Hace cosa de poco uno de nuestros lectores nos contactó por redes sociales puesto que necesitaba saber cómo añadir un scroll personalizado en cualquier elemento de WordPress. Nos indicó que no quería eliminar ninguno de sus widgets, por lo que le sugerimos que le diese una altura fija y le añadiese una barra de scroll a todos los widgets grandes para que el sidebar no le rompiese el diseño de su tema. En este artículo, te mostraremos cómo añadir un scroll personalizado en cualquier elemento de WordPress.
Añadir un scroll personalizado en cualquier elemento mediante un plugin
Lo primero que tienes que hacer es instalar y activar el plugin Custom Scrollbar. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Custom Scrollbar») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, ve a Apariencia > Scrollbars para configurar el plugin.

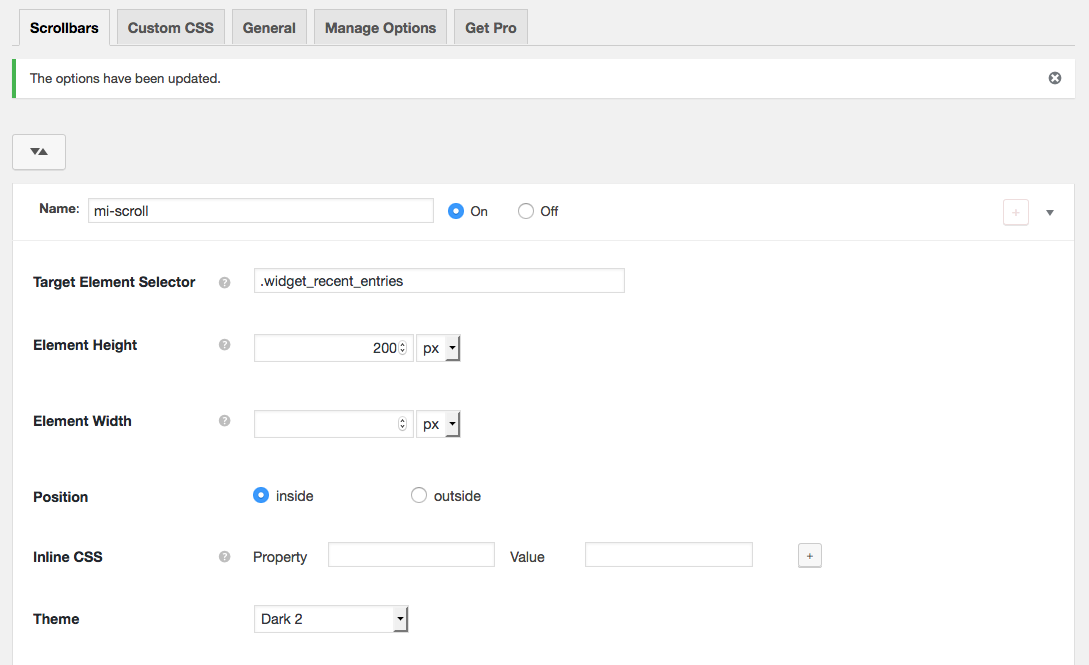
Lo primero de todo es darle un nombre a tu barra de scroll. El plugin te permite añadir varias, por lo que un nombre descriptivo te ayudará a encontrar tu scroll personalizado cuando lo busques en el área de administración de WordPress.
Lo siguiente es hacer referencia al elemento al que queremos insertar dicha barra de scroll. Para ello, en el campo Target Element Selector tendremos que introducir la clase CSS o el ID del elemento. Ya sabes, la clase va acompañada del caracter . y el ID, del caracter #.
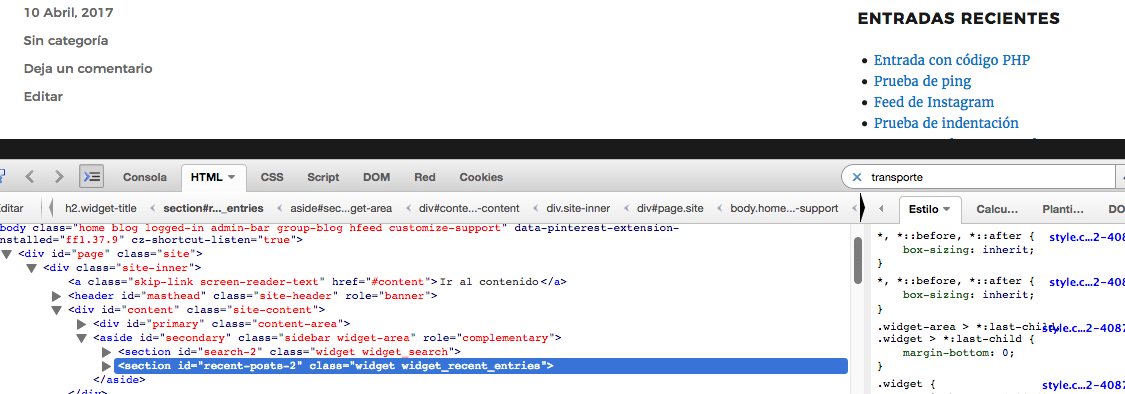
Puedes ver la clase o el ID de cualquier elemento haciendo clic derecho encima de él y seleccionando la opción de Inspeccionar elemento.

Tal y como puedes ver en la captura, el elemento al que queremos referenciar es el widget de Últimas entradas. O bien, podemos referenciarlo con la clase widget_recent_entries, o bien, con el ID recent-posts-2. En nuestro caso lo referenciaremos con la clase, que es más genérica, por lo que añadiremos al campo Target Elemento Selector el valor .widget_recent_entries (recuerda que si es una clase va precedida por el caracter .)
Una vez introducido el selector, tendremos que definir el alto y ancho de nuestra barra de scroll personalizada. También puedes escoger la posición y el tema que mostrará el control que nos permitirá desplazarnos por el elemento.
Cuando lo tengas todo personalizado, haz clic en el botón Guardar Cambios.
Y eso es todo, ahora puedes visitar la parte pública de tu sitio web para ver el scroll personalizado en acción. Puedes repetir el proceso de crear otra barra de scroll personalizada haciendo clic en el botón de Añadir, pero para ello tendrás que adquirir la versión Pro del plugin.
Y hasta aquí nuestro artículo sobre cómo añadir un scroll personalizado en cualquier elemento de WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!





