Instagram se ha convertido en una de las redes sociales más populares del momento. Muchos de vosotros nos habéis preguntado que qué tenéis que hacer para mostrar fotos de Instagram en vuestro sitio web desarrollado con WordPress. En este artículo, te enseñaremos cómo insertar vuestro feed de Instagram utilizando varios diseños, en WordPress de forma fácil y sin complicaciones.
Mostrar fotos de Instagram en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin Instagram Feed. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Instagram Feed») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, el plugin añadirá una nueva opción en el menú del backoffice de WordPress llamado «Instagram Feed». Haz clic en dicho menú para configurar el plugin.
Antes que nada deciros que, aunque el plugin permite mostrar el feed de otros usuarios de Instagram, debemos estar registrados en la red social si queremos hacer uso del mismo. Así que regístrate en la web oficial de Instagram y prosigue con los demás pasos del tutorial.
También te puede interesar: Importar tus fotos Instagram a WordPress
Una vez nos hemos asegurado que contamos con una cuenta en Instagram, debemos hacer clic en el botón «Log in and get my Access Token and User ID» para vincular nuestra cuenta con la API de Instagram. El botón nos redirigirá a la web de Instagram en la que se nos solicitará si queremos dar acceso a la aplicación del plugin. Si accedemos, volveremos otra vez a la página de configuración del plugin Instagram Feed y en esta ocasión, se mostrarán tanto el Access Token, como tu User ID. Dichos datos nos harán falta en pasos posteriores.
En el campo que hay más abajo del botón «Log in and get my Access Token and User ID» llamado Access Token, tendremos que pegar el Access Token que nos ha aparecido tras vincular nuestra cuenta con la API de Instagram.
Desafortunadamente, en la versión gratuita del plugin solo podemos mostrar un feed de fotos de Instagram basándonos en el ID del usuario. Así que, si quieres mostrar fotos de la misma cuenta con la que has vinculado la API de Instagram, solo tienes que copiar el User ID que ha aparecido tras hacer clic en el botón «Log in and get my Access Token and User ID» y pegarlo en el campo User ID(s). Si por el contrario, quieres mostrar el feed de fotos de Instagram de otro usuario, debes ingresar el ID de dicho usuario en el campo User ID(s).
Si no conoces el User ID del usuario del que quieres mostrar sus fotos de Instagram, pero si conoces su nombre de usuario, los desarrolladores del plugin cuentan con una herramienta que te permite saber el User ID mediante el nombre de usuario. Puedes acceder a la herramienta mediante este enlace.
También puedes decidir si quieres preservar esta configuración si alguna vez desinstalas el plugin, e incluso cambiar el comportamiento del plugin si acaso utilizas un theme potenciado mediante Ajax.
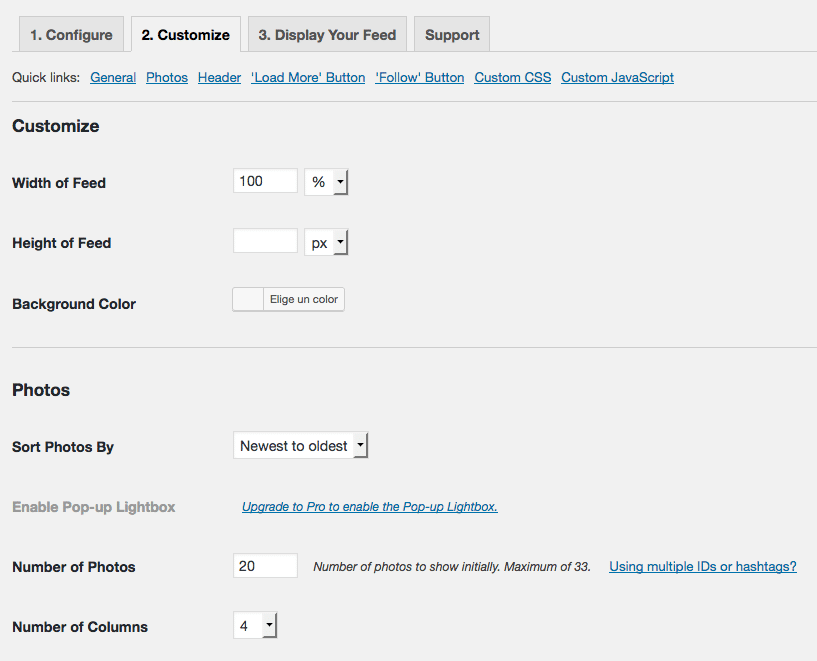
Pero ahí no queda todo, como te he comentado al inicio de este tutorial, también puedes personalizar cómo se van a mostrar las fotos de Instagram en la parte pública. Para ello, haz clic en la pestaña «Customize» dentro de la página de configuración del plugin en el backoffice.

No voy a entrar en todas las opciones que ofrece el plugin porque si no, el artículo sería bastante extenso, pero destacar que podemos: modificar el ancho y alto del feed a mostrar, el color de fondo, el número de fotos, el número de columnas, el orden, la resolución, el espacio que hay entre fotos y muchas cosas más…
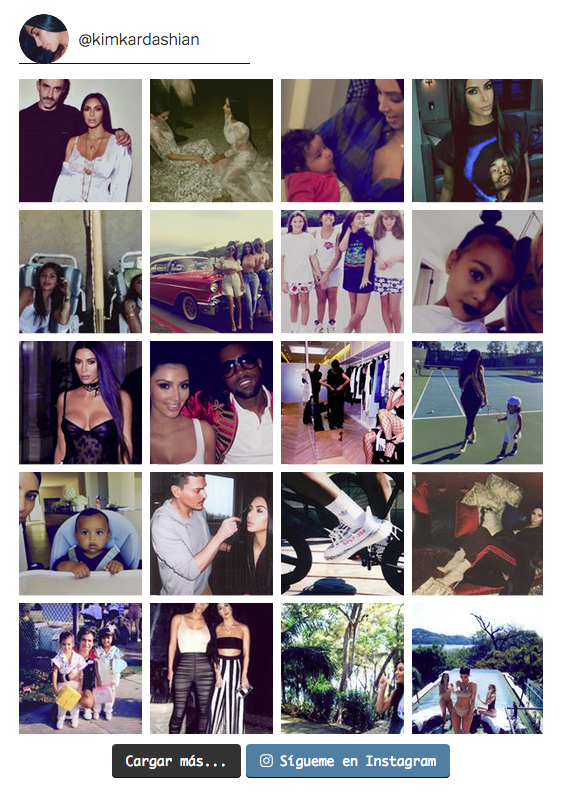
Todo esto está muy bien pero, ¿cómo mostramos las fotos de Instagram en la parte pública de WordPress? Muy sencillo, para eso debemos utilizar el shortcode de WordPress [instagram-feed]. Incluye dicho shortcode en la página o post que quieras mostrar el feed de Instagram, y se mostrará la cuadrícula de imágenes.

El shortcode cuenta con muchas más opciones. Por ejemplo, podemos indicar el User ID del feed a mostrar de este modo:
[instagram-feed id=»USER_ID»]
Para más información, consulta la pestaña «Display your Feed» de la página de configuración del plugin.
También te puede interesar: Cómo aplicar filtros de Instagram a tus fotos de WordPress
Y hasta aquí nuestro artículo sobre crear redirecciones 301 en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. El icono de la imagen destacada de este artículo es obra de Audrey. ¡Nos leemos!







Thanks for our awesome post!