Como ya os comentamos en un artículo anterior, hay muchas maneras de ganarte la vida con un proyecto web desarrollado con WordPress. Por ejemplo, podemos escribir artículos patrocinados, podemos enlazar a afiliados, o bien, podemos mostrar banners tanto de plataformas de anuncios, como Google Ads, o bien de otras marcas o empresas. Mostrar banners es una de las maneras más efectivas de monetizar tu sitio web y en este artículo te enseñaremos cómo gestionarlos en WordPress.
Gestionar banners en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin Ultimate Ads Manager en WordPress. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Ultimate Ads Manager») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, te aparecerá una nueva sección en el sidebar izquierdo del backoffice de tu WordPress llamada Ultimate Ads Manager. Entra a dicha sección para empezar a crear banners.
Lo que te recomiendo personalmente es que crees banners dependiendo de las zonas disponibles que tengas para ello en tus sitio web. Asi mismo, si en tu web cuentas con tres zonas de banners y quieres que aparezcan los mismos banners en dicha zona en todas las páginas de tu web, tendrás que crear tres banners. Pero si por ejemplo quieres que el contenido del banner superior de la portada sea distinto al banner superior de las demás páginas, tendrás que crear dos banners. Resumiendo, crea los banners en función de la zona donde van a ubicarse y, claro está, según su contenido.
Vamos a crear nuestro primer banner que, por ejemplo, ubicaremos en la zona superior de la web. Para ello, hacemos clic en el botón Añadir Nueva que puedes ver en la zona superior de la sección Ultimate Ads Manager a la que acabamos de acceder.
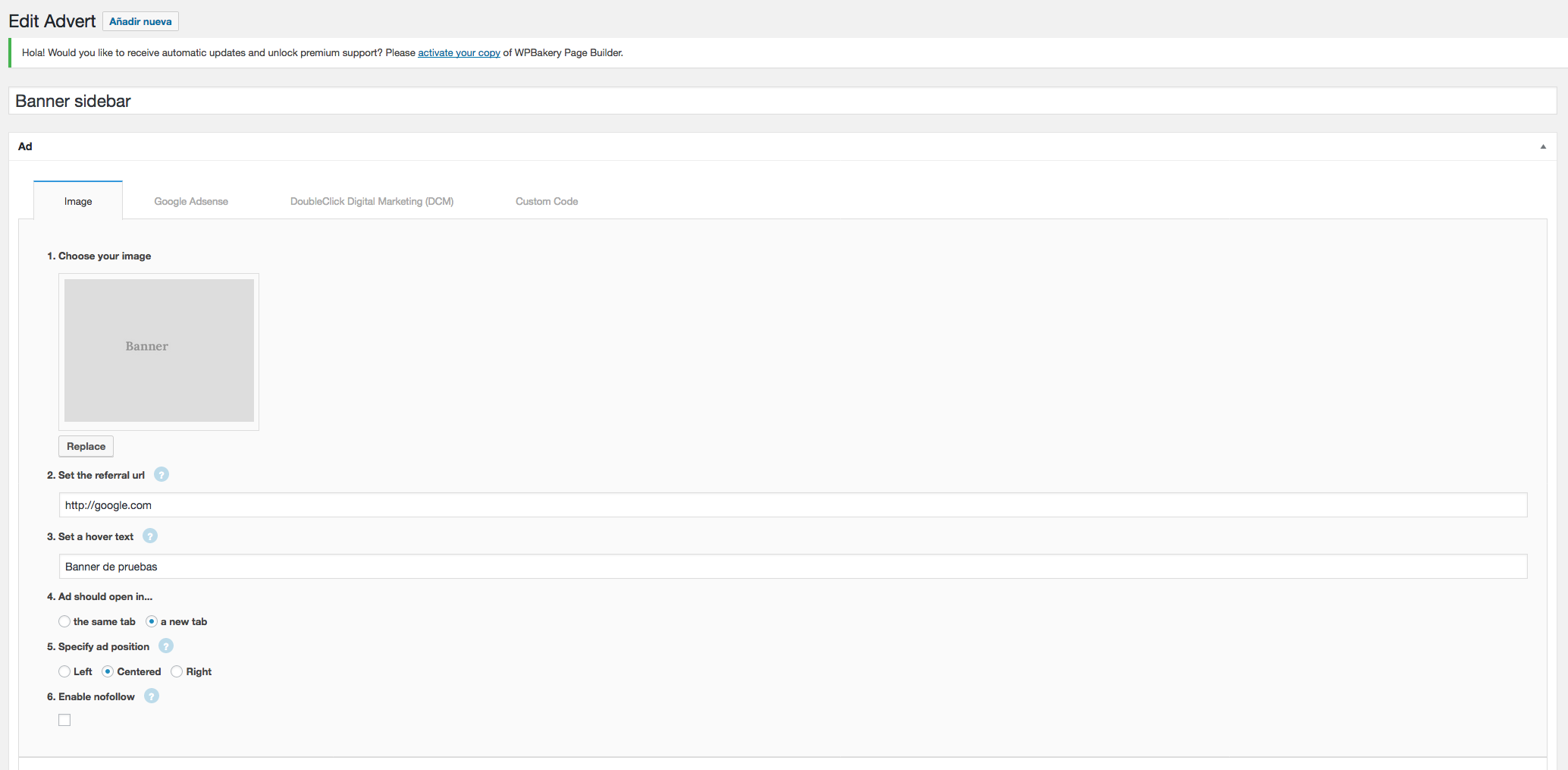
Verás un formulario con múltiples campos y pestañas. No te abrumes, es muy simple. Empecemos por ponerle al banner un título descriptivo, como por ejemplo «Banner superior». Este título no se mostrará en ningún sitio. Únicamente es para nuestra propia organización.
Ya con el nombre dado, tendremos que indicar la naturaleza de nuestro banner.
