¿Estás buscando añadir una sección de documentación que dé soporte a tu sitio web? ¿Quieres saber cuál es la mejor manera de crear una wiki con WordPress? En este artículo te mostraremos cómo añadir una base de conocimientos a tu WordPress.
Una wiki es una página web en la que se ofrece conocimiento sobre una materia específica y que los propios visitantes pueden modificar. En Internet existen muchas wikis sobre temas muy diversos, pero quizás la más popular es Wikipedia. Hoy te vamos a enseñar cómo crear una wiki con WordPress. Hay tres maneras distintas de construir una wiki dentro de WordPress:
- Utilizando una plantilla capaz de crear una wiki
- Utilizando un plugin especializado en wikis
- Insertando fragmentos de código para crear una wiki
Ahora bien, cada uno de los métodos presentados cuenta con sus pros y sus contras. No te preocupes, vamos a ir explicándolos uno por uno para que puedas tomar la decisión correcta y no cometas ningún error.
También te puede interesar: Cómo crear un listado de palabras prohibidas para los títulos
Crear una wiki utilizando una plantilla personalizada
Una de las maneras más sencillas de construir una wiki con WordPress es instalando una plantilla que ya tenga dichas funciones. Si buscas por Internet, encontrarás un montón de ellas, pero yo te recomiendo KnowHow Theme.

Para ello instala un WordPress en el subdominio de tu página principal o dentro de un subdirectorio tal que así: wiki.dominio.com o dominio.com/wiki (puedes poner el nombre que quieras al subdominio y al subdirectorio, yo les he puesto estos para que se vea bien que es una wiki). Una vez realizada la instalación de WordPress, debes instalar el theme KnowHow Theme y activarlo para que tu CMS funcione como una wiki.
El mayor inconveniente de la utilización de cualquier tema de WordPress que te ayude a construir una wiki es que no se puede utilizar en el dominio principal. Tienes que configurar un subdominio o crear un nuevo directorio porque estas plantillas no suelen encajan con tu imagen de marca, y que, definitivamente, no quieres que tu página web principal sea una wiki, más bien un añadido. Sin embargo, muchos sitios web tienen su wiki bajo un subdominio, así que no es tan malo como parece.
Crear una wiki utilizando un plugin personalizado
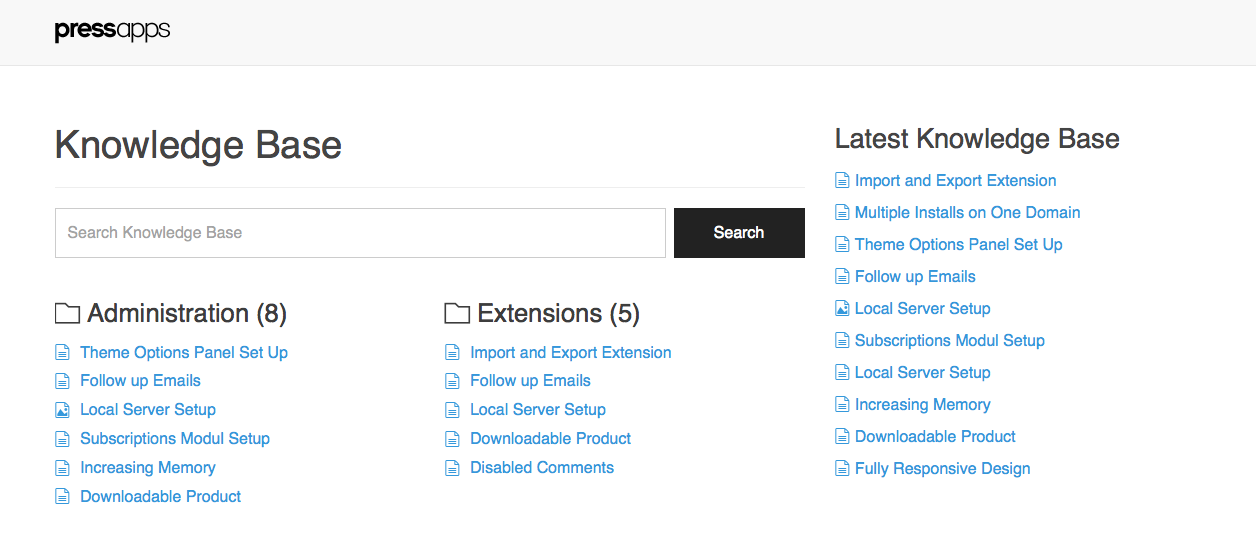
Si quieres crear una wiki con WordPress otra opción es utilizar un plugin. Ya sabéis los que seguís este blog que los plugins de WordPress nos han solucionado la papeleta varias veces. Hay plugins muy útiles para esto, pero encarecidamente te recomiendo el Knowledge Base by PressApps, el cual cuenta con una demo disponible.

Todo lo que tienes que hacer es instalar y activar el plugin. Una vez activado, este plugin añade una sección en el backoffice de WordPress para poder añadir apartados en tu wiki.
En realidad lo que hace el plugin es crear un custom post type llamado Knowledge Base con sus propias categorías y tags para que puedas organizar tu documentación.
Lo mejor de todo esto es que puede añadirlo a tu dominio principal, al contrario de con la plantilla, para así fusionarlo con tu imagen de marca. El plugin viene también con un sistema de votación de artículos, widgets personalizados, funcionalidad drag and drop, etc. La principal desventaja de todo esto es que el plugin cuesta 20 dólares.
En nuestro próximo método, te mostraremos como llevar a cabo esto mismo de manera gratuita, pero te tendrás que pelear con el código.
Crear una wiki insertando fragmentos de código
Otra manera de añadir hacer in wiki con WordPress ya existente es mediante la inserción de fragmentos de código en el núcleo de WordPress.
La desventaja de todo esto es que tendrás que copiar/pegar unos fragmentos de código en tu WordPress, y esto para los primerizos con WordPress puede ser una tarea peligrosa. La ventaja es que este método te ofrece una mayor libertad y es, inmensamente, más barato que las anteriores opciones.

