Comprimir los archivos CSS y Javascript de tu CMS puede aumentar la velocidad de carga de tu sitio web. En este tutorial veremos cómo minimizar archivos de CSS y Javascript en WordPress para mejorar el rendimiento y la velocidad de la web.
¿Qué es eso de minimizar?
El término «minimizar» se utiliza para describir un método que hace que los archivos de tu sitio web sean más ligeros. Esto se lleva a cabo eliminando espacios en blanco, líneas y caracteres innecesarios de su código fuente.
Por regla general se recomienda realizar esta práctica en ficheros que vayan a ser interpretados por el navegador del usuario. Esto engloba a los ficheros HTML, CSS y Javascript. Puedes minimizar también los ficheros PHP, pero PHP es un lenguaje de programación del lado del servidor y minimizarlos no mejorará el rendimiento de tu sitio web de cara a los usuarios.
La ventaja obvia de minimizar archivos es la mejoría en la velocidad de carga de la web. Los archivos comprimidos tardan mucho menos en cargarse y mejoran de lejos la velocidad de WordPress.
Sin embargo, ciertos expertos creen que la mejora en el rendimiento es casi imperceptible y que no merece la pena la tarea de minimizar archivos. El hecho de minimizar reducirá unos cuantos kilobytes de datos en la mayoría de sitios web. Si de verdad quieres reducir el tiempo de carga de tu web, te recomiendo que primero empieces optimizando las imágenes que subes a tu sitio web.
Para explicaros qué es eso de minimizar, vamos a ver cómo funciona. Este sería un archivo CSS normal:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
Y este sería el mismo código CSS después de ser minimizado:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px}
Si pretendes alcanzar el 100/100 en Google Pagespeed o el máximo en GTMetrix, entonces minimizar los archivos de WordPress puede llegar a resultar una estupenda idea para mejorar tu puntuación.
Habiendo dicho esto, vamos a ver cómo minimizar archivos de CSS y Javascript en WordPress de forma sencilla.
Minimizar archivos de CSS y Javascript mediante un plugin
Lo primero que tienes que hacer es instalar y activar el plugin Better WordPress Minify. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Better WordPress Minify») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, el plugin añadirá una nueva opción en el menú del backoffice de WordPress llamada «BWP Minify». Haz clic en dicho menú para configurar el plugin.
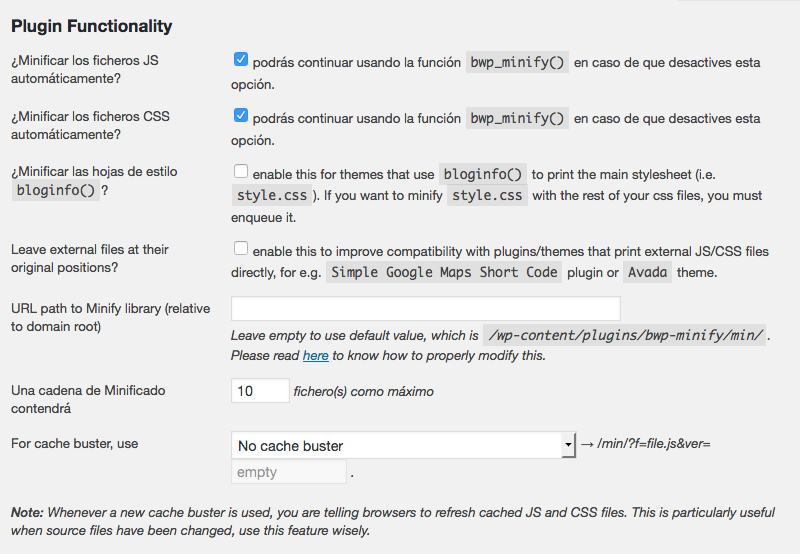
En la página de configuración, debes marcar las dos primeras casillas para minimizar automáticamente los archivos Javascript y las hojas de estilo de tu sitio web desarrollado con WordPress.

Ahora haz clic en «Guardar Cambios» para almacenar los cambios que hayas podido hacer en esta página.
La página de configuración del plugin cuenta con muchas más opciones. Las opciones por defecto funcionarán de maravilla en la mayoría de sitios web, pero te recomiendo que las revises y que las pruebes para ver si pueden ser beneficiosas en tu caso.
A continuación, debes ir a la parte pública de tu sitio web. Haz clic derecho en cualquier sitio y selecciona la opción «Ver código fuente» del menú contextual.

Ahora verás el código fuente HTML generado por tu WordPress. Si observas más detenidamente, te darás cuenta de que este plugin cargará los archivos CSS y Javascript desde la propia carpeta del plugin en lugar de desde la carpeta propia de cada uno de los plugins y del theme.
Estas son las versiones minimizadas de los archivos CSS y Javascript originales. El plugin Better WordPress Minify los mantendrá en caché y servirá las versiones minimizadas al navegador del usuario.
Y hasta aquí nuestro artículo sobre cómo minimizar archivos de CSS y Javascript en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
Icono: Hea Poh Lin





