La mayoría de administradores de WordPress subestiman la importancia que tiene un simple menú en un proyecto web. Un menú sirve de enlace hacia los contenidos de la web para los visitantes. Si cuentas con un menú mal implementado, los usuarios no podrán acceder a todos los contenidos e incluso podrían llegar a perderse. La navegación es vital para cualquier sitio web que se precie, por eso hay que poner especial hincapié en que esté bien diseñado y sea amigable para con quien nos visita. En este artículo te mostraremos un plugin con el que serás capaz de crear menús profesionales. ¿Su nombre? QuadMenu Mega Menu.
¿Qué es QuadMenu Mega Menú?
QuadMenu Mega Menú es un plugin desarrollado por QuadLayers que te permite integrar en WordPress un mega menú completamente personalizado de forma sencilla y sobre todo, respetando el funcionamiento nativo. Este plugin cuenta con vairos planes PRO, y con una versión gratuita que puedes descargar desde el repositorio de plugins de WordPress.
Las versiones de pago cuentan con soporte personalizado, proceso de integración incluido, posibilidad de añadir un formulario de login, posibilidad de añadir pestañas, posibilidad de añadir un carrusel, posibilidad de añadir un enlaces a redes sociales…
Pero lo más importante de QuadMenu es que ha sido desarrollado bajo la premisa «mobile first», por lo que encima de poder personalizar su diseño para que se adapte a tu tema, es totalmente responsive. Es decir, se adapta al tamaño del dispositivo con el que el usuario esté visitando la web. En otras palabras, se mostrará perfecto en móviles, en tabletas y en equipos de escritorio.
Características de QuadMenu Mega Menú
Una vez instalado y activado el plugin, se agregará una nueva sección en el menú lateral del backoffice de tu WordPress llamada QuadMenu PRO (como ves, en este artículo analizaremos la versión PRO del plugin).
Antes que nada, decir que el plugin QuadMenu Mega Menú coge por defecto el menú principal de tu web. Osea, no tendrás que volver a crear tu menú en el plugin tal y como hacen otros plugins de la misma temática.
Así que, mediante este plugin, únicamente nos tendremos que preocupar de la apariencia y del comportamiento del menú. Para ello, dentro de la sección QuadMenu PRO pulsa en la pestaña Opciones.
Como verás, el plugin nos deja dar de alta distintos temas para nuestro menú. Así, si cambiamos la apariencia de nuestra web y queremos que el menú vaya en concordancia, únicamente tendremos que crear un nuevo tema mediante el botón de la parte superior «Crear tema». Si por el contrario, quieres modificar el tema del plugin por defecto, ve a la pestaña Default Theme de la pestaña Opciones. Ni que decir tiene que, según vayamos creando nuevos temas para nuestro menú, se irán añadiendo nuevas pestañas para que podamos modificarlos.
