Hay muchas maneras de personalizar un WordPress, pero como reza el dicho: «Lo importante está en los pequeños detalles». Puedes personalizar el diseño de tu web, pero en fijar tu atención en los pequeños detalles hace que luzca como un tema totalmente profesional. Uno de esos detalles son las imágenes de gravatar. En este artículo veremos cómo cambiar el gravatar por defecto en WordPress y reemplazar la antigua imagen de Gravatar que aparece siempre en cada instalación de WordPress.
¿Por qué cambiar la imagen de Gravatar que aparece por defecto?
Seguro que te suena Automattic. Es la empresa detrás de WordPress, la cual es comandada por Matt Mullenweg. Pues bien, Gravatar también es un proyecto de Automattic y su función es contar con una imagen de perfil asociada a una o varias direcciones de email. Así, cuando comentemos o redactemos un post en cualquier blog de WordPress, aparecerá dicha imagen de perfil sin tener que subirla en cada una de las plataformas. Una solución la mar de práctica.
Todos los sitios webs desarrollados con WordPress cuentan con soporte para gravatar y automáticamente muestran los avatares de los usuarios a la hora de crear contenido, ya sean comentarios o artículos.
Pero claro, el problema radica en aquellos usuarios que no tienen cuenta en Gravatar y por lo tanto, no tienen foto de perfil. Para dichos casos, WordPress muestra una imagen por defecto llamada Persona Misteriosa que estoy seguro que has visto mil veces. Es esta:

Si te has cansado de la Persona Misteriosa y quieres mostrar algo mucho más acorde con el diseño de tu sitio web, puedes modificarla sin problemas.
A continuación te ayudamos a cambiar la imagen de gravatar por defecto en tu sitio web desarrolllado con WordPress, para que puedas utilizar una imagen tuya.
Cambiando la imagen por defecto de gravatar por alguna de las opciones que te ofrece WordPress
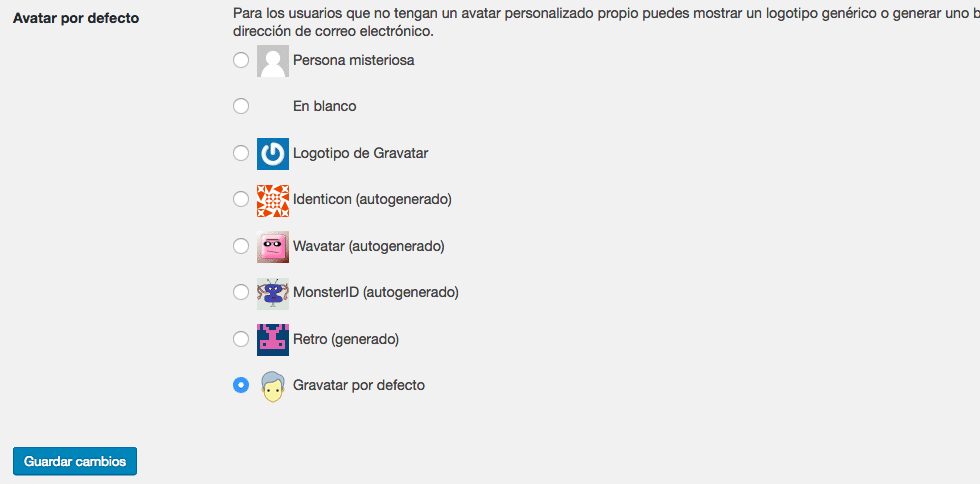
Para ello debes ir a la página de Ajustes >> Comentarios de tu admin de WordPress y bajar hasta la sección de Avatar por defecto.

