El formulario de comentarios es un componente superimportante de nuestro WordPress, pero es posible que se nos quede corto. En este artículo te enseñamos cómo añadir campos personalizados en la zona de comentarios.
Según nuestro tipo de página, es posible que los campos del formulario de comentarios se nos queden cortos. Imaginad que contamos con una web de programación y queremos saber en cada comentario, en qué lenguaje de programación suele trabajar el usuario. Por defecto en WordPress sabéis que solo contamos con cuatro campos, que son: Nombre, Email, Página Web y, por supuesto, el propio comentario. Entonces, ¿cómo debemos proceder si queremos añadir más?
Como ya sabéis, los comentarios de WordPress son una característica muy potente y valiosa del conocido CMS. Permite a los visitantes discutir sobre nuestro contenido y, a nosotros como administradores, poder interactuar con nuestros lectores de una manera directa. Es por eso que no es mala idea exprimir todo el jugo a esta característica si nuestro modelo de web así lo necesita.

¿Cómo añadir campos personalizados en nuestro formulario de comentarios? Pues muy sencillo, ¿no lo adivináis? Mediante un plugin, claro que sí. En este artículo os explicaré como proceder para la creación de dichos campos en el área de comentarios de nuestra página web desarrollada con WordPress. Estad atentos…
El plugin WordPress Comments Fields
Lo primero que tienes que hacer es instalar un plugin para WordPress llamado WordPress Comments Fields.
Para ello vamos a la sección Plugins del backoffice de WordPress y seleccionamos la opción de Añadir Nuevo. Si no ves dichas secciones en la administración es que, seguramente, no tendrás privilegios como usuario para instalar plugins de WordPress. A continuación, ya en la página de Añadir Nuevo Plugin, hacemos uso del campo de búsqueda que se sitúa en la zona superior derecha. Tecleamos el nombre del plugin, que como te he dicho se llama “WordPress Comments Fields” y presionamos ENTER para buscar. Si hemos realizado todo bien, nos debería aparecer el plugin como el primer resultado de la búsqueda. Simplemente, haz clic en instalar y, más tarde, actívalo.
Una vez activado, el plugin añadirá una nueva sección en el backoffice de WordPress con el nombre de Comments Field. Si deseas añadir nuevos campos en el área de comentarios de WordPress entra en dicho menú.
Como puedes ver, con este plugin tenemos acceso a cuatro tipos de datos para añadir en el formulario de comentarios: Text Input, campos de texto; Select-box Input, menús desplegables; Radio Input, botones de radio; Checkbox Input, casillas de validación. Dependiendo del dato que queramos introducir al formulario, seleccionaremos o uno u otro.
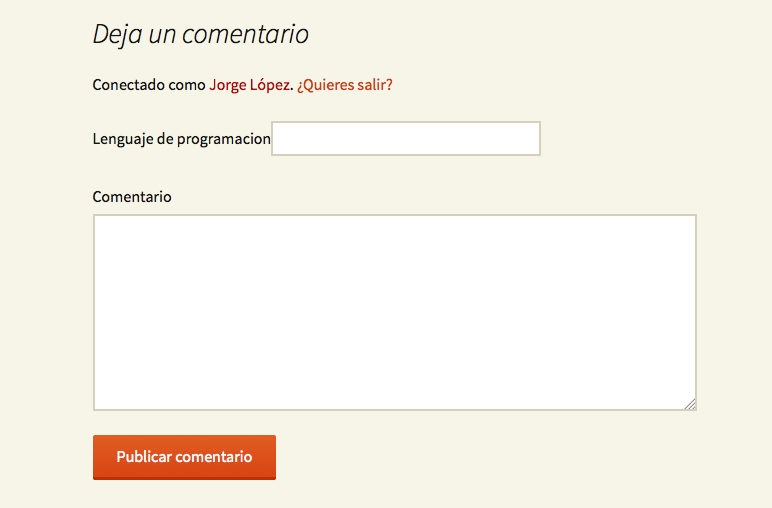
Seguiremos con el ejemplo de la web de programación y el campo del lenguaje de programación para ilustrar este artículo. Lo primero que haremos es añadir un campo de texto para recojer la información del lenguaje de programación. Para ello, agarra la caja de Text Input y suéltala en la zona que indica «Drage form files here».
Se mostrará un formulario con 6 campos que debemos completar para añadir el campo. El primero de todos es el nombre público del campo, en nuestro caso lo llamaremos «Lenguaje de programación». El siguiente campo es el id interno de nuestro campo, selecciona un nombre simple sin espacios ni caracteres extraños. En nuestro caso lo llamaremos «language». En tercer lugar tenemos el campo descripción. Por ejemplo pondremos algo así como «Por favor, introduce el lenguaje de programación en el que sueles trabajar». El cuarto campo es el mensaje de error, en el cual pondremos un texto similar a «No has introducido el lenguaje de programación». Por último, hay que establecer si el campo es obligatorio y la clase de CSS.
Puedes añadir tantos campos como quieras. Una vez creados los campos que queramos, simplemente haz clic en «Save all changes» para guardar los cambios.
Los campos personalizados aparecerán justo antes del textarea del mensaje del formulario de comentarios. Puedes utilizar la clase CSS que has completado anteriormente para ajustar la apariencia de este campo personalizado.
La campos personalizados aparecerán en los comentarios públicos como Comment Meta en la parte pública de la web.
Con este plugin, incluso puedes modificar el contenido de estos campos personalizados a través del backoffice de WordPress. Ve a la sección de Comentarios de WordPress y dentro del cuerpo del comentario, podrás ver el Comment Data, que es también modificable.
Y hasta aquí el tutorial sobre cómo añadir campos personalizados en el formulario de comentarios. Esto, como puedes ver, puede ser muy útil para cierto tipo de páginas específicas. Lo mejor de todo esto es que no has tenido que recurrir a modificar el código fuente de WordPress para poder llevarlo a cabo. Con un único plugin ha sido posible hacer todo esto.
¿Y tú? ¿Has sentido la necesidad de añadir otro campo personalizado en el formulario de comentarios de WordPress? Cuéntanoslo…