La accesibilidad es uno de los puntos claves en el diseño y desarrollo de una web. No todas las personas ven de la misma manera, es por eso que a veces se necesita una ayudita extra. En este artículo te enseñamos cómo mostrar un control de texto ajustable en WordPress.
Para el que no lo sepa, la accesibilidad es el grado en el que todas las personas pueden utilizar un objeto, visitar un lugar o acceder a un servicio, independientemente de sus capacidades técnicas, cognitivas o físicas. Esto también es aplicable al mundo de la web, tanto que ya se ha convertido en indispensable. Estamos familiarizados con el hecho de que haya una rampa en la entrada a un hospital, con los semáforos para ciegos, con los servicios de videollamadas para sordos… aunque en mi opinión creo que se debería trabajar más aún en este tema para que todos tengamos las mismas oportunidades. En Internet pasa exáctamente lo mismo, se avanza en este tema, pero no al nivel deseado. Aunque hay grandes avances como el texto ajustable en WordPress.
El control de texto ajustable en WordPress
Hay muchas prácticas que puedes incluir en tu web para que sea mucho más accesible: describir con un buen alt las imágenes, no usar el color como el único medio para transmitir información, asegurarnos de que existe suficiente contraste entre el texto y el fondo, no hacer que el usuario tenga que pasar el cursor del ratón por encima de un elemento para descubrir cosas o, por ejemplo, incluir un control de texto ajustable.
Diréis, ¿qué es eso del control de texto ajustable? Seguramente lo habréis visto mil millones de veces. Se trata de ese elemento para hacer el texto de un artículo (o de la página web en sí) más grande o más pequeño según nuestra conveniencia. Este control, por regla general, actúa en tiempo real sin tener que recargar la página gracias a que, lo normal, es que esté programado mediante Javascript, un lenguaje del lado del cliente.

La OMS afirma en sus informes que hay un total de 600 millones de personas con discapacidad. Es por ello que el acceso de estas personas a la tecnología debe tenerse en cuenta en la construcción de una sociedad igualitaria. Si eres de los que no has tenido esto en cuenta en tu web, te proponemos que des el primer paso integrando un control de texto ajustable en WordPress. Es muy sencillo, y estoy seguro que no te tomará mucho tiempo.
Las personas que no ven correctamente, no pueden acceder de la misma manera a la información que ofrece un contenido en concreto. Está más que claro que necesitan de una ayuda extra que les posibilite el cambiar el tamaño del texto. Sí, ya sabemos que existe un atajo de teclado para aumentar el tamaño de la fuente, pero no todo el mundo es capaz de teclearl. Para ello, lo mejor es dar también la opción de que puedan modificarlo a través de la parte pública de nuestro WordPress.
El plugin Accesibility Widget
Lo primero que tenemos que hacer para insertar un control de texto ajustable en WordPress es instalar el plugin Accesibility Widget.
Una vez activado, simplemente ve a la sección de Apariencia y selecciona la opción Widgets de WordPress. Cuando estemos dentro de widgets, unicamente tendremos que mover el widget que recién se ha insertado gracias a la instalación del plugin, llamado Accesibility Widget a la zona de sidebar en la que queramos mostrar el nuevo control.
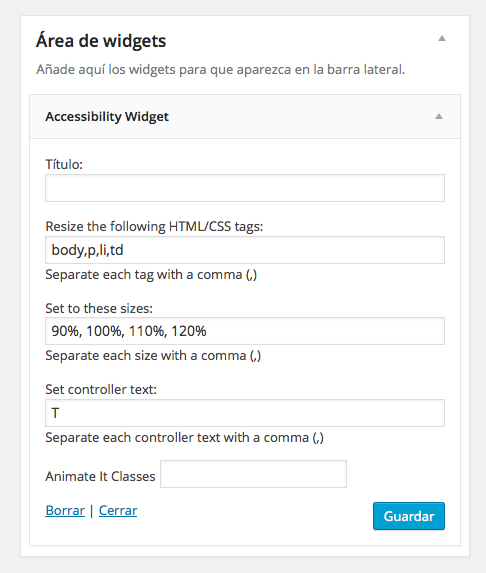
Puedes introducir un título para el widget de WordPress que se mostrará en la parte pública. Después hay que seleccionar los elementos HTML o las clases CSS a los que afecta este aumento / disminución de tamaño. Es lógico pensar que este campo lo completaremos con el títular y el cuerpo de la noticia. Las opciones por defecto son body, párrafo, listas y celdas para tablas. Si lo quieres dejar para que este control abarque toda la web, lo puedes dejar con las opciones que trae el widget por defecto.
El widget te permite hasta cuatro opciones para el cambio de tamaño. Las opciones por defecto son 90%, 100%, 110% y 120%. Puedes aumentar o disminuir el tamaño de la fuente aquí. El último ajuste del widget es el texto que se mostrará en el control de texto ajustable en WordPress. Este es el texto que los usuarios verán. Por lo general, la letra A se utiliza para representar la opción de cambio de tamaño de fuente.
Una vez hayas terminado, haz clic en el botón Guardar para guardar la configuración del widget. Ahora puedes visitar la parte pública de tu web para ver el widget en acción. Así es como debería aparecer el widget en su sitio web ahora:
Espero que este artículo te haya servido y que con esto ya sepas insertar un control de texto ajustable en WordPress. Y hablando de accesibilidad, ¿que otras cosas has hecho por accesibilidad en tu web?