Ya tenemos entre nosotros la tan esperada versión 5.0 de WordPress, a la que han apodado Bebo (WordPress tiene costumbre de llamar a sus versiones importantes como músicos de jazz). Ya os habíamos avisado de que esta nueva versión traía consigo cambios muy importantes. No os asustéis, son cambios drásticos pero con un poco de práctica y maña sabrás adaptarte. Ojo, si sois de esos a los que no le gusta progresar y preferís que las cosas sigan tal y como están, os recomendamos que no actualicéis vuestro WordPress a la versión 5.0. Una vez dicho todo esto vamos a ver qué nos trae esta nueva versión del CMS.
Ya sabéis que si os pica la curiosidad podéis probar estas versiones antes que nadie mediante el plugin WordPress Beta Tester. Ojo, solo lo recomendamos en entornos de desarrollo, ya que las betas pueden ser inestables, nunca en entornos de producción.
Nuevo editor Gutenberg
Como hemos dicho al comienzo del artículo, ya os habíamos hablado de la principal novedad de WordPress 5.0, el nuevo editor Gutenberg. Este editor sustituye al clásico WYSIWYG, el cual estaba implementado con TinyMCE, que nos venía acompañando casi toda la vida del CMS.
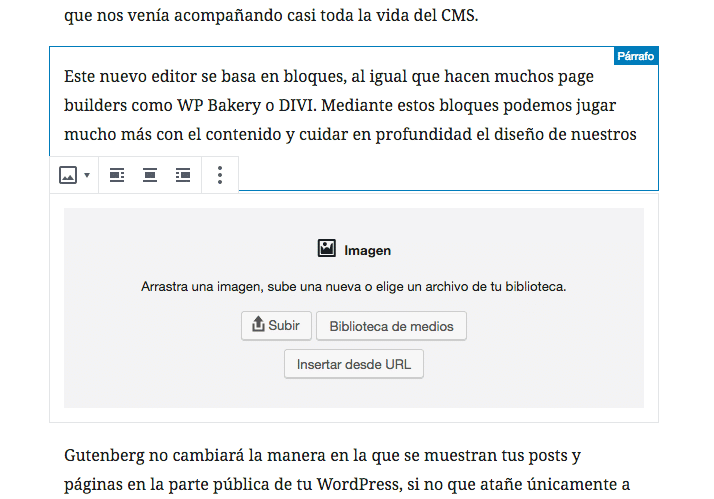
Este nuevo editor se basa en bloques, al igual que hacen muchos page builders como WP Bakery o DIVI. Mediante estos bloques podemos jugar mucho más con el contenido y cuidar en profundidad el diseño de nuestros posts y páginas.

Gutenberg no cambiará la manera en la que se muestran tus posts y páginas en la parte pública de tu WordPress, si no que atañe únicamente a cómo se confeccionan en el backoffice. Por ejemplo, ahora podremos añadir contenidos multimedia con un par de clics e incluso reorganizar la estructura del post o página arrastrando y soltando bloques.
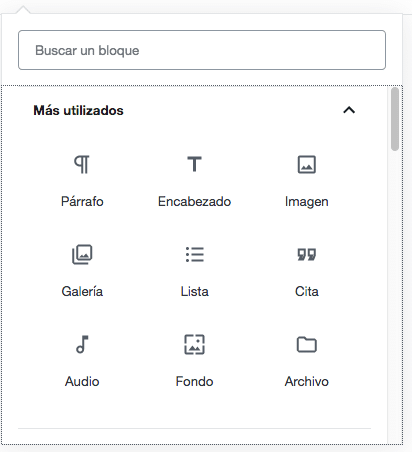
Actualmente hay un montón de bloques disponibles, desde el típico para agregar texto (el cual nos aparecerá siempre por defecto), hasta bloques para insertar una imagen, un audio o por ejemplo una canción de Spotify. Además, según aclaran desde WordPress, la comunidad se encargará de añadir muchos más día tras día para satisfacer todas nuestras necesidades.

