Las AMP o Accelerated Mobile Pages es una manera de que tu sitio web cargue mucho más rápida en dispositivos móviles. El hecho de cargar más rápido una web ofrece una mejor experiencia al usuario y puede mejorar tu tráfico. En este artículo veremos cómo configurar correctamente las AMP en WordPress.
¿Que son las Google AMP?
Las siglas de AMP hacen referencia a Accelerated Mobile Pages, que en castellano sería algo así como páginas móviles aceleradas. Es una iniciativa open source apoyado por compañías tecnológicas como Google y Twitter. El objetivo del proyecto es hacer que el contenido de la web cargue más rápido para aquellos usuarios que navegan mediante un dispositivo móvil.
Para muchos usuarios móviles, leer artículos web se convierte en algo tedioso debido a su lentitud. La mayoría de las páginas ricas en contenido tardan varios segundos en cargar a pesar de todos los esfuerzos realizados por los administradores del sitio en pos de la velocidad de su proyecto.
Las AMP utilizan un mínimo de HTML y un Javascript limitadísimo. Esto permite que el contenido se hospede en Google AMP Cache. Google es capaz de servir esta versión cacheada a los usuarios, de manera inmediata, cuando se hace clic en tu enlace dentro de los resultados de búsqueda.

Es muy similar a los Facebook Instant Articles. Sin embargo, estos últimos se limitan exclusivamente a la red social de Mark Zuckerberg, y en especial a su app para dispositivos móviles.
Las AMP son independientes de la plataforma y pueden ser utilizadas por cualquier aplicación, navegador o visor web. Actualmente se utilizan en Google, Twitter, Linkedin, Reddit y en muchos sitios más…
Pros y contras de las Google AMP
Los expertos en SEO afirman que las AMP ayudan a posicionarte más alto en Google, además de mejorar la experiencia de los usuarios móviles que disponen de conexiones lentas a Internet. Sin embargo, no todo es tan sencillo, ni tan bonito.
Como te he comentado anteriormente, AMP utiliza muy poco HTML, Javascript y CSS. Esto significa que no se pueden añadir determinados widgets y funciones de tu sitio web dentro de la AMP. Como habrás deducido, esto limita muy mucho la posibilidad de añadir funciones tan comunes como formularios de suscripción, cajas de Facebook y otros scripts dinámicos.
Aunque Google AMP soporta Google Analytics, no admite otras plataformas de análisis. Más de lo mismo ocurre con las plataformas publicitarias, en la que las opciones están muy reducidas.
Pero a pesar de esto, Google confía en sus páginas AMP, dotándolas de protagonismo a la hora de realizar búsqueda en su motor a través de un dispositivo móvil. Si parte de tu tráfico proviene de búsquedas móviles, puedes beneficiarte de las AMP para mejorar y mantener tu SEO.
Configurando las Google AMP en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin AMP. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es “AMP”) y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado ve a Apariencia >> AMP para echar un vistazo a cómo se vería tu sitio web en los dispositivos móviles utilizando la tecnología AMP.

