¿Quieres mostrar migas de pan en tu sitio web desarrollado con WordPress? Las migas de pan, o breadcrumbs, nos ayudan a localizarnos dentro de la navegación de un sitio web. En este artículo te comentamos cómo añadir migas de pan en tu sitio web.
¿Qué son las migas de pan?
Al hablar de migas de pan nos viene a la mente el cuento de Hansel y Gretel en el que los dos hermanos dejaban migas de pan para no perderse en el bosque, y así volver a casa directamente. En Internet se utilizan para el mismo propósito. Es un elemento de navegación para que los usuarios puedan volver cuando quieran a las secciones que han visitado anteriormente. Ni que decir tiene que, las migas de pan (o breadcrumbs, técnicamente hablando) mejoran la experiencia de navegación de los visitantes.
Este control gráfico es muy útil a la hora de navegar por un sitio web, siempre que esté diseñado de manera inteligente. Puede convertirse en una bendición para aquellos usuarios menos experimentados que necesitan confiar en un rastro para ayudarles a no perderse y volver a las secciones que han visitado antes. Las migas de pan mostrarán cada página que el usuario ha visitado, a veces en el orden en que dichas páginas fueron vistas, y otras veces según otros menesteres.
A continuación, te indicamos cómo añadir migas de pan en tu sitio web desarrollado con WordPress.
También te puede interesar: 10 tag para plantillas de WordPress que seguro no conoces
Añadir migas de pan en WordPress mediante un plugin
Lo primero que tienes que hacer es instalar y activar el plugin Breadcrumb Navxt. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Breadcrumb Navxt») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
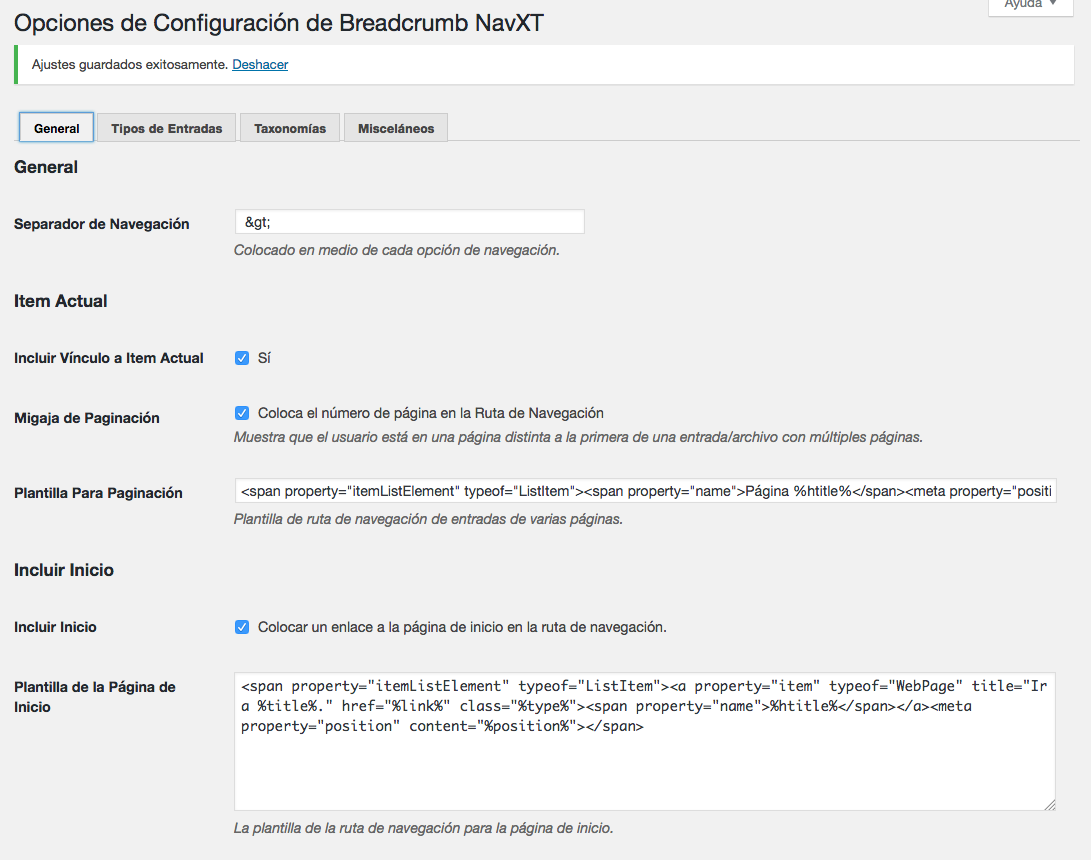
Una vez activado, debes ir a Ajustes > Breadcrumb Navxt para configurar el plugin a nuestro gusto.
Como ves, el plugin nos proporciona múltiples opciones para configurar nuestras migas de pan. Por ejemplo, podemos personalizar tanto los textos como la estructuras de las propias migas en cada una de las zonas donde se van a mostrar. También podemos modificar el separador entre miga y miga. Por defecto está establecido en el caracter >, cosa que te recomiendo que lo mantengas tal cual, debido a que es el caracter más conocido por los usuarios para dicho propósito.

Indicarte también que las migas de pan que te proporciona este plugin soportan todo tipo de taxonomías y custom post types. Así mismo, si cuentas con un theme personalizado en WordPress en el que has confeccionado tu propio contenido creando nuevos tipos de posts y nuevas taxonomías, este plugin te vendrá que ni pintado.
Una vez lo tengas todo configurado a tu gusto, si deseas mostrar las migas de pan en la parte pública de tu web (algo lógico, si no no habrías llegado hasta aquí) tienes que editar ciertos archivos del theme que tienes actualmente activo en tu WordPress.
Si no tienes claro cómo editar ficheros de WordPress, te recomendamos el artículo que escribimos hace unos días en el que hablábamos sobre cómo editar ficheros de WordPress mediante un cliente FTP.
Una vez dentro de tu FTP, localiza el fichero header.php dentro de tu theme y ábrelo para editarlo. Ojo, puedes mostrar las migas de pan donde desees, solo te hemos indicado el fichero header porque lo común y más normal es mostrarlas en la cabecera de la web.
Ahora, simplemente debes añadir el siguiente código donde quieras que aparezcan las migas de pan:
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>Este código mostrará las migas de pan en el sitio designado. Ahora solo queda guardar el fichero y subirlo una vez más a su ubicación original.

También te puede interesar: Cómo añadir una firma o un anuncio después del contenido de un post
Y hasta aquí nuestro artículo sobre cómo añadir migas de pan en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. El icono de la imagen destacada del artículo es obra de ProSymbols. ¡Nos leemos!






Hola Jorge, felicidades por el post, he añadido el código de migas de pan, luego lo he eliminado porque no me gustaba como quedaba y se siguen viendo, he probado a eliminar el plugin y siguen saliendo.
¿Sabes qué puede ser? Gracias!
Hola Jorge, felicidades por el post, he añadido el código de migas de pan, luego lo he eliminado porque no me gustaba como quedaba y se siguen viendo, he probado a eliminar el plugin y siguen saliendo.
¿Sabes qué puede ser? Gracias!
¿Tienes algún plugin de caché instalado?