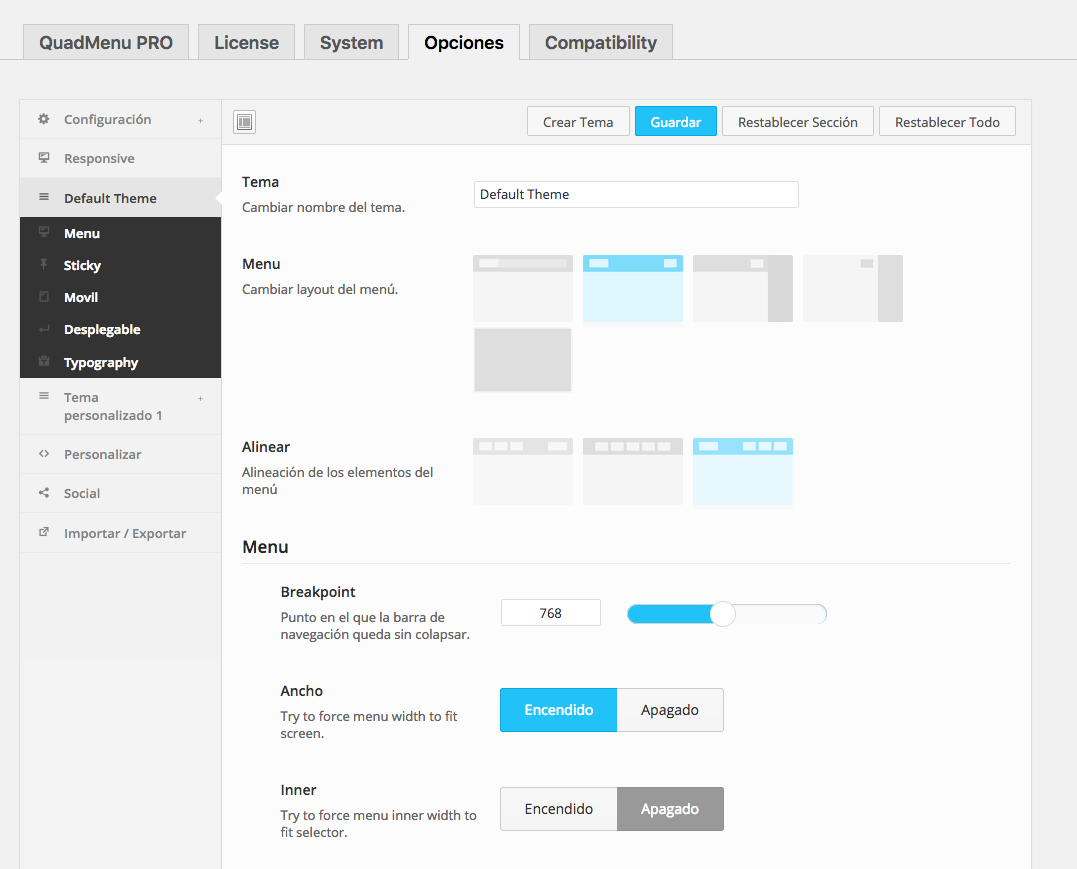
Si has trasteado algo en estos menús, verás que el plugin te ofrece mil y una opciones de personalización. Comencemos con la subpestaña Menú, analizando todos sus campos:
- Tema: Aquí podremos cambiar el nombre del tema de nuestro menú
- Menú: Campo para cambiar la estructura del menú
- Alinear: Definimos la orientación de los elementos del menú (navegación, redes sociales…)
- Breakpoint: Pixeles hasta que el menú comienza a colapsarse
- Ancho: Válido para forzar a un ancho un menú y que se ajuste a la pantalla
- Inner: Válido para forzar a un ancho interno y que se ajuste al selector
- Abierto: Actívalo si quieres que el menú se muestre desplegado por defecto
- Divisor: Muestra una barra de separación pequeña entre cada elemento de menú
- Carets: Muestra carets en los elementos con menús desplegables
- Hover efecto: Por si quieres que al pasar el ratón por alguno de los elementos del menú se ejecute un efecto
- Clases: Aquí puedes definir tus propias clases para el menú
- Trigger: Evento que quieres que define el desplegamiento del menú (hover o click)
- Max height: Definir altura máxima en los desplegables
- Animation: Define una animación para los menús desplegables.
En la subpestaña Sticky podemos designar que nuestro menú sea fijo ante el scroll del usuario. Para ello, debemos activar el campo Sticky. En esta pantalla también podremos cambiar el color de fondo del menú, así como el alto del mismo e incluso el alto del logotipo.
En la subpestaña Movil, podremos personalizar el aspecto que tendrá nuestro cuando se muestre en un dispositivo móvil. Analizamos sus campos:
- Sombra: Por si queremos mostrar una especie de sombra debajo del menú
- Borde: Color del separador
- Abierto: Aquí podremos seleccionar un color para el icono «hamburguesa» cuando esté abierto
- Cerrar: Aquí podremos seleccionar un color para el icono «hamburguesa» cuando esté cerrado
- Margen: Define los margenes
Pasaremos por encima de las siguientes subpestañas Desplegable y Tipography puesto que todos sus campos se explican solos y sirven para personalizar aún más nuestro menú. Únicamente decir que podrás modificar colores de fuente, colores de fondo, márgenes, colores de iconos, tamaño de subtítulo, fuentes para todos los textos…
Si eres un poco más tiquismiquis y quieres que el menú se adapte al 100% con tu tema, cuentas con una pestaña llamada Personalizar en la que puedes insertar CSS personalizado.
Ahora, si vuelves a la parte pública de tu web, verás como el menú principal de tu sitio habrá cambiado totalmente.
Y hasta aquí nuestro artículo sobre QuadMenu Mega Menú, un plugin ideal para crear menús en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!