Puedes cambiar el fondo del header y el color de la fuente mediante esta página. El color de fondo que elijas será utilizado también para los enlaces. El plugin también utilizará el icono o logotipo de tu sitio web si tu theme lo admite. No olvides hacer clic en el botón Guardar para guardar los cambios.
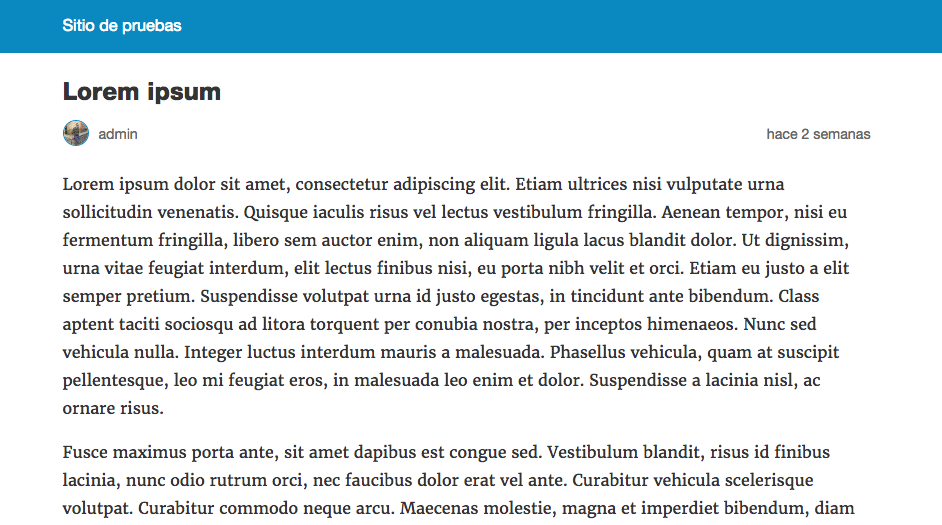
Si quieres ver el aspecto de cualquier post AMP en WordPress, añade /amp/ al final de la url del post:
http://ejemplo.com/2019/03/mi-post/amp/
Si echas un vistazo al código fuente del post original, encontrarás esta línea en el HTML:
<link rel=»amphtml» href=»http://ejemplo.com/2019/03/mi-post/amp/» />
Esta línea indica a los motores de búsqueda y a otras apps donde encontrar la versión AMP de la página.
Ojo, si te da un error 404 al intentar ver la versión AMP de WordPress, esto es lo que debes hacer: Ir a Ajustes >> Enlaces Permanentes y hacer clic en el botón Guardar Cambios. Recuerda, no cambies nada aquí, solo haz clic en el botón Guardar. Esto refrescará la estructura de enlaces permanentes de tu sitio web.
Personalizando aún más nuestra AMP de WordPress
El plugin AMP de WordPress es un poco limitado en cuanto a opciones de personalización. De todas maneras, puedes utilizar otros plugins de WordPress para poder darle el estilo que desees.
Si ya estás utilizando el plugin Yoast SEO, debes instalar y activar el plugin Glue for Yoast SEO & AMP. Una vez activado, tienes que ir a SEO >> AMP para configurar el plugin.
El plugin te permite habilitar la tecnología AMP para otros tipos de posts.

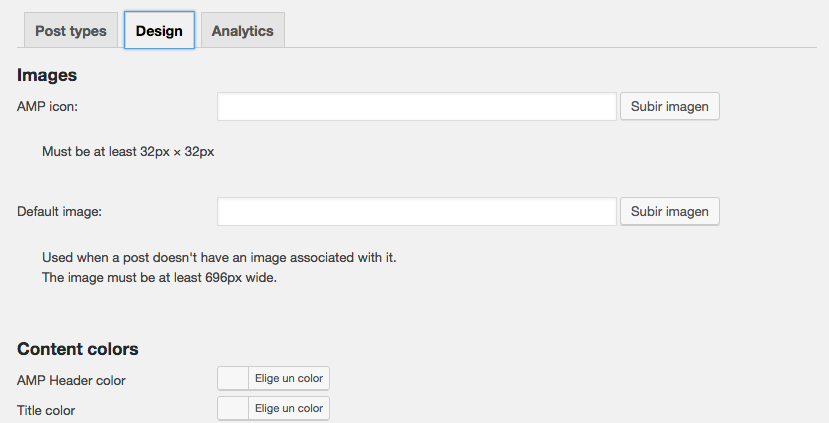
En la pestaña Design, puedes escoger los colores y las opciones de diseño. También puedes subir un logo y una imagen de cabecera que se utilizará cuando un post no cuente con imagen destacada. No olvides hacer clic en Save para guardar todos los cambios.
Y hasta aquí el artículo de hoy en el que te explicábamos cómo configurar correctamente las AMP en WordPress. Espero que os haya gustado y sepáis ponerlo en práctica en vuestros proyectos personales. ¡Nos leemos!





