¿Alguna vez habéis visto en una web una imagen que, según en lo que hagas clic, te redirige a un sitio o a otro? Es decir, imaginaros una tienda de muebles que, en su portada, aparece la foto de un gran salón. Pues bien, haciendo clic en cada uno de los muebles, puedes ir a su ficha en la tienda. Si sois asiduos a comprar por Internet, estoy seguro que lo habréis visto en más de una ocasión. Esto se consigue gracias al mapeo de imágenes. En otras palabras, en HTML se definen una o varias áreas que pueden estar enlazadas hacia la URL que se desee. Estas áreas son asociadas a una imagen para realizar la función de la que hemos hablado antes. Si no tienes conocimientos de HTML, pero quieres implementar un mapeo de imagen en WordPress, es posible de manera sencilla. En este artículo te indicaremos cómo mapear imágenes con WordPress.
Mapear imágenes con WordPress
Lo primero que tienes que hacer es instalar y activar el plugin Draw Attention. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página. Teclea a continuación este texto «Draw Attention» y presiona ENTER para iniciar la búsqueda. Si has seguido todos los pasos, este plugin te debería aparecer en la página de resultados de búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, verás que aparece una nueva opción llamada Draw Attention en el menú lateral izquierdo del backoffice de WordPress. Para mapear una imagen, haz clic en esa nueva opción.
La versión gratuita del plugin solo nos permite mapear una imagen, pero la versión de pago nos deja mapear tantas como queramos.
Ya dentro de esta nueva opción, lo primero que tenemos que hacer es darle un título descriptivo a nuestro mapeo, como por ejemplo: Salón, Provincias de España… A continuación, tendremos que subir la imagen a mapear a través del campo Imagen que puedes localizar en la parte derecha de la pantalla. Y para terminar de configurar el mapeo, hay que definir los colores de las distintas áreas y zonas de información. El plugin nos otorga mucha personalización en este sentido. Podremos modificar desde el color de fondo del área, su opacidad e incluso el título de la zona de más información si así lo preferimos.

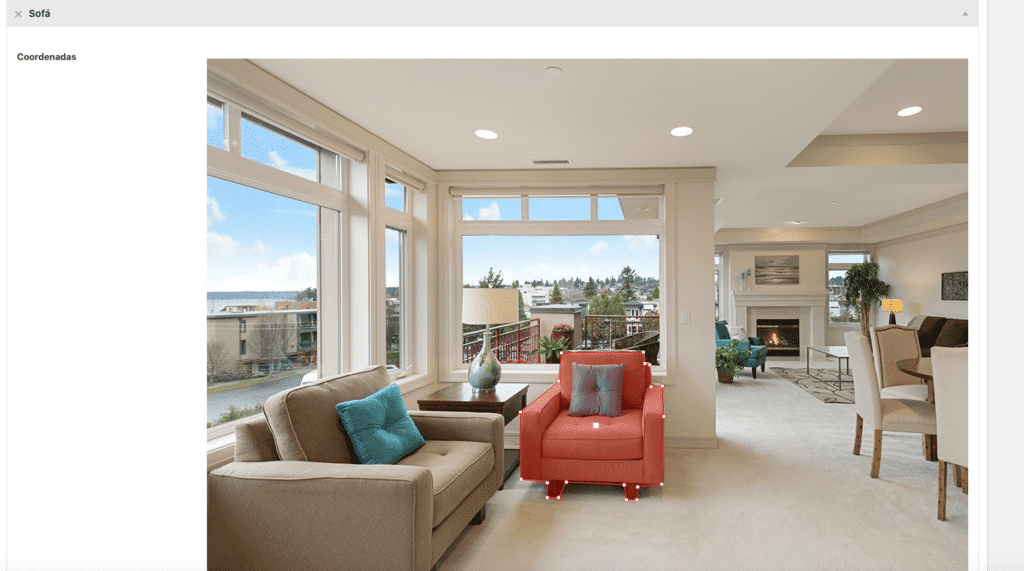
Cuando tengamos todo esto, podemos dirigirnos a la parte más interesante: crear las áreas. Puedes hacerlo a través del bloque «Áreas activas» que se ubica más abajo. Despliega la primera área y comienza trazando un área encima del objeto que quieras enlazar. ¿Cómo trazar un área? Muy sencillo, a base de clics ve definiendo un polígono dentro de la imagen. Este polígono después será clicable en la parte pública de la web.

Cuando lo tengas, queda establecer el comportamiento de dicha área. ¿Quieres que cuando se haga clic se redirija al usuario a una URL distinta o por el contrario quieres que se muestre una zona de información? Si escoges el primer caso en el campo Acción, solo tienes que introducir la URL y decidir si quieres que se abra en una nueva ventana. Si escoges la opción «Show more info», se abrirá una zona de información donde se mostrará el título que le hayas dado a dicha área mediante el campo «Título» y una descripción que también debes introducir en el campo «Descripción».
El plugin te permite dar de alta tantas áreas como quieras. Así que repite esta operación cuantas veces necesites…
Ahora solo queda pulsar en el botón Publicar para guardar los cambios y utiiizar el shortcode [drawattention] donde quieras utilizar la imagen mapeada.

Y hasta aquí nuestro artículo sobre cómo mapear imágenes con WordPress. Espero que te haya gustado y si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!





