En ocasiones necesitamos representar datos de manera visual para que así sean asimilados mejor por nuestros visitantes. Para ello lo ideal es apoyarnos en los gráficos, como por ejemplo los gráficos de barras o de sectores. En este artículo te mostraremos cómo crear gráficos de barras y sectores en WordPress. Es muy sencillo y no te costará mucho trabajo crear tus propios gráficos personalizados.
Crear gráficos de barras y sectores en WordPress con Visualizer
Lo primero que tienes que hacer es instalar y activar el plugin Visualizer WordPress Charts and Graphs Lite. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Visualizer WordPress Charts and Graphs Lite») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Existe una versión premium del plugin con muchas más funcionalidades que cuesta alrededor de 75€, pero la versión gratuita del mismo nos servirá para todas nuestras necesidades sin problema.
Una vez activado, ve a Medios > Visualizer Library que es donde aparecerán todas tus gráficas a partir de ahora.

Ahora haz clic en el botón de Add New para crear tu primera gráfica.
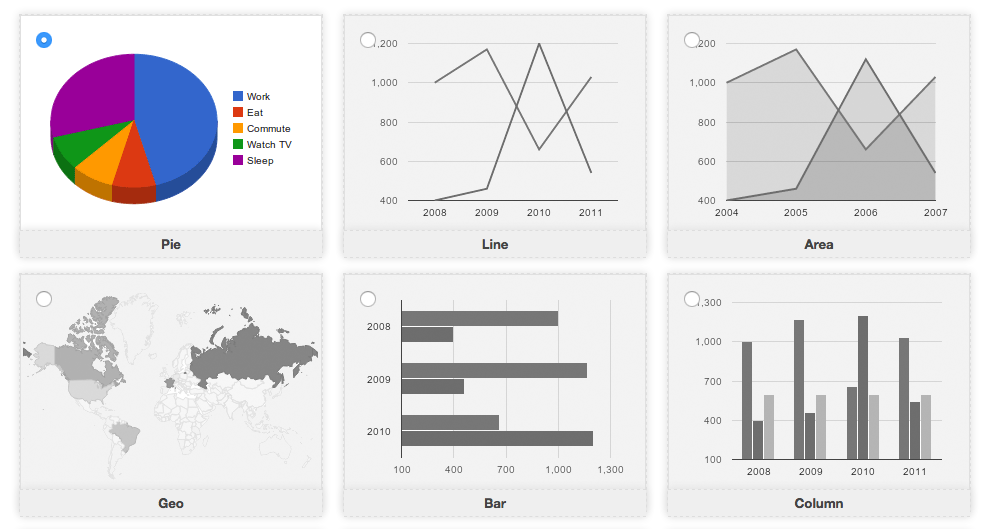
Al hacer clic en dicho botón se te abrirá un popup en el que tendrás que elegir qué tipo de gráfica quieres mostrar. Es decir, puedes seleccionar crear un gráfico de barras, de sectores, de líneas, de puntos, mapas… Hay algunos que no se pueden seleccionar debido a que son exclusivos de la versión pro. Cuando tengas claro cuál quieres mostrar, pulsa en el botón Next.

Después tendremos que añadir nuestra fuente de datos en formato CSV. Si tienes la información guardada en Excel, Google Sheets o cualquier otro programa de hojas de cálculo, podrás exportarla facilmente a un archivo CSV.
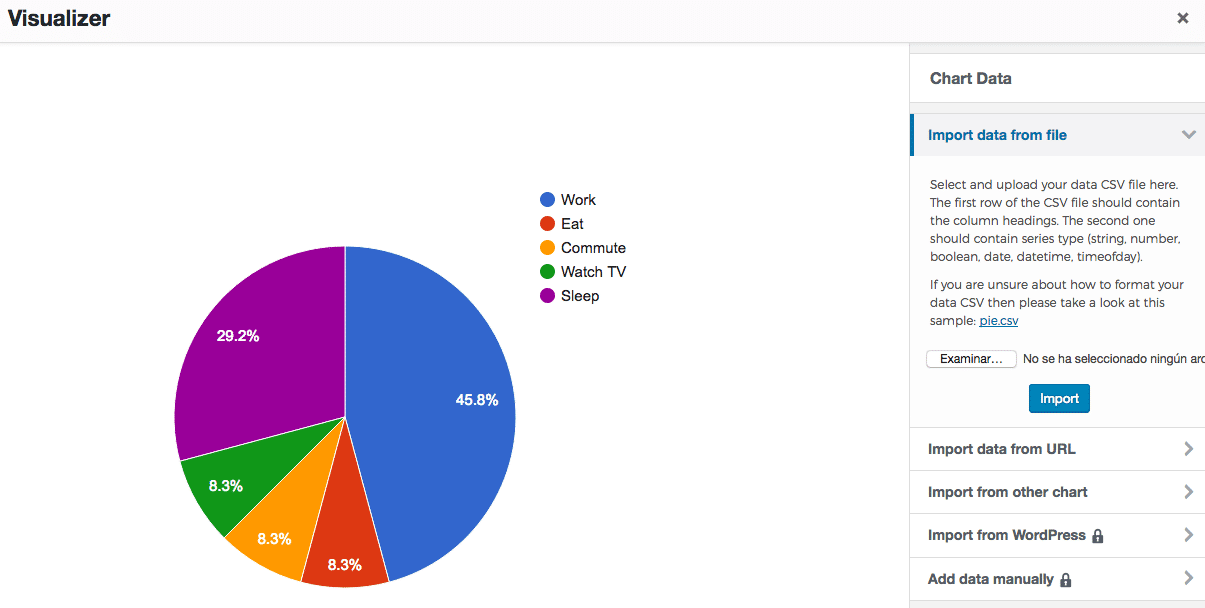
Una vez tenemos el CSV en nuestro equipo, tendremos que subirlo abriendo la pestaña Import data from file y haciendo clic en el campo Examinar.

