Actualmente Amazon se ha convertido en la tienda online por antonomasia. Las razón por la que esto es asi es muy sencilla. Todo lo que buscas, lo encuentras. Que quieres comprar una lavadora, la tienes, Que quieres comprar el último libro de tu autor favorito, también lo tienes. Que quieres comprar el videojuego de moda, lo puedes hasta reservar. Resumiendo, todo lo que quieras comprar, lo puedes adquirir en Amazon. Pero claro, el volumen de productos es tan brutal en la tienda online de Jeff Bezos que es habitual el hecho de recorrerse páginas y páginas hasta dar con el producto que mejor se adecue a nuestras necesidades. Sí, es cierto que la plataforma pone a nuestro alcance herramientas para que la búsqueda no se eternice como los filtros, la reviews de los usuarios, el sistema de rating… Pero con tantos productos, es inevitable pasar más tiempo en Amazon de lo necesario.
Es por esto que existen webs que nos hacen esto mucho más fácil. Son sitios especializados que, en base a su experiencia, nos muestran los mejores productos de una categoría concreto. Seguro que te has topado con más de uno, buscando ese artículo al mejor precio. Es decir, webs especializadas en electrodomésticos que dedican un artículo a los mejores patinetes eléctricos de 2020, a las mejores zapatillas de Nike de estos últimos 10 años… Concretando, webs de expertos que te listan los productos que más te pueden interesar, ya sea por sus características, precio y demás.
Suele ser ya común que al final de dichos artículos te muestren una tabla comparativa con todos los productos que han listado para que puedas, como bien dice la palabra, comparar todas sus propiedades y que lo veas todo de un plumazo sin tener que meterte en cada una de las fichas de Amazon. Así el usuario ahorra mucho tiempo de navegación y el engagement de la web es mucho más óptimo ya que ofrecen una función muy preciada. Pero, ¿cómo se hace esto?
Como bien sabéis, ya que es un dato que nos gustan sacar a relucir en nuestros artículos de tanto en tanto, más del 30% de las webs que pululan en Internet están desarrolladas con WordPress. Por lo que puedes deducir que este tipo de webs, en efecto, han sido creadas con el popular CMS. Y por supuesto, para elaborar este tipo de tablas comparativas se han ayudado de un plugin. En esta ocasión voy a hablarte del mejor plugin para construir tablas comparativas de productos de Amazon del mercado. Se trata de AAWP, en concreto de su función Comparison Tables para crear tablas comparativas.
Crea tablas comparativas con AAWP

Si estás pensando en una manera de monetizar el contenido de tu sitio web desarrollado con WordPress, una estupenda vía de hacerlo es mediante enlaces de afiliado de Amazon. Es gratis hacerse afiliado de Amazon y muy sencillo. Además, ganarás una pequeña comisión por cada compra que realice el usuario que haya pinchado en tu enlace (que llevará tu ID de afiliado). Pero claro, puedes mostrar los productos sin más como si fuese una tienda online, o bien puedes ofrecer un valor añadido creando tablas comparativas que atraigan el interés de los visitantes.
Para el que no lo conozca, el plugin AAWP nos permite mostrar productos de Amazon con un enlace de afiliado. Y no acaba ahí la cosa, nos da la oportunidad de importar artículos de manera masiva en nuestro sitio web. En definitiva, nos brinda una gran libertad de movimiento en cuanto a productos de afiliado se refiere. Una de estas características que nos otorga el plugin AAWP, es el poder mostrar tablas comparativas con los productos que nosotros decidamos.
