Si quieres que tu web esté bien posicionada en los principales motores de búsqueda, debemos optimizar todos y cada uno de los elementos que componen nuestro proyecto. Uno de esos elementos, sin duda alguna, son las imágenes. Las imágenes son las grandes olvidadas en temas de SEO. Por eso, en este artículo te explicamos cómo optimizar imágenes para el SEO.
Optimizar imágenes para el SEO
A continuación te planteamos las preguntas que debes hacerte antes de agregar una imagen en tu contenido para ver si beneficia al proyecto y al SEO del mismo.
¿Es la imagen correcta?
Esta es la primera pregunta que nos debemos plantear antes de llegar incluso a optimizar la imagen. Y es que, que la imagen (o imágenes) que seleccionemos para completar nuestro artículo vaya(n) en el mismo tono que el contenido del texto, es muy importante. Las imágenes deben potenciar o enfatizar lo que estamos contando, así los lectores comprenderán mucho mejor el contenido.
Lo óptimo es, que si tenemos dotes de fotografía, realicemos nosotros mismos las fotos que acompañarán a nuestro post o página. Pero claro, no todo el mundo tenemos ni los medios, ni el don para ello. Afortunadamente, existen muchas webs que nos brindan fotografías para que las podamos utilizar en nuestro sitio web. Las hay de pago (depositphotos.com, shutterstock.com, fotolia.com…), y también gratuitas (unsplash.com, pixabay.com, pexels.com…). Estas últimas nos ceden fotografías sin derechos que podemos utilizar libremente.
El tema de los derechos de las imágenes es más importante de lo que podemos pensar en un principio. El hecho de utilizar imágenes con copyright puede acarrearnos problemas legales que, de tener un sitio web humilde, pueden llevarnos a abandonar el proyecto al no podernos costear los gastos legales. Por eso, debemos asegurarnos siempre de utilizar imágenes sin derechos o bien, que las hayamos comprado en un banco de imágenes.
Internet nos brinda más herramientas, como los buscadores, para que podamos encontrar aquellas imágenes que buscamos. Por ejemplo, Google, cuenta con una pestaña en su principal buscador para localizar imágenes en Internet. Nos proporciona varios filtros en el menú Herramientas que podemos utilizar para nuestros menesteres. Es decir, podemos buscar imágenes por Tamaño, Color, Tipo, Fecha y quizás, lo más importante, por Derechos de uso.
Para encontrar imágenes que podamos utilizar en nuestro sitio web sin miedo a represaliar, debemos escoger la opción «Etiquetas para reutilización».
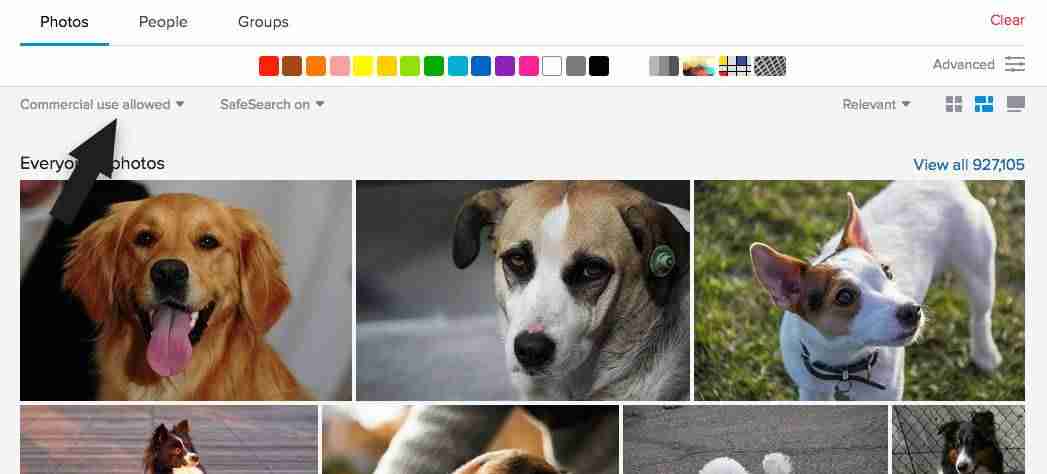
Flickr también cuenta con un filtro similar una vez hemos realizado una búsqueda. El filtro en cuestión es Any License, y tendríamos que seleccionar la opción Commercial Use Allowed.

