Seguramente habrás visto en multitud de webs un botón con una flecha hacia arriba en la parte inferior de la pantalla, casi siempre en el lado derecho. Ese botón tiene la funcionalidad de hacer scroll hacia arriba y es ideal para páginas con gran contenido en las que hay que bajar mucho hacia abajo. Es un gran componente UI que nos evita estar haciendo scroll durante mucho tiempo para volver a un menú o algún elemento situado en la parte superior de la web.
En este artículo te indicaremos cómo agregar uno de esos botones en tu sitio web desarrollado con WordPress. Para ello utilizaremos dos métodos. Uno mediante con plugins, y el otro con código. ¿Preparado? ¡Pues vamos allá!
Añadir un botón que haga scroll hacia arriba mediante un plugin
Lo primero que tienes que hacer es instalar y activar el plugin Ir Arriba. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página. Teclea a continuación este texto «To top catch plugins» y presiona ENTER para iniciar la búsqueda. Si has seguido todos los pasos, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, te aparecerá una nueva opción en el menú lateral izquierdo del backoffice de tu WordPress llamada To Top Settings. Mediante esta opción podremos configurar tanto el aspecto, como el comportamiento del plugin, así que haz clic en ella.
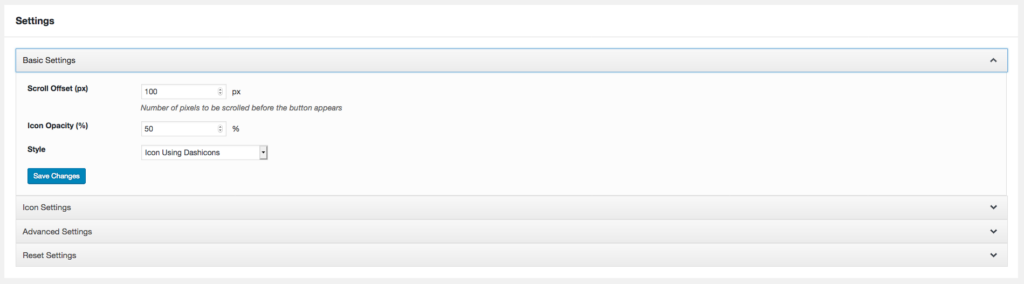
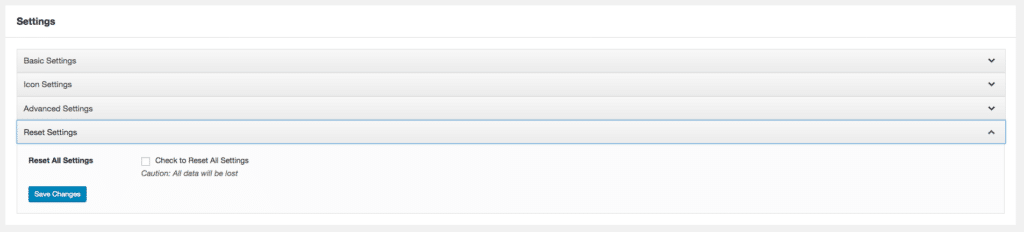
Ya dentro podrás contemplar que las distintas opciones de configuración están agrupadas en cuatro pestañas de acordeón: Basic settings (opciones básicas), Icon settings (opciones del icono), Advanced settings (opciones avanzadas) y, por último, Reset settings (opciones de reseteo).
Comencemos con la primera pestaña: Basic settings. En esta pestaña podremos definir a los cuántos píxeles hacia abajo queremos que aparezca el botón (Scroll Offset (px)), lo transparente que queremos que se vea el icono (Icon Opacity (%)) y por último, de qué fuente de iconos queremos que se extraiga la imagen de nuestro botón para hacer scroll hacia arriba (Style). Ojo, si lo deseamos también podemos agregar una imagen al botón seleccionando en ese último campo la opción Image.

Seguimos con la opciones del icono en la pestaña Icon settings. Aqui podremos definir el estilo del icono (Select Icon Type), el color del icono (Icon Color) así como el color de fondo (Icon Background Color), su tamaño en píxeles (Icon Size (px)) y también, cómo de redondeados queremos que tenga los bordes (Border Radius (%)).

En la pestaña Advanced settings podemos configurar opciones como la ubicación del botón (Location) así como el margen con los distintos ejes de la pantalla (Margin X y Margin Y). Además contamos con las opciones de poder mostrarlo en el backoffice también (Show on WP-ADMIN?), que se esconda pasado unos segundos (Enable Auto Hide y Auto Hide Time (secs)) e incluso, de esconderlo en dispositivos con pantalla pequeña (Hide on Small Devices? y Small Device Max Width (px)).

Por último contamos con una opción de reseteo para que los valores explicados antes vuelvan a su estado por defecto.

Cuando todo esté a tu gusto, puedes visitar la parte pública de tu web para ver si el botón cumple con todo lo configurado antes.
Añadir un botón que haga scroll hacia arriba mediante código
Muchos contáis ya con demasiados plugins de WordPress y no queréis saturar vuestra instalación con uno más que simplemente suba el scroll hacia arriba. No te preocupes, tenemos la solución. A continuación te mostramos cómo añadir un botón que haga scroll hacia arriba mediante código.
Ojo, si nunca has tenido contacto con código o nunca has operado con archivos de WordPress, te recomiendo que pongas en práctica la anterior opción.
Pues bien, lo primero que tienes que hacer es crear un fichero, al cual llamaremos back-to-top.js, mediante un procesador de texto, como por ejemplo el bloc de notas. A continuación pega este código dentro y guárdalo:
jQuery( document ).ready(function($){
var offset = 100,
speed = 250,
duration = 500,
scrollButton = $('#topbutton');
$( window ).scroll( function() {
if ( $( this ).scrollTop() < offset) {
scrollButton.fadeOut( duration );
} else {
scrollButton.fadeIn( duration );
}
});
scrollButton.on( 'click', function(e){
e.preventDefault();
$( 'html, body' ).animate({
scrollTop: 0
}, speed);
});
});
Ahora tendrás que subir el fichero a la carpeta js del tema que estés utilizando actualmente mediante un cliente FTP. Es decir, la ruta sería esta wp-content/ themes/elnombredetutema/js.
Ya con el archivo subido, lo siguiente es editar el fichero functions.php de tu tema actual. En la parte inferior del fichero, agrega estas líneas:
function button_totop() {
wp_enqueue_script( 'custom-script', get_stylesheet_directory_uri() . '/js/back-to-top.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'button_totop' );
function add_button_totop() {
echo '<a href="#" id="topbutton"></a>';
}
add_action( 'wp_footer', 'add_button_totop' );
Por último, vamos a darle un poco de estilo a nuestro botón. Para ello ve al backoffice de WordPress y abre el Personalizador en Apariencia > Personalizador. En el campo de texto de la sección CSS adicional, agrega estas reglas de estilo:
#topbutton {
position: fixed;
display: none;
height: 40px;
width: 40px;
line-height: 40px;
right: 15px;
bottom: 15px;
z-index: 1;
background: #000000;
border-radius: 2px;
text-decoration: none;
color: #ffffff;
text-align: center;
}
#topbutton:after {
content: "\2191";
}
Con esto tendríamos un botón de scroll hacia arriba completamente funcional.
Y hasta aquí nuestro artículo sobre cómo agregar un botón que haga scroll hacia arriba en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!





