Muchos temas de WordPress utilizan el mismo estilo para todas las páginas de categorías. De todas maneras, si cuentas con un sitio web desarrollado en WordPress y rico en contenido, puedes personalizar cada categoría de forma diferente para maximizar su potencial. En este artículo veremos cómo personalizar cada categoría de una manera distinta en WordPress.
Personalizando categorías de manera distinta
Existen muchas maneras de personalizar las categorías en WordPress. En este artículo te mostraremos dos métodos para ello. En ti queda escoger uno u otro, dependiendo de tus habilidades para con la plataforma.
Creando plantillas para cada categoría
Los temas de WordPress siguen una jerarquía de plantillas estándar. Dependiendo del nombre del fichero de la plantilla, WordPress es capaz de seleccionar automáticamente la plantilla adecuada para mostrar una página.
Por ejemplo, busca el archivo category.php para mostrar las páginas de archivo de las categorías.
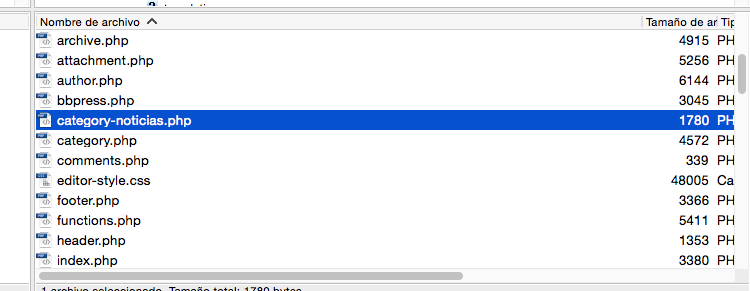
WordPress también te permite crear plantillas para tus categorías. Supongamos que deseas personalizar la categoría ‘Noticias’ de manera distinta. Puedes llevar a cabo esto agregando un nuevo archivo de plantilla a tu tema y denominándolo category-noticias.php.
Conéctate a tu sitio utilizando un cliente FTP, para después ir a la carpeta /wp-content/themes/tu-tema/. Una vez dentro, crea un nuevo fichero llamado category-noticias.php. No olvides reemplazar «noticias» con el nombre de tu categoría.

Puedes utilizar el archivo category.php de tu tema como punto de partida. Es decir, abre el fichero category.php para copiar todo su contenido. Ahora, edita el nuevo archivo categoría-noticias.php y pega el código que hemos copiado antes en su interior.
Una vez hecho esto, puedes empezar a realizar cambios en la plantilla que acabamos de crear. Puede poner un sidebar diferente en dicha categoría, puedes modificarla para que se vea a ancho completo, puedes agregar un mensaje de bienvenida o cualquier cosa que se te ocurra.
Personalizar cada categoría mediante CSS
Automáticamente, WordPress añade clases CSS a diferentes elementos en tu web. Estos incluyen tanto la clase del body, como la clase del post.
Por ejemplo, si vas a la página de archivo de categorías y utilizas el Inspeccionador de elementos, verás que el body tiene tanto la clase category, como la clase category-nombrecategoria.

Puedes utilizar esta clase de CSS para personalizar cada una de las categorías de manera distinta añadiéndole código CSS, como por ejemplo:
body.category-noticias {
background-color:#EEE;
background:url("http://ejemplo.com/wp-content/uploads/2017/fondo.jpg") no-repeat fixed;
color:#FFFFFF;
}
.category-noticias .site {
background:#232323;
}
.category-noticias a {
color:#CCCCCC;
}
No olvides cambiar el nombre de la categoría en la clase CSS con el nombre de tu categoría.
Y hasta aquí nuestro artículo sobre cómo personalizar cada categoría de una manera distinta en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!





