Permíteme decirte algo. Si eres un novato en esto de WordPress, estoy casi seguro que estás subiendo las imágenes mal. Muchos de los que empiezan con WordPress no guardan las imágenes correctamente, lo que puede tener un gran impacto en la velocidad de su web. En este artículo veremos cómo optimizar imágenes para subirlas a WordPress.
Todo experto en blogging te dirá que las imágenes te ayudan a incrementar el engagement de tu web. Lo que no te dirá es que no optimizar las imágenes para tu web disminuirá la velocidad de tu WordPress. Según Strangeloop, cada segundo de delay puede costarte un 7% de las ventas, un 11% menos de páginas vistas y 16% menos en cuanto a satisfacción del cliente se refiere.
Cómo optimizar imágenes correctamente
A la hora de guardar una imagen, debes tener en cuenta dos cosas: el formato del fichero de imagen y la compresión. Escogiendo la combinación correcta, puedes disminuir el tamaño de la imagen por cinco.
También te puede interesar: 4 maneras de prevenir el robo de imágenes en WordPress
Para casi todos nosotros, solo hay dos formatos de imagen que nos importen: JPEG y PNG. Para hacerlo todo más simple, utiliza el formato JPEG para fotos o imágenes coloridas, y utiliza los PNGs para imágenes sencillas o cuando necesites imágenes con transparencias.

Si no conoces la diferencia entre estos dos formatos, no te preocupes. El formato PNG está sin comprimir, lo que dota a la imagen de una mejor calidad. Lo malo es que el tamaño de dichos ficheros suele ser grande. Por otro lado, JPG es un formato comprimido, el cual reduce un pelín la calidad de la imagen con el fin de que tenga un tamaño mucho más reducido.
Lo próximo a tener en cuenta es la compresión. Para realizar una compresión de imágenes adecuada para la web, necesitamos de herramientas para ello. Una buena compresión en una imagen, se nota y mucho.
Herramientas de compresión de imágenes para Bloggers
Ahora que sabes lo importante que puede ser una buena compresión en las imágenes subidas a la web, vamos a ver unas cuantas herramientas que te ayudarán a optimizar imágenes y que su rendimiento no afecta a la velocidad de tu WordPress.
Adobe Photoshop

