Existen muchísimas maneras de organizar el contenido en las páginas web. Dependiendo del tipo de contenido, te puede convenir una u otra forma. Una de las vías que mejores resultados obtiene es el uso de pestañas. Mediante pestañas podrás ordenar distinto contenido de manera horizontal sin que el usuario tenga que recargar o cambiar de página. A continuación, en este artículo te comentamos cómo añadir contenido organizado por pestañas en posts y páginas de WordPress.
Organizar el contenido por pestañas en posts y páginas de WordPress
Lo primero que tienes que hacer es instalar y activar el plugin Tabs Shortcode and Widget. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Tabs Shortcode and Widget») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
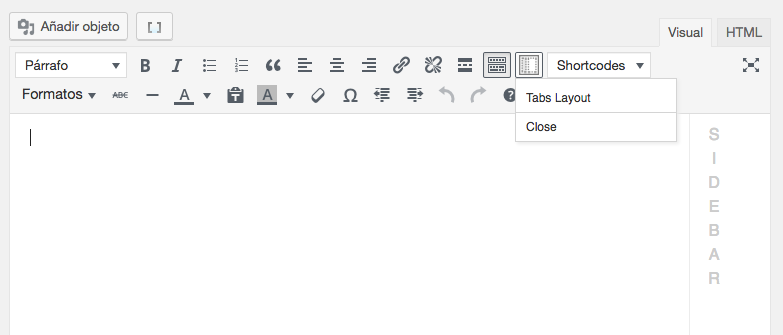
Una vez activado, creamos un nuevo post y en el editor de contenido, verás un nuevo botón. Al hacer clic en el botón, este mostrará un nuevo menú.
Haz clic en la opción Tabs Layout del menú, y el plugin te mostrará una interfaz con la que poder gestionar las pestañas que añadas al contenido.

La primera opción del editor de pestañas sirve para elegir el número de pestañas que quieres mostrar. Después, elegiremos el tipo de diseño que queremos para nuestras pestañas. El plugin soporta tanto pestañas horizontales, como verticales. Una vez hecho esto, tendremos que definir el título de cada una de las pestañas, escoger un icono y después, cómo no, agregarles contenido.

Repite este proceso para cada una de tus pestañas. La ultima opción de este popup nos da la opción de añadir una clase CSS personalizada. Si quieres cambiar la apariencia de estas pestañas, solo tienes que introducir una clase CSS aquí.
Durante todo el proceso, podrás ver una previsualización de cómo van quedando tus pestañas en el lado derecho del popup. Una vez hecho esto, haz clic en el botón Insert para añadir las pestañas en el contenido de tu post o de tu página.
Guarda y previsualiza tu post o página para ver que todo ha ido correctamente.
El plugin también te proporciona un widget para añadir contenido organizado por pestañas en los sidebars de WordPress. Simplemente ve a Apariencia > Widgets y añade el widget OTW Shortcode al sidebar donde desees mostrarlo.
En el área de ajustes del widget, haz clic en el botón Add con la opción Tabs Layout seleccionada. Esto abrirá el mismo editor de pestañas que hemos visto en la sección anterior. Ya solo queda crear las pestañas utilizando la interfaz que nos proporciona el plugin y añadirlas al widget. Por último, haz clic en Save para Guardar los cambios y finalmente en el botón Guardar del widget.

Ahora solo queda ir a la parte pública de nuestro sitio web para ver si esas pestañas se muestran correctamente en el sidebar de WordPress. Si aparecen correctamente, es que todo ha ido bien.
Y hasta aquí nuestro artículo sobre cómo añadir contenido organizado por pestañas en posts y páginas de WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
Icono: Andreas





