Las fuentes de iconos se han vuelto muy populares últimamente. Recursos como FontAwesome, Genericons o IcoMoon podemos verlos en casi todas las webs modernas. ¿Cómo debemos proceder para añadir una fuente de iconos en WordPress?
¿Quieres añadir una fuente de iconos en tu sitio web implementado con WordPress? Recientemente uno de nuestros usuarios nos preguntó cuál era la forma más sencilla de añadir una fuente de iconos en su tema de WordPress? Las fuentes de iconos nos permiten añadir iconos vectoriales sin ralentizar tu sitio web. En este artículo, te mostraremos cómo agregar fácilmente fuentes de iconos en tu plantilla de WordPress.
¿Qué es una fuente de iconos y por qué debemos utilizarla?
Las fuentes de iconos contienen símbolos o pictogramas en lugar de letras y números. Estos pictogramas pueden redimensionarse fácilmente utilizando CSS, sin aumentar significativamente la carga de la web.
Principalmente, las fuentes de iconos se utilizan para mostrar símbolos de uso común. En la típica web, podemos utilizarlos para mostrar un carrito de compra, un botones de descarga, cajas de características, sliders, botones para compartir en redes sociales e incluso en los menús de navegación de WordPress.
Hay varias fuentes de iconos libres y de código abierto disponibles con cientos de iconos. De hecho, cada instalación de WordPress cuenta con la fuente Dashicons, la cual incluye un montón de iconos. Estos iconos se utilizan en la barra de herramientas del backoffice de WordPress.
Algunas otras fuentes de iconos populares son:
Por el bien de este tutorial, nos vamos a centrar exclusivamente en FontAwesome. Es la más conocida de todas las fuentes de iconos disponibles. Te vamos a mostrar dos métodos para añadir fuentes de iconos en WordPress. En el primer método utilizaremos un plugin de WordPress, y en el segundo lo haremos mediante código fuente.
Añadir una fuente de iconos mediante plugins
FontAwesome y otras fuentes de iconos gratuitas son compatibles con muchos plugins de WordPress. El uso de plugins te permite agregar fácilmente una fuente de iconos para cualquier tema de WordPress sin modificar código alguno.
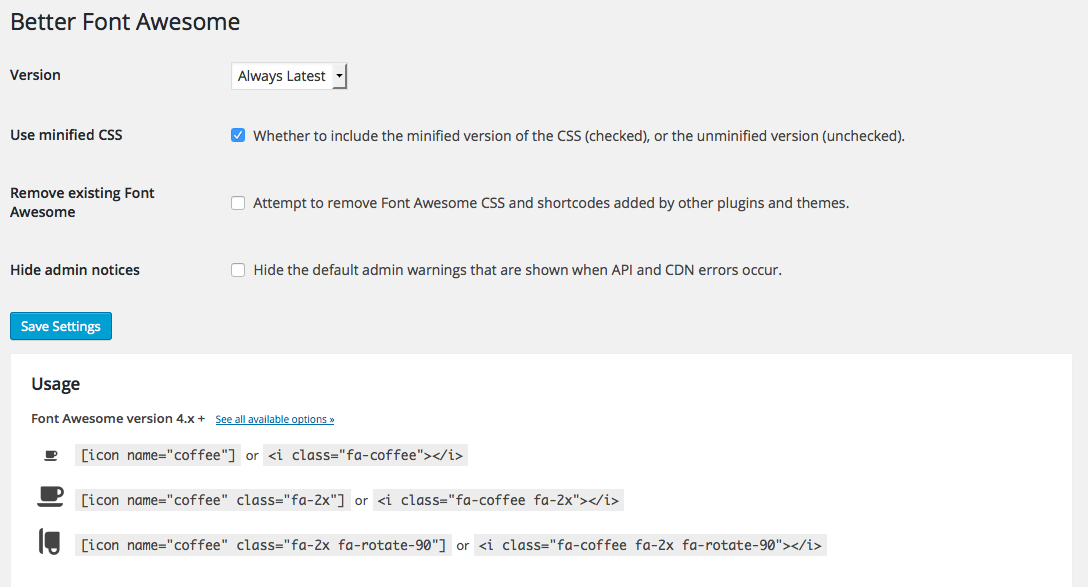
Lo primero que tienes que hacer es instalar y activar el plugin Better Font Awesome. Tras activarlos, ve a la sección Ajustes y haz clic en la opción Better Font Awesone para configurar el plugin. Sin embargo, el plugin funciona out of the box, por lo que la mayoría de administradores no tendrán que cambiar nada.
