Hace unos días vimos cómo configurar los AMP de Google en nuestro WordPress. En dicho artículo os contamos que la función de los AMP estaba inspirada en los Instant Articles de Facebook. Pues bien, en este tutorial trataremos el tema de cómo configurar correctamente los Instant Articles en WordPress, mediante sencillos pasos.
El plugin Instant Articles for WP
Antes que nada tenemos que instalar y activar el plugin IA for WP. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
También te puede interesar: 5 consejos sobre Facebook para usuarios de WordPress
Teclea el nombre del plugin (que como te hemos indicado es “Instant Articles for WP”) y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.

Una vez activado, veremos que en nuestro menú del backoffice de WordPress hay una nueva sección llamada Instant Articles. Si no la ves, seguramente sea debido a que utilizas una versión de PHP inferior a la 5.4. Si es así, consulta con tu empresa de alojamiento.
Accede a este nuevo menú para ver las opciones de configuración del plugin. Te encontrarás con una pantalla en la que se te solicita el App ID y el App Secret de una aplicación de Facebook. No te preocupes si no sabes dónde conseguir estos datos, te lo explicamos todo.
Crear la aplicación de Facebook
Accede al portal de desarrolladores de Facebook con tus datos de login de la red social, para crear así la nueva aplicación necesaria para configurar los Instant Articles en WordPress. Una vez dentro, en la zona superior derecha, verás o un bortón con el texto «Registrate», o un botón con el texto «Mis aplicaciones», dependiendo de si has creado aplicaciones anteriormente.

Si te aparece el texto «Registrarte», tendrás que darte de alta como desarrollador. Acepta las políticas, rellena el formulario con tu teléfono y verifica el código. Una vez hecho esto, posa el ratón sobre el botón «Mis aplicaciones» en la zona superior derecha de la página, y haz clic en «Añadir una nueva aplicación».
Rellena el formulario del popup que te acaba de aparecer con el nombre de la aplicación (intenta que sea un nombre significativo como, por ejemplo, Instant Articles + ELNOMBREDETUWEB), un email de contacto y en la categoría escoge la opción de «Aplicaciones para páginas». Cuando esté todo OK, dale a Aceptar. A continuación te aparecerá un captcha totalmente ilegible. Haz de tripas corazón y rellénalo como puedas…
Una vez rellenado el suplicio del conglomerado de letras y números, accederemos a la configuración de la propia aplicación. En la parte izquierda de la página verás un menú. Pues bien, haz clic en la opción Configuración. Allí podrás encontrar la información que necesitamos: el App ID y el App Secret de Facebook. Para copiar el App Secret tendrás que darle al botón «Mostrar» de al lado del campo e introducir tu contraseña de Facebook, con la que sueles acceder normalmente. Copia dichos valores, pero no te vayas todavía de esta página. Aún quedan cosas por hacer.

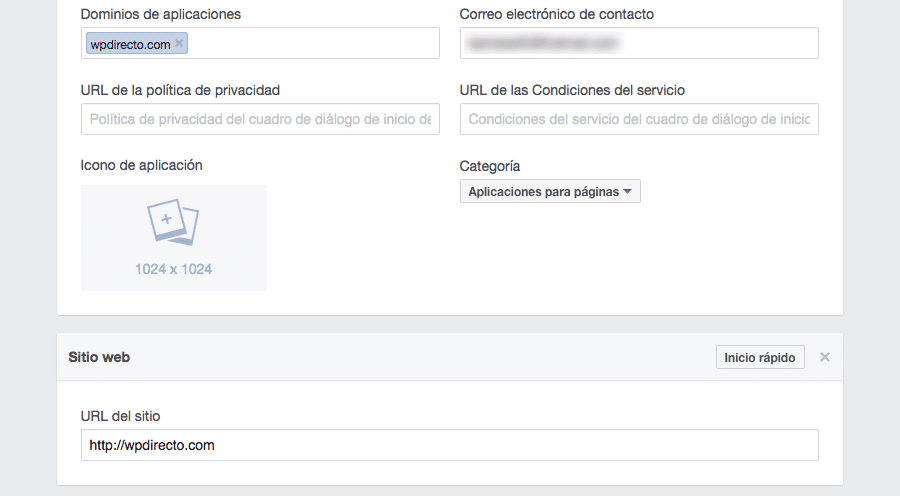
Completa el campo «Dominios de aplicaciones» con el dominio de tu sitio web. Es decir, obvia las tres uves dobles y el http, y pon solamente el dominio de la web. Una vez completado, haz clic en el botón «+ Añadir plataforma» de más abajo. Se abrirá un popup con diferentes opciones, pero la que nos interesa es la llamada «Sitio web», así que haz clic en ella.
Ahora sí, indica la URL de tu sitio web con el protocolo HTTP. Es decir, si el dominio de mi web fuese ejemplo.com, en el campo tendría que escribir http://ejemplo.com.

Una última cosa antes de abandonar el portal de desarrolladores de Facebook. En el menú de la izquierda haz clic en «Revisión de la aplicación», y ya dentro de esa página, en el box que narra «¿Quieres que TUAPLICACION sea una aplicación pública?», marca la opción Sí.
Ahora volvemos a la página de configuración del plugin, y pegamos el App ID y el App Secret de Facebook que hemos copiado anteriormente. Guarda los cambios dándole al botón Aceptar.

Una vez hecho esto, ahora el plugin nos solicita que hagamos Login en Facebook. Para ello haz clic en el botón con el texto «Login with Facebook» que el plugin nos proporciona para esa función.
Después verás que debes elegir una página de Facebook que sea la encargada de gestionar tus publicaciones con el formato Instant Articles, pero eso lo dejaremos para el siguiente artículo…
También te puede interesar: Cómo compartir una entrada de WordPress a Facebook y que aparezca con estilo
Volvemos con la segunda parte el miércoles 21 de diciembre, en el que te explicaremos cómo asociar Instant Articles de WordPress con tu página de Facebook y veremos como dar formato a estos artículos. ¡Nos leemos!





