¿Siempre has querido mostrar un sitemap visual en WordPress? Los sitemaps visuales te brindan la oportunidad de presentar, mediante un diseño jerárquico, tus diferentes páginas y secciones. En este artículo te mostraremos como crear un sitemap visual en WordPress sin escribir nada de código. ¿Estás preparado? ¡Pues allá vamos!
Diferencia entre HTML, XML y sitemaps visuales en WordPress
Un sitemap XML se genera más bien para máquinas y motores de búsqueda. Se utiliza el lenguaje XML para representar los distintos contenidos de tu sitio web. Los motores de búsqueda pueden utilizar estos sitemaps para priorizar y ajustar la frecuencia de rastreo de tu sitio web.
Por otro lado, un sitemap HTML se suele implementar para que lo vean los visitantes de tu sitio web (gente real). Si estáis interesados en esta opción, estáis de enhorabuena porque próximamente os traeremos un artículo sobre cómo crear vuestro sitemap HTML en WordPress. Solamente decir que, los sitemaps HTML son ideales para enseñar a los usuarios la estructura de la web, pero no es la mejor opción si lo que quieres es mostrar la jerarquía de tu sitio web.
Ahí es donde el sitemap visual se hace fuerte. Este tipo de sitemaps te permite mostrar elementos, los hijos de esos elementos, hermanos de esos elementos… en estructura de árbol.
Como he dicho antes, vamos a echar un vistazo a cómo podemos crear un sitemap visual en nuestra web desarrollada con WordPress.
Añadiendo un sitemap visual en WordPress.
Lo primero que tienes que hacer es instalar el plugin Slick Sitemap. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página. Teclea el nombre del plugin (que como te hemos indicado es «Slick Sitemap») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez hayas activado el plugin, lo próximo que tenemos que hacer en nuestro WordPress es crear un nuevo menú de navegación. Para ello ve a Apariencia >> Menús. Una vez ahí, haz clic en el enlace de la parte superior que indica: «crear un nuevo menú».
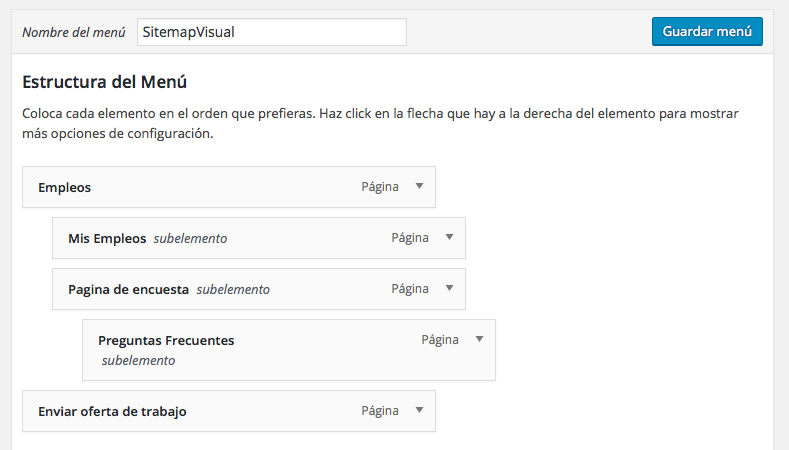
Nombra este menú como desees, el caso es que debes tener claro que este menú solamente se utilizará para el sitemap visual. En nuestro caso le hemos puesto el nombre de SitemapVisual, así de originales somos. Es importante que crees otro menú de navegación con solo las páginas y posts importantes. Este menú lo utilizaremos como menú de útiles en la parte superior del sitemap visual. Nosotros hemos llamado a este menú: UtilityMenu.
El menú de navegación que acabamos de crear deberá contener todas las páginas y posts que quieras mostrar en tu sitemap visual. Una vez que tengas creado el menú, tenemos que configurar el plugin para añadir dicho menú. Ve a Ajustes >> Slick Sitemap para visitar la página de configuración del plugin.
En la opción que aparece en la página de configuración del plugin llamada Default Sitemap Menu debes seleccionar el menú de navegación que acabas de crear, en nuestro caso es SitemapVisual. No olvides definir también el número de columnas en las que quieres que se muestre el sitemap.
Por último, elige el menú de útiles que hemos creado después del SitemapVisual, al cual nosotros hemos llamado UtilityMenu, en la opción Default Utility Menu.
Mostrando el sitemap visual en tu WordPress
Ahora que has creado y configurado tu sitemap visual, el próximo paso es mostrar el sitemap en una de las páginas de tu sitio desarrollado con WordPress. Crea una nueva página en WordPress y añade este shortcode de WordPress en el área de contenido.
[slick-sitemap]
Recuerda darle al botón Publicar para guardar los cambios. Ahora puedes visitar la página para ver el sitemap visual en acción.
Y hasta aquí nuestro artículo sobre cómo crear un sitemap visual en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales.
Icono: rupa c