Para que no haya ningún error (cualquier paso mal dado puede hacer que tu WordPress deje de funcionar), sigue los pasos al pie de la letra.
IMPORTANTE: Antes de proceder con este método, realiza una copia de seguridad de tu WordPress.
Lo primero que debes hacer es instalar y activar el plugin Knowledge Base CPT. Es plugin tan básico te crea un custom post type llamado knowledge_base y una taxonomía llamada section.
Esto te permite añadir facilmente artículos en la wiki y organizarlos en torno a secciones.
Una vez tengas unos cuantos artículos y secciones insertados, necesitas, lógicamente, mostrarlos en tu página web. Aquí es donde entra en juego la inserción de código.
Debes añadir el fragmento de código que te mostramos a continuación en el functions.php alojado en la carpeta raíz del theme que estás utilizando actualmente. El código es el siguiente:
function wpb_knowledgebase() {
// Obtener las secciones de la wiki
$kb_sections = get_terms('section','orderby=name&hide_empty=0');
// Para cada seccion
foreach ($kb_sections as $section) :
$return .= '<div class="kb_section">';
// Mostrar el nombre de la seccion
$return .= '<h4 class="kb-section-name"><a href="'. get_term_link( $section ) .'" title="'. $section->name .'" >'. $section->name .'</a></h4><ul class="kb-articles-list">';
// Leemos los posts de la seccion
$kb_args = array(
'post_type' => 'knowledge_base',
'posts_per_page'=>-1,
'tax_query' => array(
array(
'taxonomy' => 'section',
'terms' => $section,
) ,
),
);
$the_query = new WP_Query( $kb_args );
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
$return .= '<li class="kb-article-name">';
$return .= '<a href="'. get_permalink( $the_post->ID ) .'" rel="bookmark" title="'. get_the_title( $the_post->ID ) .'">'. get_the_title( $the_post->ID ) .'</a>';
$return .= '</li>';
endwhile;
wp_reset_postdata();
else :
$return .= '<p>No se han encontrado articulos</p>';
endif;
$return .= '</ul></div>';
endforeach;
return $return;
}
// Creamos el shortcode
add_shortcode('knowledgebase', 'wpb_knowledgebase');
Este código muestra todos los artículos de la wiki dependiendo de la zona en la que te encuentres.
Lo siguiente que tienes que hacer es crear una nueva página en WordPress y añadir el shortcode [knowledgebase] en su interior. Guarda la página y comprueba que se ve correctamente en la parte pública.
También te puede interesar: Cómo crear un sitemap visual en WordPress
Seguramente lo veas todo muy plano, para ello lo siguiente que hay que hacer es darle estilo a todo esto. Puedes utilizar el CSS que te proporcionamos a continuación como punto de partida y después personalizarlo a tu gusto con tus propios colores.
Copia este código al final del archivo style.css del theme que estés utilizando actualmente.
.kb_section {
float: left;
width: 280px;
max-width: 280px;
margin: 10px;
background-color: #f5f5f5;
border: 1px solid #eee;
}
h4.kb-section-name {
background-color: #eee;
margin: 0;
padding: 5px;
}
ul.kb-section-list {
list-style-type: none;
list-style: none;
display: inline;
}
li.kb-section-name {
list-style-type: none;
display: inline;
}
ul.kb-article-list {
list-style-type: none;
list-style: none;
}
li.kb-article-name {
list-style-type: none;
}
div.kb_section:nth-of-type(3n+1) {clear:left;}
div.kb_section:nth-of-type(3n+3) {}
Por defecto, las secciones se mostrarán en orden alfabético. De todas maneras, si deseas cambiar el orden puedes hacerlo mediante la instalación de otro plugin llamado Custom Taxonomy Order NE. Esto te permitirá arrastrar y soltar tus secciones en el orden correcto.
Espero que con estas indicaciones sepas crear una wiki con WordPress y no tengas ningún problema. Entrando en materia, ¿sueles visitar wikis para informarte? ¿Has gestionado alguna vez una?






HOla me gustaria preguntar si ésta web está echa tipo wikipedia o tiene una programación especial. www. boxrec .com y busca cualquier ficha de peleador para ver cómo está echo el contenido , busco algo asi.
Gracias de antemano
¡Hola! Muchas gracias por el artículo 🙂
Veo que estas opciones son factibles, sin embargo no sabría por cuál decantarme, ya que no soy muy ducha en el asunto…
A ver si me pudieras aconsejar brevemente sobre mi caso particular: tenemos una tienda online con plantilla wordpress, y nos gustaría tener una wiki interna y privada para gestionar nuestra documentación. Por otra parte nos interesa que la wiki nos ofrezca mucha privacidad y seguridad.
Gracias de antemano, ¡un saludo!
Solo habra que ver que metricas tiene en velocidad de Gmetrix, y la verdad no creo que llegue tan alto como un tema creado por alguien que se dedique en exclusiva a crear temas de wordpress. Así que creo que será dificil conseguir altas metricas. Llevo varias semanas intentando llegar al 100% en Gemetrix y se que se puede conseguir, fijaros en https://avemadridbarcelona.es tiene un 100% como es posible eso? Me estoy volviendo loco para conseguirlo 🙁