Una gran cantidad del contenido de tu web son imágenes, pero son pocos los administradores de WordPress que optimizan sus imágenes para mejorar la velocidad de su sitio e incluso, mejorar su ranking en los distintos motores de búsqueda. Aunque WordPress cuenta con la opción de añadirle un Alt a una imagen y un título, la mayoría de los usuarios que están empezando en esto de WordPress no entienden la diferencia, ni cómo utilizar estos atributos. En este artículo, te explicaremos la diferencia entre el Alt de una imagen y el título en WordPress.
¿Qué es el Alt de una imagen y el título?
El texto Alt o Alternativo es un atributo que se asigna al tag de una imagen en HTML. Este texto aparecerá dentro del contenedor de la imagen cuando esta no se pueda mostrar (por los motivos que sean). Ayuda a los motores de búsqueda a comprender sobre qué trata la imagen. El Alt de una imagen es muy útil en esos casos en los que la web no termina de cargarse por conexiones lentas o factores relativos al servidor web.
El título de la imagen es otro atributo que se asigna al tag de una imagen en HTML. Se utiliza para proporcionarle un título a una imagen. El texto que introduzcas en el título no se mostrará a los usuarios cuando la imagen no termine de cargarse. En vez de eso, aparecerá en un pequeño popup cuando el usuario pase el ratón por encima de la imagen.

Tanto el Alt de una imagen como su título mejoran la accesibilidad de una web, sobre todo para aquellos que tiene problemas de visión o cuentan con dispositivos de lectura de pantalla. Este tipo de dispositivos leen todo el texto de un artículo, y cuando se topan con una imagen, la leen de este modo: Imagen: Título. Esto permite al usuario saber por qué se ha añadido dicha imagen aunque no pueda verla.
Cómo añadir el Alt a una imagen en WordPress
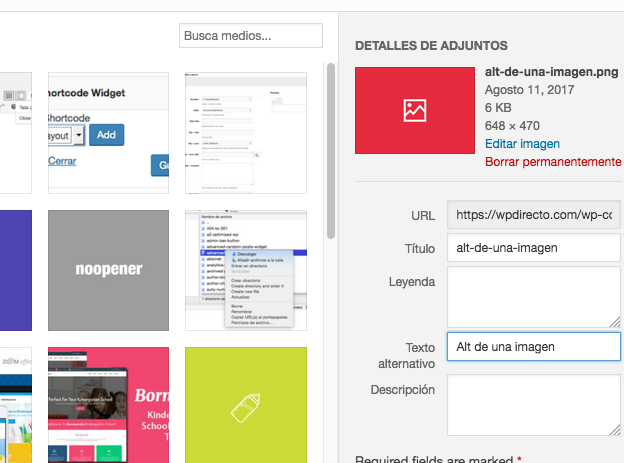
WordPress te permite añadir el atributo Alt a tus imágenes cuando las has subido, mediante el gestor de subidas integrado en el CMS. Para ello debes utilizar el campo Texto Alternativo.

Este no es el único método para añadir el Alt a una imagen, también puedes hacerlo yendo a Medios > Biblioteca y haciendo clic en el enlace de Editar debajo de cada una de las imágenes.
Cómo añadir el título a una imagen en WordPress
Cuando subes una imagen utilizando el gestor de subidas integrado en WordPress, verás un campo llamado Título. Este campo Título es utilizado por WordPress para identificar a los archivos que vayas subiendo y no debes confundirlo con el atributo título que utilizan las imágenes.
El título que le asignes a una imagen solo es utilizado por la biblioteca de medios de WordPress para identificar cada uno de los archivos que hayas subido al CMS. Si bien es muy útil, no es el atributo Título del que hablamos en este artículo. A continuación te explico cómo agregar el atributo Título a las imágenes que vayas subiendo a WordPress.
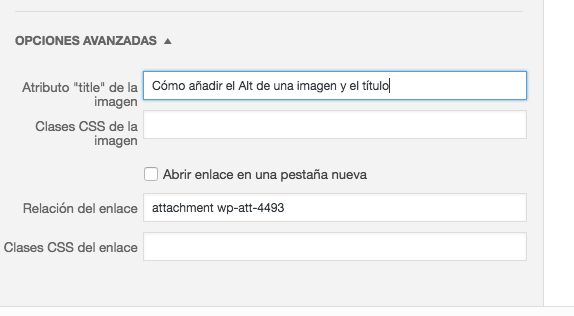
Si estás con el editor visual de contenido, haz clic en la imagen, y a continuación haz clic en el icono del lapiz para editar la imagen.
Esto abrirá un popup mediante el cual podremos editar la imagen. Ahora, en opciones Opciones Avanzadas, en el campo ‘Atributo «title» de la imagen’ añade el título que le quieres poner a la imagen.

Por qué y como utilizar el Alt de una imagen y el Título
Siempre recomiendo completar estos dos atributos cuando subas una imagen a WordPress. La principal ventaja es que ayuda a los principales motores de búsqueda a indexar tus imágenes y mostrarlas en los resultados de búsqueda por imágenes. La otra gran ventaja es que estos atributos mejoran la accesibilidad de tu sitio web y ayudan a explicar tu contenido a personas con necesidades especiales.
Google afirma que solo se fija en el atributo Alt a la hora de indexar las imágenes. Sin embargo, esto no significa que ignore completamente otros atributos, como el Título. Intenta agregar distintos textos en sendos atributos utilizando palabras clave que describan tus imágenes.
Y hasta aquí nuestro artículo sobre cómo añadir contenido organizado por pestañas en posts y páginas de WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. El icono de la imagen destacada es obra de Adrien Coquet. ¡Nos leemos!





