Una línea de tiempo o timeline, es una una representación visual del tiempo como una línea vertical. Es ampliamente utilizada en infografías y en páginas como quiénes somos. En este artículo te enseñamos como crear timelines en WordPress de una manera sencilla.
Cada vez más, los timelines son más frecuentes en el diseño web, y por supuesto WordPress no iba a ser una excepción. Solemos verlos en infografías representados como una línea vertical en la que, a cada tramo, se referencia un hecho en el tiempo mediante texto, imágenes, vídeos o cualquier otro elemento decorativo. Pero ya no solo ahí, sino que webs de grandes corporaciones añaden estos timelines en su página de quiénes somos para representar, de manera más gráfica, la historia de la empresa, haciendo hincapié en los puntos más importantes desde su nacimiento hasta el día de hoy.
¿Porqué se hace esto en vez de mostrarlo de una manera más clásica? Muy sencillo, uno de los mayores handicaps del diseño web es sorprender al usuario con controles que mejoren su experiencia en cuanto a la navegación. Los timelines proporcionan una experiencia al usuario visualmente atractiva y altamente interactiva, haciendoles partícipes en la navegación.
Pero no solo quedan ahí los ejemplos para implementar timelines en WordPress. Todo depende de tu imaginación. Por ejemplo, pongamos que cuentas con un blog de viajes en el que narras tus aventuras alrededor del mundo. Para llevar una buena cuenta de tus viajes, es una muy buena idea mostrar una linea de tiempo por años en la que, a cada tramo, se muestren imágenes que tomaste en los sitios que visitaste en ese año. O por ejemplo, imaginemos que vas a implementar una web de eventos con WordPress. No estaría mal informar a tus usuarios de las actividades acaecidas en tu evento mediante una timeline con tramos por horas. Como te hemos comentado, las posibilidades son infinitas. Solo tú pones el límite.
Cómo añadir timelines en WordPress
Si quieres añadir timelines en WordPress tendrás que hacer uso del plugin Timeline Express. Para ello, ve a la sección Plugins del backoffice de WordPress y selecciona la opción Añadir Nuevo. Allí verás un campo de búsqueda situado en la zona superior derecha de la pantalla. Introduce el nombre del módulo, que en este caso es «Timeline Express», y dale al botón Buscar. Si has seguido todos los pasos, el módulo mencionado anteriormente te tendría que aparecer en los primeros resultados de la búsqueda. Instálalo y actívalo.
Una vez hecho esto, se te mostrará una landing page del propio plugin de WordPress. Para crear un timeline tendrás que hacer uso de la nueva sección que aparece ahora en el menú de tu backoffice de WordPress, llamada Timeline Express, la cual tiene un icono de un cohete. Una vez dentro, vamos a añadir un nuevo hito en nuestro timeline haciendo clic en la opción «New Announcement».
Aqui podremos dar de alta hitos en nuestro timeline. Para ello insertaremos el nombre que queramos que aparezca, el color del icono, el propio icono escogido de la librería de Font Awesome, la fecha del hito que estamos introduciendo, una imagen representativa y ya, en el cuerpo del contenido, en el propio editor que utilizamos para redactar nuestras entradas y páginas, podemos escribir una breve descripción de lo que ocurrió. Además también se nos da la opción de incluir vídeos, insertándolos a través del editor WYSIWYG. Una vez lo tengamos completo, lo publicamos. Así respectivamente con todos los hechos que queramos mostrar en nuestra línea de tiempo. Ve añadiendo hasta que esta quede completa.