Better Font Awesome te permite añadir iconos de FontAwesome utilizando shortcodes tal que así:
[icon name=»rocket»]
[icon name=»cloud»]
[icon name=»headphones»]
También puedes añadir iconos en el editor wysiwyg de cada post y página simplemente seleccionándolo. Para ello el plugin habilita un nuevo botón llamado Insert Icon. Dicho botón hace que se muestre un popup con un buscador con el que podremos buscar el icono a insertar en el contenido.
Cuando hayas hecho clic en el icono deseado, verás que se añade un shortcode al editor parecido a este:
[icon name=»arrow-circle-down» class=»» unprefixed_class=»»]
Si quieres personalizar aún más el icono, puedes añadir tu propia clase CSS para agregar estilos personalizados.
[icon name=»arrow-circle-down» class=»arrowicon» unprefixed_class=»»]
Una vez definida la clase, solo falta agregarla a la hoja de estilo del theme que estés utilizando:
.fa-arrowicon {
font-size:100px;
color:#FF6600;
}
Así de simple. Ahora vamos a ver el segundo método, el de añadir una fuente de iconos sin plugins.
Añadir una fuente de iconos manualmente
Como hemos mencionado anteriormente, las fuentes de iconos son sólo fuentes y como tal pueden agregarse a tu sitio como se haría con cualquier fuentes personalizada. Algunas fuentes de iconos como FontAwesome, están disponibles en servidores CDN a través de la web y se pueden vincular directamente desde tu tema de WordPress.
También puedes subir el directorio de la fuente a una carpeta de tu tema de WordPress y utilizar dicha fuente en la hoja de estilos. Ya que estamos utilizando Font Awesome para este tutorial, te mostraremos cómo agregarlo utilizando ambos métodos.
Método 1
Este es el método sencillo. Todo lo que tienes que hacer es agregar esta línea de código en el archivo header.php de tu tema justo antes de la etiqueta </ head>.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" />
Este método es más simple, pero puede causar conflictos con otros plugins. Un mejor enfoque para cargar hojas de estilo o scripts en WordPress es ponerlo en cola adecuadamente. En lugar de vincular una hoja de estilos en el encabezado de la plantilla de tu tema, puedes agregar el siguiente código en el archivo functions.php de tu theme o en el plugin específico de tu sitio.
function wpb_load_fa() {
wp_enqueue_style( 'wpb-fa', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' );
}
add_action( 'wp_enqueue_scripts', 'wpb_load_fa' );
Método 2
El segundo método es más complicado, pero permite tener las fuentes dentro del tema. Sólo tienes que descargar las fuentes de iconos y descomprimir el archivo. Ahora tendrás que conectarte a tu web utilizando un cliente FTP e ir al directorio de la plantilla que estés utilizando actualmente en WordPress.
Crea una carpeta y ponle el nombre «fonts». Después, sube el contenido del archivo descomprimido en el directorio fonts que acabas de crear en el servidor.
Ahora ya puedes utilizar fuentes de iconos en tu tema de WordPress. Sólo tienes que añadir este código al archivo functions.php de la plantilla o en el plugin específico de tu sitio.
function wpb_load_fa() {
wp_enqueue_style( 'wpb-fa', get_stylesheet_directory_uri() . '/fonts/css/font-awesome.min.css' );
}
add_action( 'wp_enqueue_scripts', 'wpb_load_fa' );
Enhorabuena, has cargado con éxito Font Awesome en tu tema de WordPress.
Para insertar iconos mediante este método, echa un vistazo a la documentación de Font Awesome para llevarlo a cabo.










Hola Jorge!
Gracias por post… He seguido el método 2 -en teoría, las fuentes ya están en mi theme, pero no sé como puedo utilizar mis íconos. ¿Me podrías ayudar? Gracias!