WordPress conoce de primera mano que su CMS ya no solo se utiliza para blogs si no que se pueden desarrollar auténticas plataformas profesionales. De ahí el hincapié de que tengamos un editor mucho más completo con el cual podamos construir diseños mucho más complejos gracias a estos nuevos bloques.
Por cierto, uno de los grandes handicaps de los bloques es que podemos crear nuestros propios bloques para poder reutilizarlos más tarde. Con esto mejoraremos nuestra productividad tanto a la hora de redactar, como a la hora de crear nuevos sitios.
De todas maneras te recomendamos que, si quieres conocer más en profundidad en qué consiste el nuevo editor Gutenberg, leas el artículo que publicamos hace unos días titulado «Presentando el nuevo editor de WordPress: Proyecto Gutenberg«.
Nuevo tema «Twenty Nineteen»
Claro está, como en cada versión importante de WordPress, esta viene con un tema por defecto bajo el brazo. En esta ocasión han agregado el tema «Twenty Nineteen«, el cual aprovecha todo el potencial del nuevo editor Gutenberg.
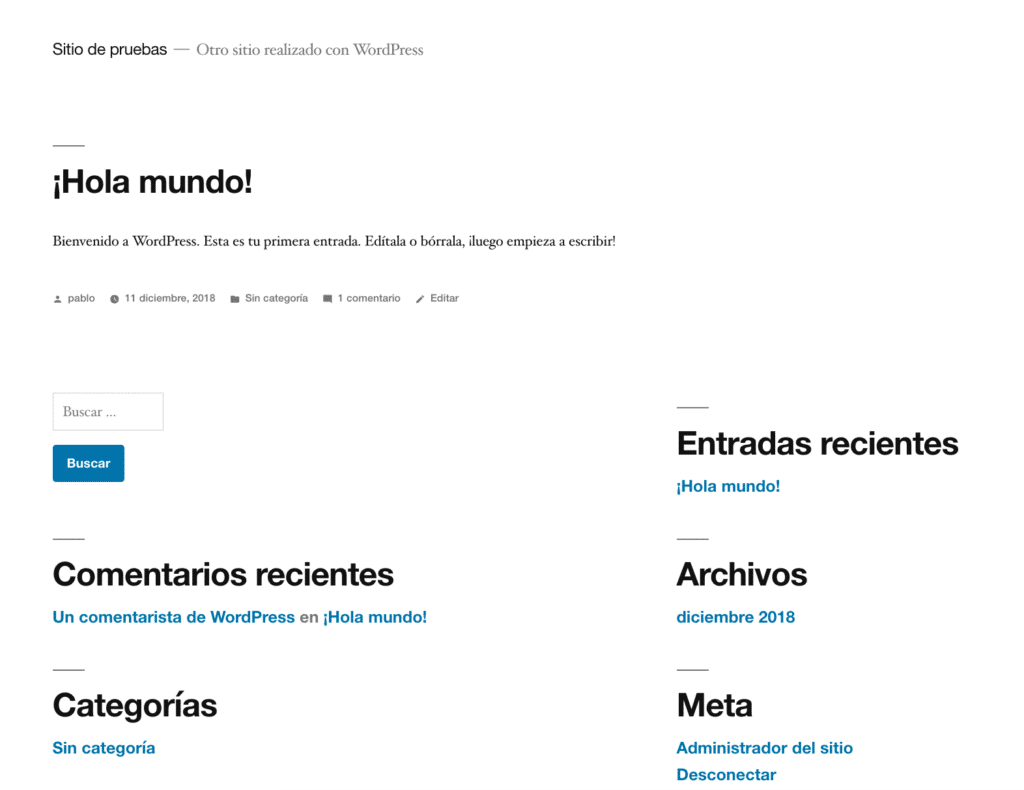
«Twenty Nineteen» cuenta con estilos personalizados para los bloques disponibles por defecto en la versión 5.0. Y no solo eso, sino que lo que han aprovechado para buscar una similitud absoluta entre el editor y lo que se muestra en el frontoffice. De esa manera, lo que creamos mediante Gutenberg es lo que veremos en la parte pública de este nuevo tema.

Este nuevo tema no está tan enfocado al blogging como mucho de sus hermanos mayores. Es un tema multipropósito que puedes utilizar ya sea para un magazine, para un blog de viajes o para la web corporativa de una empresa importante. Twenty Nineteen es lo suficientemente flexible para satisfacer todas nuestras necesidades.
Principalmente estas son las novedades más importantes de WordPress 5.0 Bebo. Si no te desenvuelves muy bien con el nuevo editor, no estás obligado a utilizarlo, puedes seguir utilizando el antiguo y a continuación te indicamos cómo.
¿Cómo seguir utilizando el editor clásico a partir de ahora?
¿Habéis probado el editor Gutenberg y os habéis perdido hasta para añadir una nueva imagen? No os preocupéis que WordPress ha pensado también en ello. Si queréis seguir utilizando el editor TinyMCE en esta nueva versión 5.0 de WordPress simplemente os tenéis que instalar un plugin llamado Classic Editor desarrollado por el equipo de WordPress.
Una vez instalado y activado tendréis la posibilidad de crear y editar vuestros contenidos tanto con el editor antiguo, como con el nuevo editor Gutenberg. Podéis leer más información sobre el tema en el artículo que publicamos hace unos días llamado «Cómo desactivar el editor Gutenberg y volver al clásico de siempre«.
Nosotros ya lo estamos probando a fondo, puesto que este artículo ya lo hemos redactado con Gutenberg. Al principio cuesta puesto que estamos muy acostumbrados al viejo editor, pero se nota que este nuevo Gutenberg tiene mucho, pero que mucho más potencial.
Y hasta aquí nuestro artículo sobre cómo las novedades de WordPress 5.0 Bebo. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!