Verás que hay unas cuantas opciones disponibles debajo de la opción por defecto (Persona Misteriosa). Este avatar, repito, se utilizará cuando un usuario no cuente con un gravatar asociado a su cuenta de correo electrónico.
También puedes utilizar otras imágenes como el logo de gravatar, no poner nada, y demás monstruitos que te ofrece el CMS. Estas imágenes de monstruos y cosas raras utilizan el nombre del usuario o su cuenta de email para generar matemáticamente una imagen de gravatar única.
No olvides hacer clic en el botón de Guardar Cambios después de modificar el gravatar por defecto.
Utilizando un gravatar por defecto personalizado
WordPress también permite utilizar tu propia imagen para las imágenes de los gravatares por defecto. A continuación te indicamos cómo procedes para añadir tu propio gravatar personalizado cuando el usuario no tenga uno, en WordPress.
Antes que nada debes crear la imagen que quieras utilizar como gravatar por defecto. Debe ser una imagen cuadrada, de 250×250 píxeles.
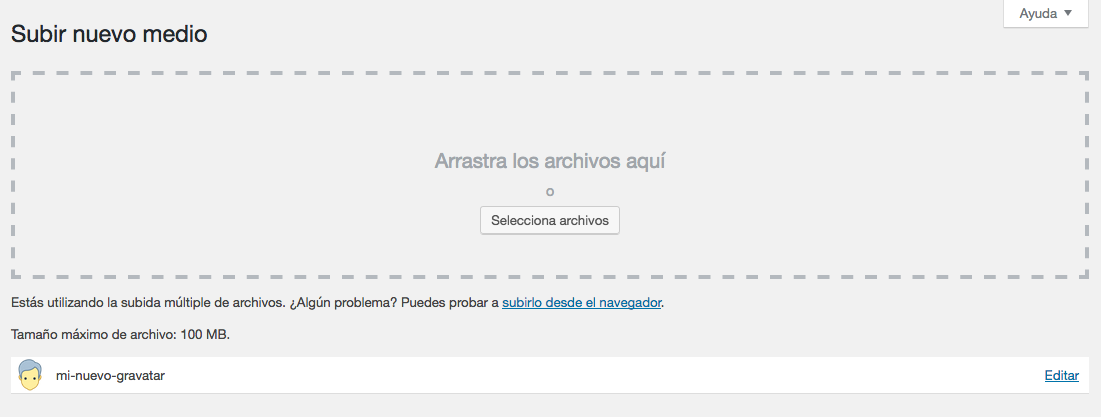
Después, tienes que subir la imagen a tu sitio web desarrollado con WordPress. Así que ves a Medios >> Añadir nuevo y sube tu nueva y personalizada imagen que utilizaremos para los gravatares por defecto.

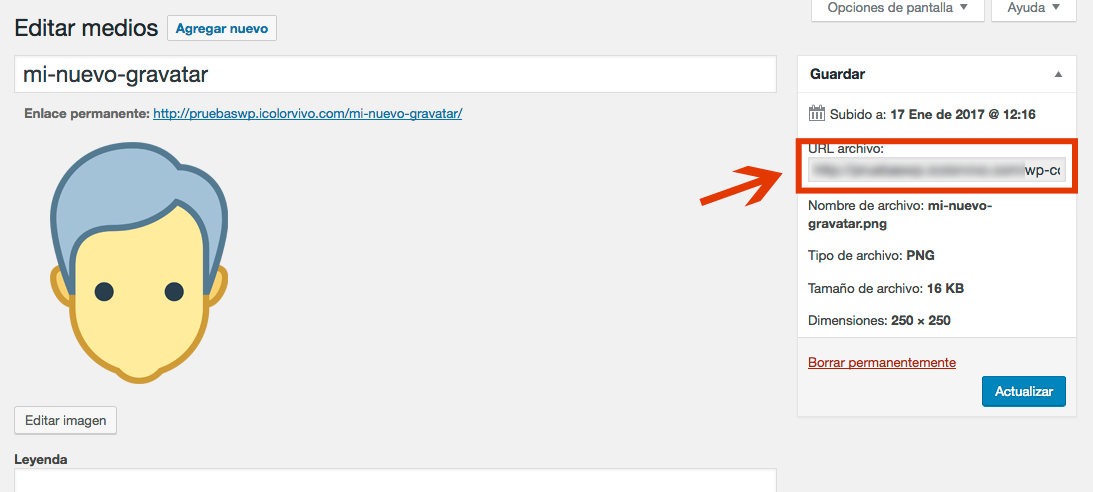
Una vez hemos subido la imagen, tienes que hacer clic en la opción de Editar que aparece al lado de la imagen.
WordPress abrirá ahora la imagen para que la puedas editar. Solo debes copiar la URL del archivo de la imagen y pegarla en un editor de texto como puede ser Notepad.

Lo siguiente será añadir algo de código a tu sitio web. Si no has hecho esto nunca puedes consultar nuestra guía sobre cómo editar ficheros de WordPress mediante un cliente FTP.
Añade el siguiente código en el fichero functions.php de tu plantilla, o bien en el plugin específico del theme para ello, si es que lo tiene…
add_filter( ‘avatar_defaults’, ‘wpb_new_gravatar’ );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = ‘http://ejemplo.com/wp-content/uploads/2017/01/mi-nuevo-gravatar.png’;
$avatar_defaults[$myavatar] = «Gravatar por defecto»;
return $avatar_defaults;
}
No olvides reemplazar el contenido de la variable $myavatar con la URL del gravatar personalizado que hemos subido anteriormente.
Ahora debes ir a la sección Ajustes >> Comentarios de tu admin de WordPress y verás tu gravatar personalizado entre las opciones disponibles. Así que, selecciónalo y haz clic en el botón de Guardar Cambios.

A partir de ahora, tu sitio web utilizará la imagen que acabas de subir para esos usuarios que no estén dados de alta en Gravatar.

Y hasta aquí nuestro artículo sobre cómo cambiar el gravatar por defecto en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales.
Guardar