Tu archivo CSV debe contar con los nombres de las columnas en la primera fila, y el tipo de datos de dichas columnas en la segunda. El plugin soporta estos tipos de datos: string, number, boolean, date, time date y time of day.
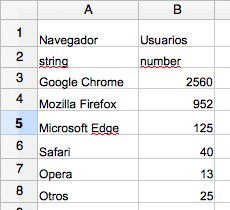
Echa un vistazo al ejemplo que he creado en OpenOffice.

Lo que he hecho es guardarlo como CSV y si abro el fichero en un editor de texto plano, me encontraré con este contenido:
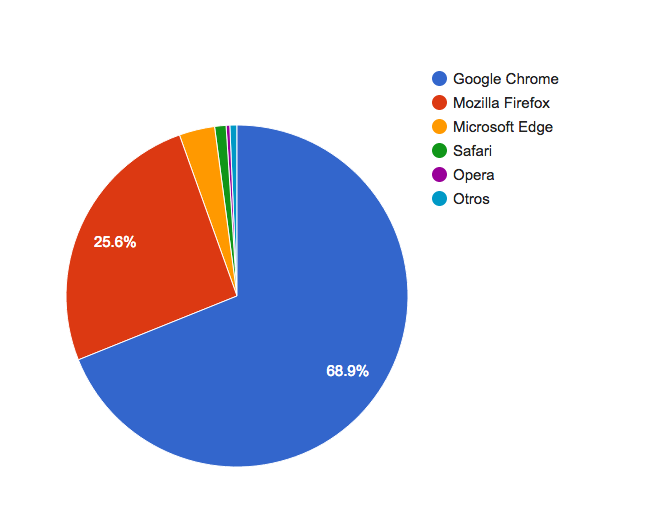
Navegador,Usuarios string,number Google Chrome,2560 Mozilla Firefox,952 Microsoft Edge,125 Safari,40 Opera,13 Otros,25
Añade el fichero CSV y automáticamente, el plugin te creará el gráfico interactivo. Ya solo queda darle al botón de Create Chart para guardar la gráfica en nuestro WordPress.

Decir también que este es uno de los métodos para crear gráficos de barras y sectores con este plugin. Visualizer también te permite crear gráficas a través de una fuente de datos externa, a partir de otra gráfica, de datos de WordPress e incluso a mano, pero estas dos últimas opciones son exclusivas de la versión premium.
Añadir gráficos de barras y sectores en el contenido de WordPress
Si lo que quieres es añadir los gráficos que acabamos de crear, es tan simple como añadir imágenes en el contenido.
Para ello, crea o edita un post o una página en la que quieras añadir un gráfico y haz clic en el botón de Añadir objeto.
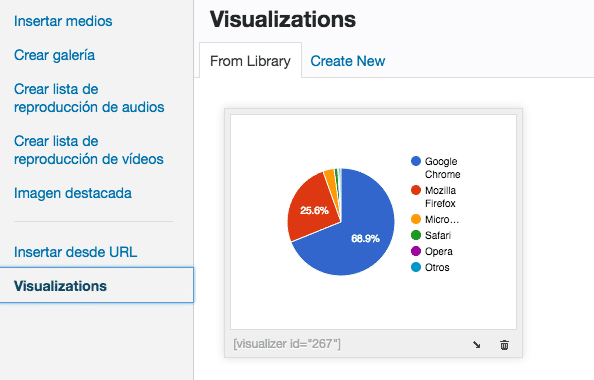
Esto abrirá el gestor de subidas integrado en WordPress. Te percatarás de que a la izquierda existe una nueva sección llamada Visualizations. Esta opción cargará todas las gráficas que hayas guardado en tu sitio web.

Haz clic en el icono de debajo de la gráfica (sí, el que tiene forma de flecha en diagonal hacia abajo) y el gráfico se añadirá al contenido como un shortcode de Wordpress.
Y hasta aquí nuestro artículo sobre crear gráficos de barras y sectores en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!





