Recientemente uno de nuestros usuarios nos preguntó que cómo podría añadir columnas en una de las páginas de su sitio web. Y es que, por defecto, el editor de contenido de WordPress no cuenta con ninguna forma para organizar el texto en columnas. En este artículo, te mostramos cómo añadir columnas en posts y páginas de WordPress.
¿Por qué añadir columnas en posts y páginas de WordPress?
Lo normal en un blog es que su contenido se muestre a ancho completo. Es decir, ocupando todo el ancho de la capa que tiene prefijada el tema para mostrar el detalle de los posts y las páginas. Basándonos en la accesibilidad, es el método para mostrar texto más legible, ya que el uso de columnas puede molestar a la hora de leer el contenido, sobre todo si tenemos problemas de visión.
Pero como en todo, existen excepciones. Es muy habitual encontar diseños con columnnas en aquelos blogs de opinión en los que se quiere expresar mucho pero sin recurrir al scroll. Osea, sitios web en los que se muestra mucho texto pero no de manera vertical, como se suele hacer, sino, de manera horizontal.
Si este es tu caso, o bien, lo quieres hacer así por razones puramente estéticas, te mostramos cómo añadir columnas en posts y páginas de WordPress.
Añadir columnas en posts y páginas de WordPress
Lo primero que tienes que hacer es instalar y activar el plugin Column Shortcodes. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Column Shortcodes») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Este plugin funciona out of the box, así que no tendrás que hacer nada para configurarlo.
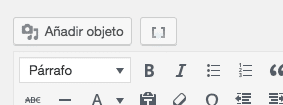
Para añadir columnas en un post o página, crea o edita un contenido y fíjate en que el editor de contenido de WordPress ahora cuenta con un nuevo botón, al lado del de «Añadir objeto». Es un pequeño botón con el texto «[]», ya sabéis, los caracteres típicos de los shortcodes. Pulsa en ese botón para añadir columnas en el contenido.

Al pulsar en dicho botón, abrirás una ventana popup con todas las posibilidades que te ofrece el plugin. Mediante Column Shortcodes podrás crear todo tipo de columnas: ancho completo, columnas que ocupen la mitad del contenido, columnas que ocupen un tercio del contenido, columnas que ocupen un cuarto del contenido, columnas que ocupen dos tercios del contenido, columnas que ocupen tres cuartos del contenido, columnas que ocupen un quinto del contenido, columnas que ocupen dos quintos del contenido, columnas que ocupen tres quintos del contenido, columnas que ocupen cuatro quintos del contenido, columnas que ocupen un sexto del contenido y por último, columnas que ocupen cinco sextos del contenido.

Es importante recalcar que también existen otros tipos de columnas las cuales están ideadas para utilizar al final de una serie de columnas. Por ejemplo, la de un tercio (final), está pensada para utilizarse después de una de dos tercios, o de dos de un tercio. A la hora de confeccionar el diseño de vuestras columnas, es vital hacer uso de estos elementos.
Al hacer clic en una de estas opciones (columnas) se añadirá en el editor un shortcode para dicha columna. Si queremos agregar contenido a estas columnas, tendremos que hacerlo dentro del shortcode de WordPress. Si no tienes claro cómo hacerlo, echa un vistazo a esta imagen.

Por último, el plugin nos permite añadir un espaciado entre cada una de las columnas. Para ello, en el popup de selección de columnas, tendremos que hacer uso del diagrama con cuatro campos de texto que aparece a la derecha. El campo de arriba hace referencia al espaciado de arriba, el campo de la izquierda hace referencia al espaciado de la izquierda, el campo de la derecha hace referencia al espaciado de la derecha y el campo de abajo hace referencia al espaciado de abajo.
El valor que debes introducir debe ser numérico ya que el plugin mide el espaciado en píxeles. Una vez lo tengas, solo tienes que pulsar en el tipo de columna que quieras añadir para que se inserte en el contenido.
Y hasta aquí nuestro artículo sobre cómo añadir columnas en posts y páginas de WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. El icono de la imagen destacada es obra de Vicons Design. ¡Nos leemos!