Cómo mostrar la línea de tiempo en WordPress
Para mostrar la línea de tiempo, el plugin Timeline Express pone a nuestra disposición un shortcode que podemos incluir en cualquier contenido de nuestra página web desarrollada con WordPress. Como por ejemplo, una entrada o una página. Así pues, si tienes claro el contenido donde vas a introducir el timeline, edítalo y pega este shortcode donde quieras mostrarlo:
[timeline-express]
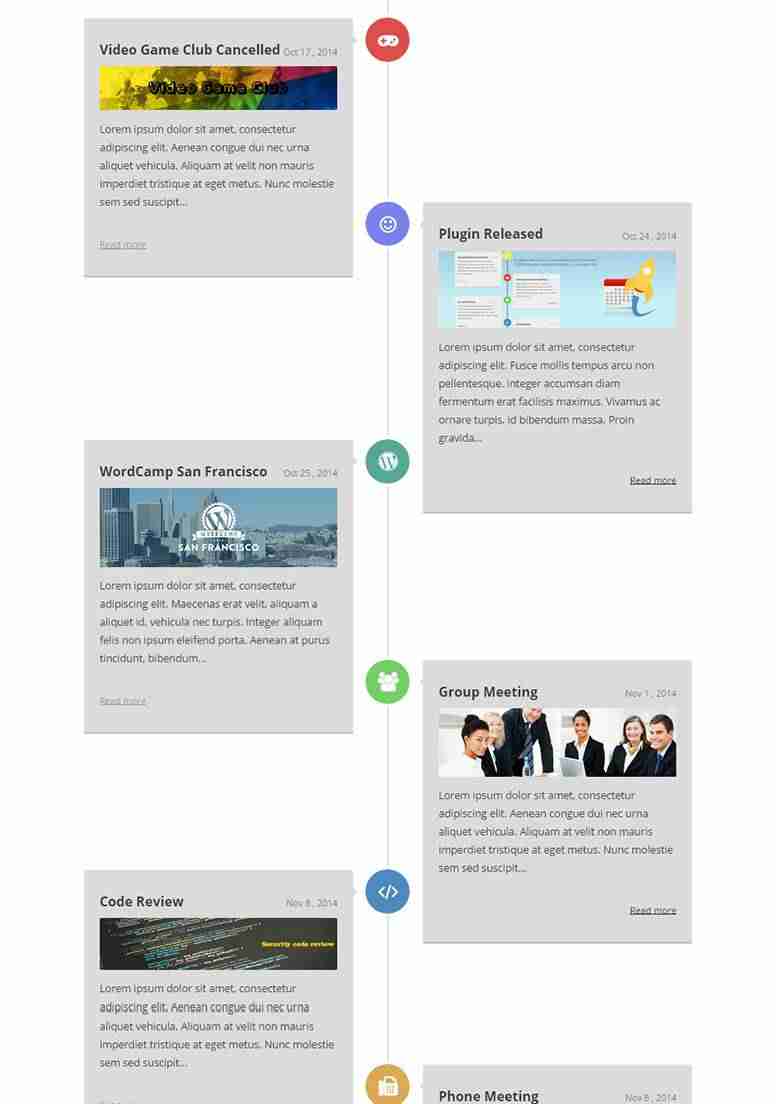
Ahora, guarda el contenido y revísalo en la parte pública para ver si se muestra correctamente.
Como puedes ver, este plugin genera una línea de tiempo elegante y muy usable. Los hitos están enlazados hacia su propia página de contenidos, haciendo que el propio timeline se convierta así en un árbol de enlaces si así lo preferimos. Además, cuenta con unas animaciones muy simpáticas que ayudan a entender mejor la progresión de esta línea temporal. Una solución sencilla y original para mostrar la información de una forma que se sale de lo establecido.
Esperamos que este artículo te haya gustado y sepas aplicar las líneas de tiempo en los proyectos que así lo requieran. A nosotros nos ha gustado mucho este plugin, lo hemos visto muy práctico y muy elegante. ¿Y a ti? ¿Te gustan las líneas temporales? ¿Le encuentras utilidad a este plugin dentro de las zonas de tu página web? Indícanoslo en los comentarios…









Hola,
intento hacer un timeline con eventos de mi família pero cuando intento visualizar la página aparece en blanco. Los eventos son de hace muchos años, ¿no se si puede ser la causa?
Gracias