En un tema de WordPress, el sidebar es uno de los elementos más importantes ya que puede albergar componentes tan cruciales para el CMS como un buscador, un listado de categorías y muchas cosas más. La presencia y el posicionamiento de dichos componentes lo gestiona el administrador de la web a través del backoffice. Podemos agregar más componentes al sidebar haciendo cambios a nivel de tema. Habiendo dicho esto, vamos a ver qué métodos podemos utilizar para añadir una imagen en el sidebar de WordPress.
La presencia del sidebar en el diseño web actualmente está en debate debido al diseño responsive. Muchos diseñadores prefieren definitivamente no utilizar el sidebar en sus diseños puesto que, casi siempre, este queda relegado al final de la pantalla cuando navegamos a través de un dispositivo móvil. Pero no tiene porqué ser así. Cuando navegamos en versión escritorio, el sidebar puede jugar un papel crucial otorgando contenido muy útil al usuario. Y no solo eso, si además captamos la atención del usuario con elementos gráficos como imágenes, iconos o gráficos estadísticos, el engagement se incrementa exponencialmente.
Pero volviendo al tema que nos ocupa en esta entrada. Si tu tema cuenta con un sidebar que soporta widgets, puedes agregar una imagen en dicha zona. Si no, tendrás que agregar el código necesario para agregar una imagen manualmente en el fichero sidebar.php. Estos son los métodos que veremos en esre artículo para añadir una imagen en el sidebar de WordPress.
- Utilizando los widgets del sidebar de WordPress
- Creando un widget personalizado
Añadiendo imágenes utilizando los widgets del sidebar
Los temas de WordPress suelen contar con contenedores para diversos widgets. Entre ellos, si tu tema cuenta con sidebar, debe haber un contenedor llamado «Sidebar» o «Barra lateral». Por cierto, si quieres agregar, eliminar y, en definitiva, gestionar los widgets de tu tema, debes ir a Apariencia > Widgets.
En las siguientes secciones, veremos cómo agregar una imagen en el sidebar usando varios widgets. Ya sabes que para agregar widgets a un contenedor, solamente tienes que coger y arrastrar el widget que quieras de la zona izquierda al contenedor que se sitúa en la zona derecha.
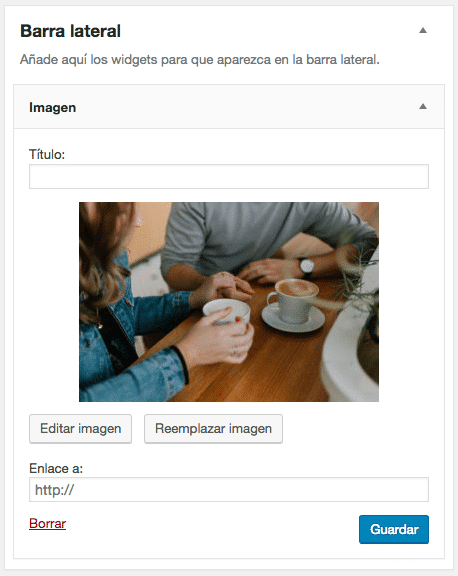
Utilizando el widget Imagen
Lo que tenemos que hacer es arrastrar el widget Imagen y soltarlo en el contenedor del sidebar de nuestro tema. Mediante el widget Imagen puedes agregar una imagen con el título que nosotros queramos y un enlace si queremos que el usuario, cuando haga clic en dicha imagen, sea redirigido hacia una URL.
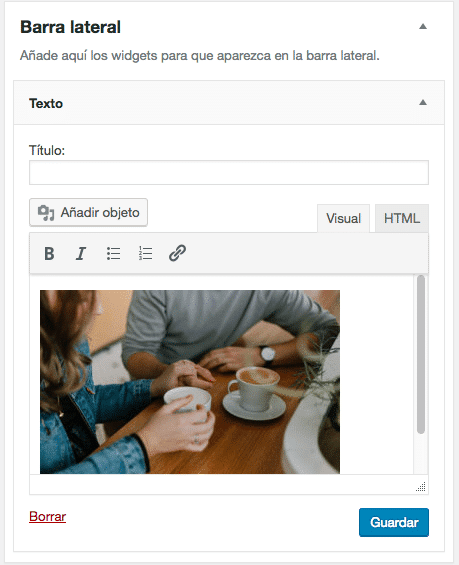
Utilizando el widget Texto
Lo que tenemos que hacer es arrastrar el widget Texto y soltarlo en el contenedor del sidebar de nuestro tema. Mediante el widget Texto puedes agregar una imagen al igual que lo hacemos en el cuerpo de entradas y páginas con el editor WYSIWYG de WordPress. Para ello, pulsa sobre el botón Añadir objeto y selecciona la imagen que desees.
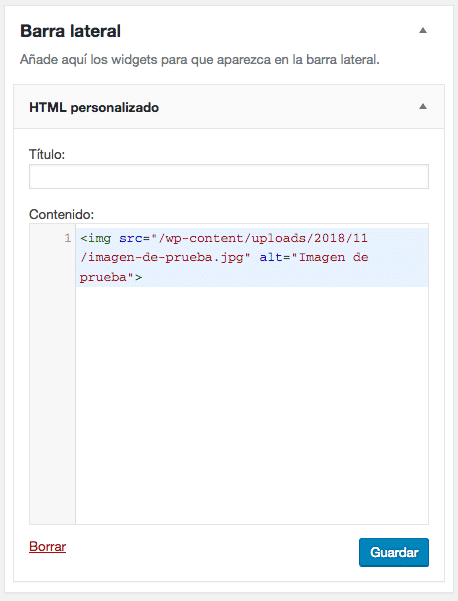
Utilizando el widget HTML Personalizado
Lo que tenemos que hacer es arrastrar el widget HTML Personalizado y soltarlo en el contenedor del sidebar de nuestro tema. Mediante el widget HTML Personalizado, como su propio nombre indica, podemos agregar el contenido HTML que nosotros queramos. Si no tienes ni idea de HTML, no te preocupes, a continuación te dejo el código que debes pegar en el cuerpo del widget. Ojo, no te olvides de sustituir la URL de la imagen del ejemplo, por la URL de tu imagen.
<img src="/url-de-la-imagen" alt="Nombre de la imagen">
Creando un widget personalizado
Si tu tema no soporta widgets, puedes crearlos tu mismo editando el fichero functions.php. El código para crear un widget para mostrar una imagen lo puedes ver más abajo. Copia el código y agrégalo en tu fichero functions.php.
<?php class SideBar_Image_Widget extends WP_Widget { function __construct() { parent::__construct( 'SideBar_Image_Widget', 'SideBar Image Widget', array( 'description' => 'Widget para mostrar imagen', ) ); } function widget( $args, $instance ) { $title = apply_filters( 'widget_title', $instance['title'] ); echo $args['before_widget']; echo $args['before_title'] . "Imagen" . $args['after_title']; echo "<img src='http://localhost/wp/wp-content/uploads/2018/11/team.jpeg' alt='Team' />"; echo $args['after_widget']; } } ?>
Para registrar este widget personalizado en la inicialización de WordPress utilizaremos este action hook.
<?php $templatePath = get_template_directory(); require_once $templatePath . "/widgets/class.custom-sidebar-image-widget.php"; ... ... function register_sidebar_image_widget() { register_widget( 'SideBar_Image_Widget' ); } add_action( 'widgets_init', 'register_sidebar_image_widget' ); ?>
Y hasta aquí nuestro artículo sobre cómo añadir una imagen en el sidebar de WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!