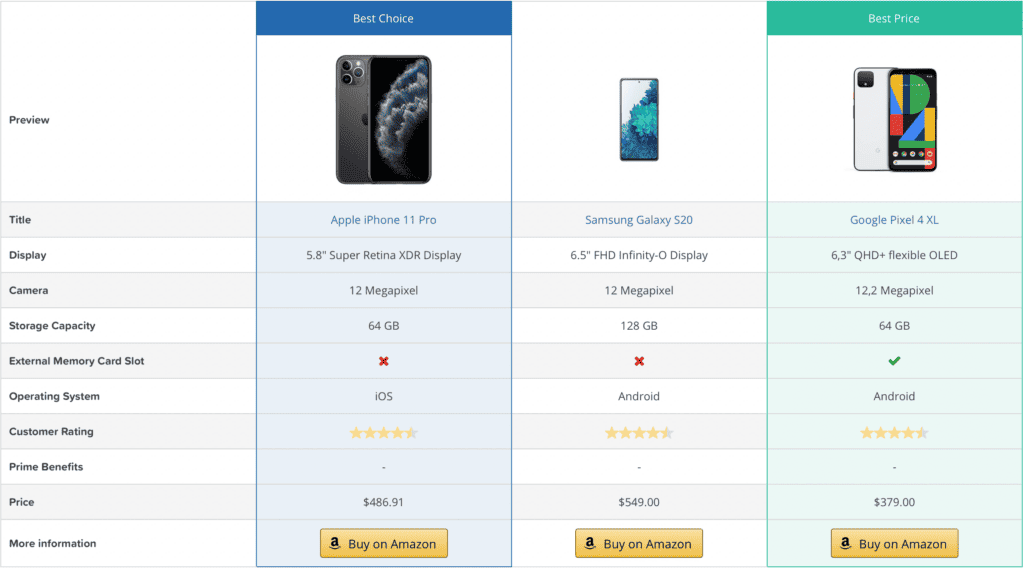
Pero claro, llevamos hablando de tablas comparativas un buen rato, pero habrá gente que llegado a este punto incluso se esté preguntando, ¿qué es una tabla comparativa? Básicamente, una tabla comparativa es algo similar a lo que puedes ver en la imagen superior. Es decir, una tabla en la que se muestran productos con enlaces de afiliado, y que se comparan varias características comunes de dichos artículos, ya sea el precio, la valoración de los usuarios u otras propiedades más concretas. Por ejemplo, en la imagen de arriba se comparan tres teléfonos móviles diferentes por atributos como el sistema operativo, la capacidad de almacenamiento, la cámara, si acepta una tarjeta SD externa… Así, de un solo vistazo, el usuario puede decir qué móvil es el que más le interesa. Pero lo más importante para los administradores de WordPress que quieran monetizar su plataforma es que se puede agregar un botón de «Comprar en Amazon», como se ve más arriba. De esta manera, pulsando dicho botón, los visitantes pueden acceder directamente a Amazon mediante tu enlace de afiliado, dejándote una comisión si al final se realiza la compra.
Vale, ya tenemos claro qué es una tabla comparativa y qué beneficios nos pueden otorgar como administradores. También sabemos que con un plugin es posible pero, ¿cómo se implementa todo esto? Pues bien, lo primero que tienes que hacer es adquirir el plugin que te hemos mencionado antes, AAWP. Para ello, accede al sitio web del plugin y escoge el plan que más te interese. Decir que las tablas comparativas están incluidas en todos y cada uno de los planes premium. Una vez lo tengas, instálalo en tu sitio web.
Ya con el plugin instalado y activado, ve a la nueva sección que se acaba de crear en menú lateral izquierdo del backoffice llamado AAWP y selecciona la subsección Tables. Ojo, recuerda antes configurar el plugin con tu ID de afiliado de Amazon para que los productos contengan la URL personalizada. Ahora crea una nueva tabla.
Primero de todo, asígnale un título para que después sepamos referenciarla. No te preocupes, este título no aparecerá en ningún sitio. Después, hay que agregar cada una de las filas de nuestra tabla a través del botón Add Row.
Como ves, hemos utilizado las columnas de la imagen de antes. Así que, a la hora de introducir las columnas, ponle un nombre a esa columna e indica de qué tipo es. Estos son los tipos que puedes utilizar en cada columna:
- Título del producto
- Imagen de producto
- Precio de venta
- Estado de Prime
- Votaciones con estrellas
- Número de votos
- Botón de compra
También puedes escoger mostrar en las columnas:
- Shortcodes
- Botones propios
- Texto personalizado
- HTML personalizado
- Un control de Si/No
Una vez claro eso, vamos agregando cada una de las filas a la tabla.
Por último, lo único que queda es definir qué productos se mostrarán en la tabla. Más abajo, en la sección Products inserta el código ASIN del artículo que quieras comparar. También puedes insertar productos gracias al botón Search for product(s) y buscarlos por el propio nombre del producto sin tener que consultar su código ASIN.
Una vez los tengas todos, pulsa en el botón Confirm Selection.
Una vez que la tabla esté lista, puedes insertarla en cualquier contenido, como entradas, páginas…; usando el shortcode que se generará. Puedes ver el shortcode en la vista de diseño de la tabla en la esquina superior derecha y en la página Tables del backoffice. SImplemente copia el shortcode y pégalo donde quieras mostrar la tabla. ¡Así de sencillo!






