Por si no la conoces, Pinterest es una red social en la que puedes compartir tableros de fotos que encuentres por Internet. Muchos usuarios habían pedido a esta red social poder analizar estadísticas y demás de las fotos de su web que se comparten en la plataforma. Hace cosa de poco Pinterest respondió a dichas críticas con las cuentas verificadas. Estas cuentas tienen acceso a analíticas, publicidad, estadísticas y mucho más… Si te interesa, en este artículo te enseñaremos a verificar tu sitio web desarrollado con WordPress en Pinterest.
Verificar tu WordPress en Pinterest
Lo primero que tienes que hacer es entrar en Pinterest con tu cuenta. Una vez dentro, pulsa en el menú de usuario (lo verás en la parte superior derecha de la página representado por tres puntos alineados horizontalmente) para desplegar un cuadro de información. En dicho cuadro, verás un botón muy grande y rojo con el texto «Actualizar ahora». Pulsa en dicho botón para convertir tu cuenta personal, en una profesional y así tener acceso a estadísticas y demás.

Pinterest te preguntará una vez más si de verdad quieres continuar con la operación de transformar tu cuenta de personal a empresas de forma gratuita. Para ello pulsa en el botón Continuar.

Una vez hecho esto, tendremos que completar nuestro perfil de empresa. Comienza introduciendo un nombre para tu perfil empresarial (te recomiendo que introduzcas aquí el nombre de tu sitio web) y en el apartado «Háblanos sobre tu empresa», selecciona la opción «Profesional». Si tu web vende productos por Internet, en lugar de escoger la opción «Profesional», elige la de «Tienda Online».

El siguiente cuadro de información nos indicará las ventajas de tener una cuenta de empresa y nos demandará la URL de nuestro sitio web. Te recomiendo que lo introduzcas con http o https, según sea tu caso.

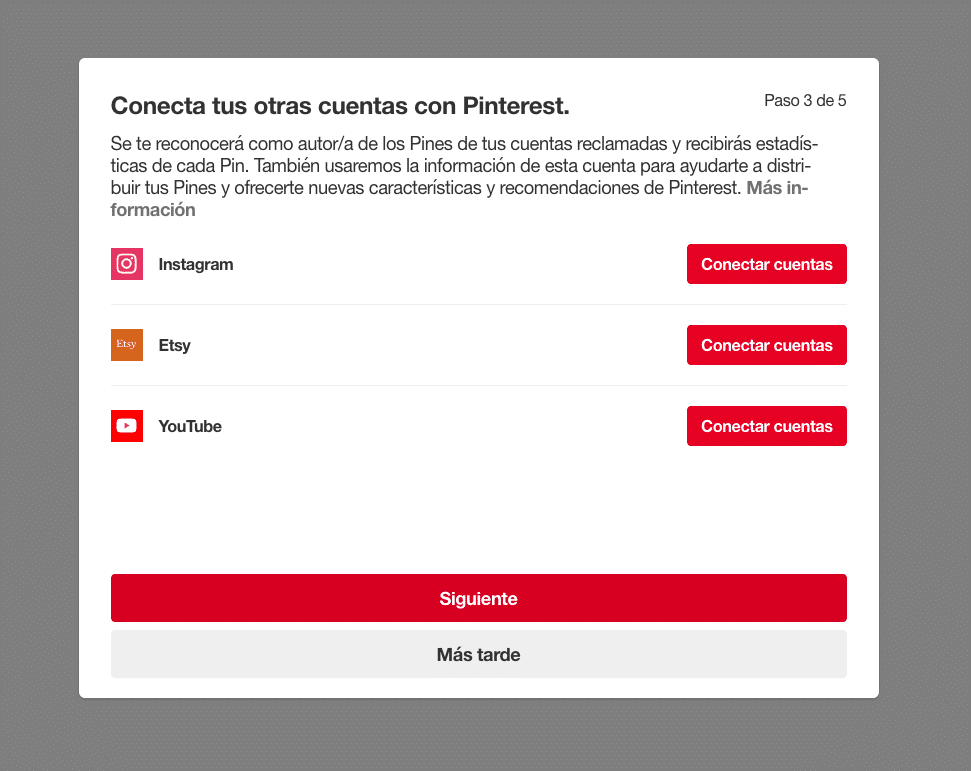
El cuadro siguiente te sugerirá conectar tu cuenta de Pinterest con cuentas de otras redes sociales como Instagram, Etsy o YouTube. Esto no es obligatorio para la práctica de este artículo, pero si eres usuario asiduo de esta red social, te recomendamos que lo hagas.

Por último, Pinterest te preguntará si estás (o estarás) interesado en publicar anuncios en la plataforma. Al igual que el paso anterior, esto es meramente informativo y no afecta en nada al tutorial.

Ok, con esto habrás transformado tu cuenta personal en una cuenta de empresa. Ahora queda conectar Pinterest con tu sitio web. Para ello, entra otra vez en el menú de usuario y selecciona la opción «Ajustes». Dentro de Ajustes, verás un sidebar en la zona izquierda con múltiples opciones. Pues bien, debes seleccionar la opción «Conectar cuentas».
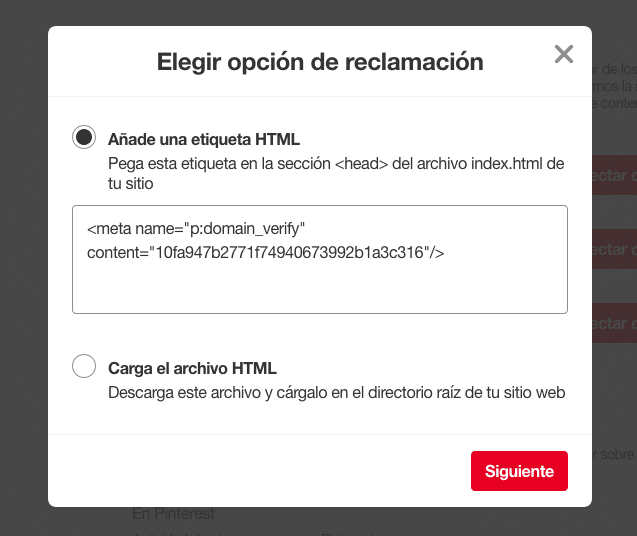
Dentro de dicha página, verás un campo de texto con la URL de tu web que has introducido antes y un botón que dice «Conectar cuentas». Pulsa en dicho botón para que te aparezca un popup similar a este:

Escoge la opción «Añade una etiqueta HTML» y copia el código del cuadro de texto de más abajo. Te he recomendado escoger esta opción porque es la más sencilla a la hora de conectar nuestro sitio con Pinterest.
Pues bien, ya por fin puedes entrar en el backoffice de tu WordPress. El objetivo de todo esto es pegar el código que has copiado en el header de tu sitio web. Para ello necesitarás un plugin, como por ejemplo Insert Headers and Footers. Para instalarlo ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Insert Headers and Footers») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Ya con el plugin activado, en el backoffice de tu WordPress aprovechando su sidebar izquierdo ve a Ajustes > Insert Headers and Footers. Verás una página con dos campos de texto grandes. Pues bien, pega el código que has copiado antes en Pinterest, en el campo «Scripts in Header». No olvides pulsar el botón «Save» para guardar los cambios.
Hecho esto, lo único que queda es volver a Pinterest y pulsar en el botón Siguiente del popup para completar el proceso. Si te aparece un circulo verde con un check al lado de la URL es que tu web se ha vinculado satisfactoriamente.
Y hasta aquí nuestro artículo sobre cómo verificar tu WordPress en Pinterest. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!





