El efecto parallax es una técnica dentro del diseño web moderno donde la imagen de fondo se desplaza más lento que el contenido principal. Este efecto añade profundidad a los fondos de tus elementos y los hace más interactivos.
Seguramente hayas visto este efecto en landing pages, en formularios largos, en sitios web one-page e incluso en portfolios de artistas y demás. Es un método ideal si lo que quieres es resaltar diferentes secciones dentro de una página con mucho contenido.
Muchos temas premium de WordPress vienen con este efecto integrado en su portada. Y no solo eso, muchos plugins para construir páginas, conocidos también como page builders, cuentan con este efecto entre sus diversas opciones.
Sin embargo, no todos los temas cuentan con un efecto parallax disponible para su uso, y es posible que no quieras instalar en page builder en tu sitio web solo para utilizar este efecto.
Es por eso, que en este artículo te vamos a mostrar cómo añadir un efecto parallax en cualquier tema de WordPress.
Método 1: Añadir un efecto parallax en cualquier tema de WordPress mediante un plugin
Para utilizar este método no hace falta que añadas código en tu tema de WordPress. Es decir, es el método que te recomiendo si eres un adminstrador novato o poco experimentado.
Lo primero que tienes que hacer es instalar y activar el plugin Advanced WordPress Background. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Advanced WordPress Background») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
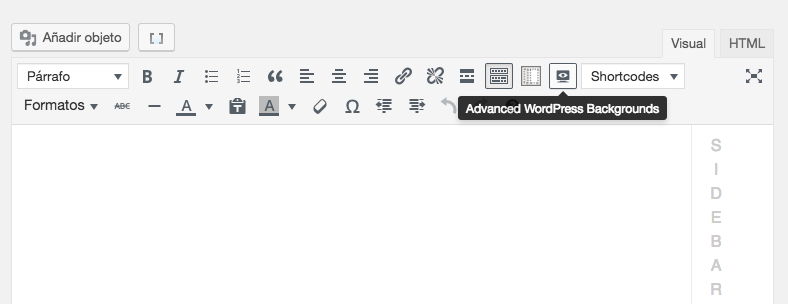
Una vez activado, edita la página o el post en donde quieras añadir un efecto parallax. Verás un nuevo botón en el editor visual de WordPress con el texto ‘Advanced WordPress Backgrounds’.

Haz clic en dicho botón para abrir un popup donde podrás escoger entre distintos ajuses para el fondo que quieras añadir.
Antes que nada, selecciona Image en el campo Background Type y después marca la opción Strecht.
Una vez hecho esto, selecciona una imagen de tu equipo para establecerla como imagen de fondo mediante el campo Image del popup. Asegúrate de escoger una imagen grande, de lo contrario aparecerá pixelada.
Después, debes escoger la opción Scroll en el campo Parallax. Hay más estilos disponibles y te recomendamos que experimentes con ellos para ver si se adecúan a tus gustos (aunque el efecto parallax clásico es el scroll).
Ya solo queda pulsar el botón Insertar para continuar.
Ahora verás que el plugin ha añadido un shortcode en el editor de WordPress, el cual tiene una pinta similar a esto:
[nk_awb awb_type=”image” awb_stretch=”true” awb_image=”22″ awb_image_size=”full” awb_parallax=”scroll” awb_parallax_speed=”0.5″ awb_mouse_parallax=”true” awb_mouse_parallax_size=”30″ awb_mouse_parallax_speed=”10000″] Your content here [/nk_awb]
Reemplaza el texto «Your content here» por tu propio contenido y guarda, o el post o la página.
Y hasta aquí nuestro artículo sobre cómo añadir un efecto parallax en cualquier tema de WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
Icono: b farias