Si queremos mostrar una imagen que enlace a una web externa, escogeremos la pestaña Image. Verás que abajo aparecen más campos. Pulsa el campo Choose your image para subir la imagen que quieras mostrar en el banner. Después indica la url hacia donde quieres que se redirija el usuario cuando haga clic en la imagen que has subido antes en el campo «Set the referral url». También puedes agregar un texto para que aparezca cuando el usuario pose el ratón sobre la imagen mediante el campo «Set a hover text». Ahora, si quieres que el enlace al que va a redirigirse el usuario tras clicar en la imagen se abra en la misma ventana o en otra distinta, escógelo en el campo «Ad should open in…». Por último, escoge si quieres que el enlace sea «nofollow» marca la casilla del campo «Enable nofollow».
Si queremos un anuncio de Google Adsense, tendremos que escoger la pestaña Google Adsense y pegar el código en la caja de texto que aparece más abajo.
Si queremos un anuncio de Double Click Digital Marketing (DCM), tendremos que escoger la pestaña Double Click Digital Marketing (DCM) y pegar el código en la caja de texto que aparece más abajo.
O si, por el contrario queremos que se ejecute un código personalizado, lo único que tenemos que hacer es seleccionar la pestaña Code y pegar el código en la caja de texto que aparece más abajo.
El plugin, en esta misma ventana, te permite definir una serie de restricciones al banner que estás creando. Por ejemplo, puedes establecer que se deje de mostrar tras un máximo de vistas o un máximo de clics. También puedes definir una fecha inicio y una fecha fin. E incluso que se muestre días de la semana específicos.
Una vez dado de alta el banner, en el listado de banners podrás ver un shortcode. Este shortcode lo tendrás que pegar en el sidebar, página, entrada o incluso en los archivos del theme donde quieras mostrarlos. Lo que te recomendamos es que, una vez pegado en el sitio donde quieras mostrarlo, simplemente edites el banner cuando quieras modificar su contenido y no crees uno nuevo.
Ojo, recuerda que para ejecutar shortcodes de WordPress en los archivos de tu theme, tienes que hacerlo de este modo:
echo do_shortcode( '[mi-shortcode]' );
Y hasta aquí nuestro artículo sobre cómo gestionar banners en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!