Esta mañana, un cliente me ha remitido una duda. Había adquirido un theme para WordPress, el cual tenía un pequeño fallo: las imágenes se veían distorsionadas. Extrañado por lo poco profesional del theme, he comprobado en el código fuente que, en efecto, en lugar de utilizarse miniaturas para mostrar imágenes en distintos tamaños, lo que se hacía era redimensionar la imagen directamente. Esto es un error básico para alguien que trabaja desarrollando themes para WordPress. Pero dejando de lado la ineptitud del susodicho, me he puesto manos a la obra y lo he solucionado creando nuevas miniaturas. Como no me guardo nada, he querido compartirlo con todos vosotros. Es por eso que, en este artículo, veremos cómo crear nuevas miniaturas en WordPress.
Para crear nuevas miniaturas en WordPress podemos seguir dos métodos, o bien lo llevamos a cabo mediante un plugin, o bien, editando código.
También te puede interesar: Visualizar miniaturas de vídeos de YouTube en tu WordPress
Crear nuevas miniaturas en WordPress mediante un plugin
Lo primero que tienes que hacer es instalar y activar el plugin Simple Image Sizes. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Simple Image Sizes») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, ve a «Medios», dentro de «Ajustes», en el menú lateral del backoffice de WordPress.
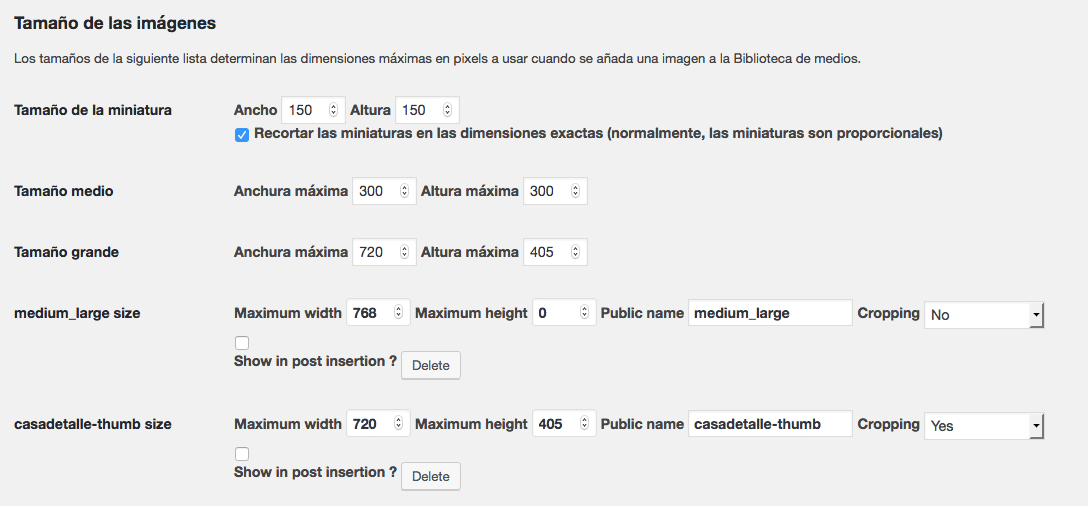
Una vez dentro verás las medidas de todas las miniaturas que tienes dadas de alta en tu instalación de WordPress. Es decir, las que tiene WordPress por defecto, y las que ha configurado el theme que tienes actualmente instalado. Como puedes ver, puedes editar tanto el ancho, como el alto de cada una de las miniaturas. Así mismo, si quieres que la imagen pequeña que muestras en el listado de entradas, sea un pelín más ancha, puedes modificar el campo «Anchura máxima» de dicha miniatura.

Pero vayamos a lo que nos interesa: crear nuevas miniaturas en WordPress. Debajo de todas las medidas de las miniaturas que tengas en tu instalación de WordPress, verás un botón con el texto «Add new size of thumbnail», así que, presiónalo.
Ahora aparecerá una nueva caja de texto en la que tendrás que ingresar el nombre por el que quieres referenciar dicha miniatura. Procura que el nombre no contenga ni espacios, ni caracteres extraños. Una vez hayas aceptado el nombre, puedes introducir el ancho, el alto y si quieres que se recorte la imagen al hacer la miniatura, o no.

Ojo, si eliges que no se recorte, es posible que la miniatura generada no sea del alto y ancho que has indicado, puesto que lo que nunca hace este plugin es distorsionar imágenes, ni hacer milagros.
Una vez hayas dado de alta tus nuevas miniaturas en WordPress, ahora solo queda regenerarlas. ¿Qué es eso de regenerar las miniaturas? Si tu sitio web ya cuenta con bastante tiempo de vida, es posible que tenga muchas imágenes en su haber. Dichas imágenes ya cuentan con sus propias miniaturas, pero seguro que las que tú acabas de dar de alta no figuran entre ellas. Por eso hay que volver a generarlas, es decir, regenerarlas.
Para ello debes pulsar el botón Regenerate Thumbnails, en la parte inferior de la página de configuración de Medios de WordPress.
Crear nuevas miniaturas en WordPress mediante código
Este método requiere algo de experiencia en desarrollo web. Si no has editado nunca antes un fichero de un theme de WordPress, te recomiendo que escojas el anterior método.
Para crear nuevas miniaturas en WordPress mediante código, edita el fichero functions.php del theme de WordPress que estés utilizando actualmente. Al final del archivo, introduce estas líneas:
add_theme_support( ‘post-thumbnails’ );
add_image_size( ‘mi-miniatura’, 800, 400, true);
Por supuesto, en la segunda línea, no olvides reemplazar el ancho (800) por tu propio ancho, el alto (400) por tu propio alto y el nombre para referencia la miniatura (mi-miniatura) por el tuyo propio. Cuando termines, no olvides guardar el fichero functions.php y volverlo a subir a su ubicación.
Ahora, al igual que en el anterior método, tocar regenerar las miniaturas. Para ello, debemos instalar en nuestro WordPress el plugin Regenerate Thumbnails. Si tienes dudas de cómo instalar un plugin, consulta este artículo.
Una vez tengas el plugin instalado y activado, ve a Ajustes >> Regenerate Thumbnails. A continuación pulsa en el botón de «Regenerate Thumbnails» para volver a generar las miniaturas.
También te puede interesar: Los nuevos diseños de galerías de imágenes en WordPress.com
Y hasta aquí nuestro artículo sobre cómo crear nuevas miniaturas en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. El icono de la imagen destacada de este artículo es obra de ProSymbols. ¡Nos leemos!