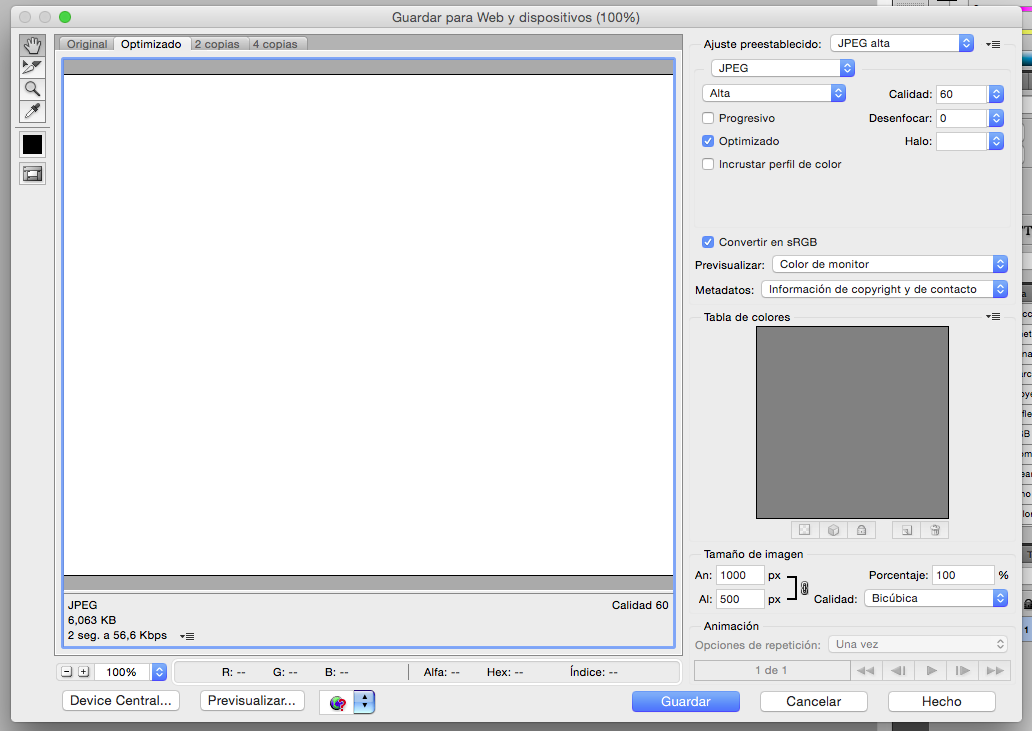
Adobe Photoshop es un software premium que viene una función para guardar imágenes optimizadas para la web. Simplemente abre tu imagen y haz clic en Archivo >> Guardar para web y dispositivos.
Esto abrirá una nueva ventana de guardado. A la derecha puedes definir los diferentes formatos de imagen. Para el formato JPEG, verás diferentes opciones en cuanto a calidad. Mientras vayas seleccionando opciones, podrás ver en la zona inferior derecha el peso del fichero de imagen resultante.
Ojo, entendemos que Photoshop te resulta bastante caro. GIMP es otro software alternativo y gratuito que puedes usar para optimizar imágenes también. Otros productos de Adobe como Fireworks, también llevan a cabo esta función.
TinyPNG
TinyPNG es una app web gratuita que utiliza una técnica de compresión muy avanzada para reducir el tamaño de tus archivos PNG. Todo lo que tienes que gacer es ir a su sitio web y subir tus imágenes. Después, el sistema se encargará de comprimir la imagen, y te proporcionará un enlace de descarga. Para los desarrolladores, también cuentan con una API que comprime las imágenes automáticamente.
JPEG Mini
JPEG Mini usa una tecnología de recompresión que reduce significativamente el tamaño de las imágenes sin afectar a su calidad perceptual. Puedes utilizar su versión web de manera gratuita, o comprar el programa para tu ordenador. También cuenta con una API de pago para automatizar el proceso en tu servidor.
ImageOptim
ImageOptim es un software para Mac que te permite comprimir imágenes sin perder calidad encontrando los mejores parámetros de compresión y eliminando los perfiles de color innecesarios. La alternativa de Windows a esto es Trimage.
También te puede interesar: Cómo subir imágenes pesadas a WordPress
Como puedes ver, puedes utilizar muchas herramientas para optimizar imágenes para la web. A la hora de utilizar la compresión de Photoshop, hay mejores resultados en cuanto a la reducción de tamaño de la imagen, pero se pierde bastante calidad. TinyPNG es el ganador si lo que quieres es comprimir cualquier tipo de PNG en la web.
Creo que la mejor opción es utilizar una combinación de TinyPNG o JPEG Mini e Image Optim para unos mejores resultados. Pero claro, utilizar dos herramientas distintas para optimizar imágenes que después vas a subir a WordPress, puede incrementar un poco tu carga de trabajo.
Si actualmente no subes imágenes optimizadas para la web, debes empezar a hacerlo ya mismo. Notarás una gran diferencia en la velocidad de tu sitio, y los usuarios te lo agradecerán. Seguro que la calidad de las imágenes disminuirá, estamos de acuerdo, pero la mayoría de los usuarios ni se dará cuenta.
Y hasta aquí nuestro artículo sobre cómo optimizar imágenes para WordPress. Esperamos que te haya gustado y, por lo menos, haberte hecho entender la importancia de la optimización de imágenes en la web. ¿Tú optimizas tus imágenes antes de subirlas a WordPress?






Recomiendo Compressor.io. Reduce bastante y sin apenas pérdida de calidad.
El problema: no admite subir varias imágenes. Aún así, para un logo o un banner estático viene muy bien.
Para las subidas diarias se lo dejo a plugins como Compress JPEG & PNG images o WP Smush.
Un saludo.