Ojo, importante. Existen webs que te permiten utilizar sus imágenes a cambio de que pongas al creador de la imagen (o la web) en los créditos del contenido. Lee bien los derechos de uso de la imagen antes de utilizarla…
¿Solo fotografías?
No tienes porqué utilizar unicamente fotografías en tus contenidos, en la variedad está el gusto. También puedes utilizar ilustraciones, bocetos, infografías hechas por ti, gráficas, gifs animados, los típicos memes, capturas de pantalla… Todo suma.
Utilizando varios tipos de imágenes, enriquecerás el contenido y para los lectores lucirá mucho más atractivo.
¿Es el formato correcto?
A la hora de agregar una imagen en nuestro contenido, tenemos que tener en cuenta el formato del archivo. En la web podemos utilizar archivos JPEG, PNG y GIF. Estos últimos se han vuelto a poner de moda gracias a los memes y, sobre todo a Giphy. Cada uno de estos archivos cuenta con sus pros y sus contras. Por ejemplo, los JPEG suelen ser los más ligeros, los PNG pesan un poco más pero soportan transparencias y los GIF pueden ser animados.
Aún con sus pros y sus contras, lo que debemos tener siempre en cuenta es el peso real del archivo. Si queremos que nuestra web sea rápida y no esté penalizada por los principales motores de búsqueda, tenemos que asegurarnos que nuestras imágenes estén optimizadas.
Existen plugins como WP Smush que velan por el tamaño de las imágenes que subas a WordPress. Pero una de las opciones más extendidas para aligerar el peso de un archivo de imagen es la de Guardar para web de Photoshop.
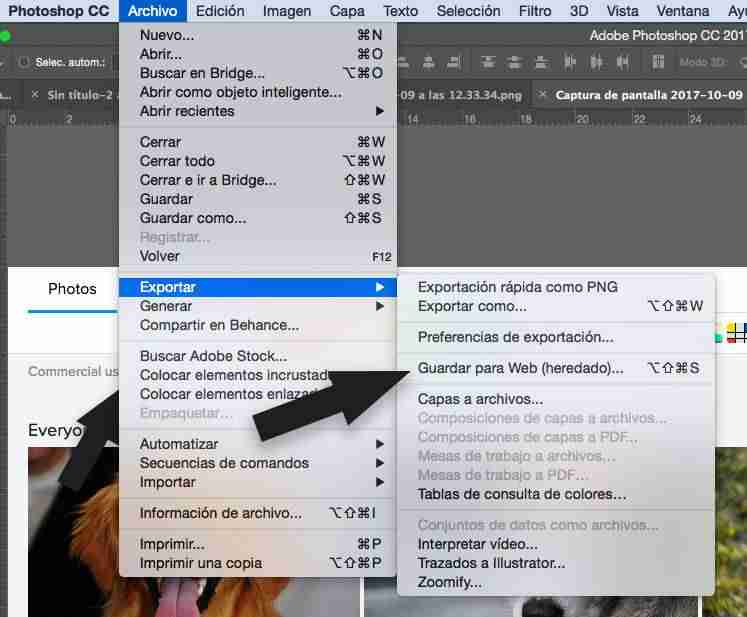
¿Dónde está esa opción? No te preocupes, te lo indico a continuación. Abre la imagen con Photoshop y en Archivo, haz clic en la opción Exportar y después en Guardar para web. Dentro del popup que aparecerá, puedes seleccionar el formato de imagen (ya sabes, JPEG, PNG o GIF) y ver en tiempo real cuánto va a pesar la imagen resultante.

¿Está bien colocada?
Parece una tontería, pero el lugar que ocupa la imagen respecto al texto, es vital. Las imágenes SIEMPRE deben acompañar al texto, por lo que no debes poner una imagen justo al final de un artículo. Y como he dicho antes, deben ser descriptivas, deben ayudar a entender el contenido.
Un buen método para saber dónde colocar imágenes en nuestros posts y páginas es justo después de cada uno de los apartados que integren el texto. Como véis, soy muy fan de dividir el texto en diferentes apartados debido a que para los usuarios es más sencillo de leer. Si tú también utlizas esta técnica, puedes colocar una imagen justo debajo del título de dichos apartados para que quede visualmente mucho más atractivo. Si no utilizas distintos apartados en el contenido de tus artículos, ¿a qué estás esperando?…
¿Cómo debo completarla?
Entramos en el meollo de la cuestión. Si queremos cuidar el SEO de nuestras imágenes, debemos tener muy en cuenta sus metadatos, así como el propio nombre del fichero y su dimensión.
El nombre de la imagen
Es vital que el nombre del fichero de la imagen cuente con un nombre descriptivo. Es decir, debe contar con aquellas palabras claves de lo que desea transmitir. Por ejemplo, si tenemos que agregar una imagen en la que se ve cómo un anciano bebe agua, lo suyo es llamar a la imagen anciano-bebiendo-agua.jpg, que el típico nombre de imagen de _DSC0524.jpg.
Por cierto, nunca utilices caracteres extraños ni espacios en los nombres de tus imágenes. Si quieres separar las palabras, utiliza el guión alto tal y como he hecho con el ejemplo del anciano bebiendo. ¿Por qué? Pues porque los buscadores, cuando se topen con el caracter «-«, lo interpretarán esto como un espacio.
Esto de nombrar correctamente las imágenes que, a priori puede parecerte una tontería, no lo es, ya que casi todos los motores de búsqueda como Google, lo tienen muy en cuenta a la hora de indexar el contenido. Cuanto mayor sea el contenido indexado por los distintos motores de búsqueda, más sencillo será el encontrar tu web en Internet. Tenlo presente…
La dimensión de la imagen
Si tu web va lenta, ten por seguro que los motores de búsqueda te habrán penalizado por ello. Y es que la velocidad juega un papel fundamental cuando hablamos de SEO. Y claro, uno de los elementos que más lastran eso de la velocidad de una web, sin duda alguna, son las imágenes.
Debes ser muy cauto con la dimensión de las imágenes que subas a WordPress. Me explico. No debes subir una imagen de 5000x5000px, para luego mostrarla a 600x600px. Esto afectará negativamente a la velocidad de la web y por consiguiente, tanto los motores de búsqueda, como los distintos usuarios, se irán del sitio frustrados.
Lo ideal es subir la imagen en la dimensión máxima en la que se va a mostrar. Es decir, si en escritorio se va a mostrar la imagen a 600x600px, sube la imagen con dichas dimensiones. No te preocupes por los dispositivos móviles y tabletas, casi todos los themes de WordPress actuales son responsive, y ajustan las imágenes al ancho de los dispositivos de los usuarios.
Los metadatos de la imagen
WordPress nos da la opción de añadir los metadatos de la imagen. Los más importantes a cumplimentar cuando agregamos una imagen son el Texto alternativo y el Título.
El texto Alt o Alternativo es un atributo que se asigna al tag de una imagen en HTML. Este texto aparecerá dentro del contenedor de la imagen cuando esta no se pueda mostrar (por los motivos que sean). Ayuda a los motores de búsqueda a comprender sobre qué trata la imagen. El Alt de una imagen es muy útil en esos casos en los que la web no termina de cargarse por conexiones lentas o factores relativos al servidor web.
El título de la imagen es otro atributo que se asigna al tag de una imagen en HTML. Se utiliza para proporcionarle un título a una imagen. El texto que introduzcas en el título no se mostrará a los usuarios cuando la imagen no termine de cargarse. En vez de eso, aparecerá en un pequeño popup cuando el usuario pase el ratón por encima de la imagen.
Tanto el Alt de una imagen como su título mejoran la accesibilidad de una web, sobre todo para aquellos que tiene problemas de visión o cuentan con dispositivos de lectura de pantalla.
En la siguiente captura te indico dónde agregar el Alt y el Título de la imagen en WordPress.

Y hasta aquí nuestro artículo sobre cómo optimizar imágenes para el SEO. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales.






