

El hecho de poder añadir estilos personalizados te permitirá aplicar formatos sin tener que cambiar al editor HTML constantemente. En este artículo veremos como añadir estilos personalizados en el editor visual de WordPress.
Antes de empezar, deciros que este tutorial requiere de un mínimo conocimiento sobre CSS.
Por defecto, el editor visual de WordPress viene con unas cuantas opciones de estilo básicas y con distintos formatos. Sin embargo, es muy posible que en ciertos momentos quieras añadir tus propios estilos personalizados para poder insertar botones, bloques de contenido, taglines…
Siempre puedes cambiar al editor HTML para añadir el código HTML y CSS necesario. Pero si por norma general sueles utilizar esto para añadir estilos a tus contenidos, lo suyo sería añadirlos al editor visual para tenerlos más a mano.
Puedes ahorrarte mucho tiempo en el hecho de estar cambiando entre el editor visual y el editor HTML. Además, tus contenidos ganarán consistencia puesto que utilizarás los mismos estilos en toda la web.
Y lo más importante, podrás modificar o actualizar estilos sin tener que andar editando posts uno a uno.
Habiendo dicho esto, vamos a echar un vistazo a cómo añadir estilos personalizados en el editor visual de WordPress.
Lo primero que necesitas hacer es instalar y activar el plugin TinyMCE Custom Styles. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «TinyMCE Custom Styles») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, ve a Ajustes >> TinyMCE Custom Styles para configurar el plugin.

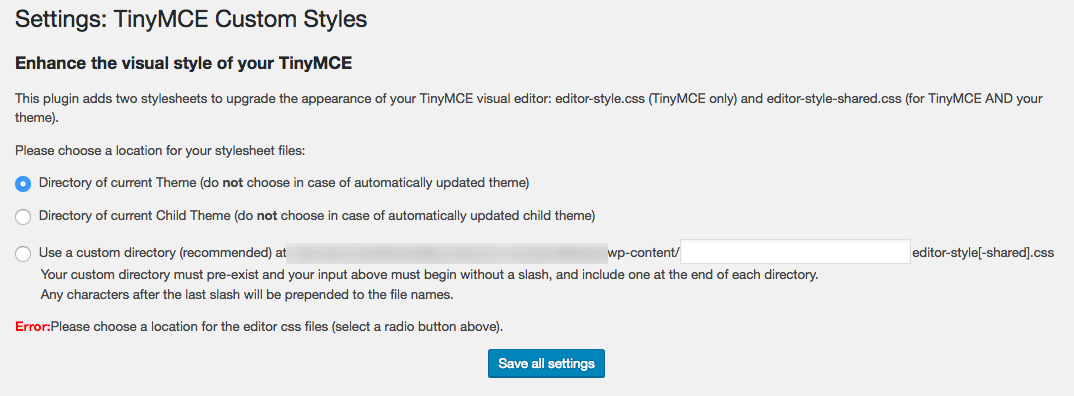
El plugin te permite escoger la ubicación de las hojas de estilo. Puedes utilizar las hojas de estilo de tu theme, o bien puedes escoger un archivo a parte para añadir ahí estos estilos personalizados.
Después de haber configurado la ubicación, debes hacer clic en el botón Save All Settings para guardar los cambios.
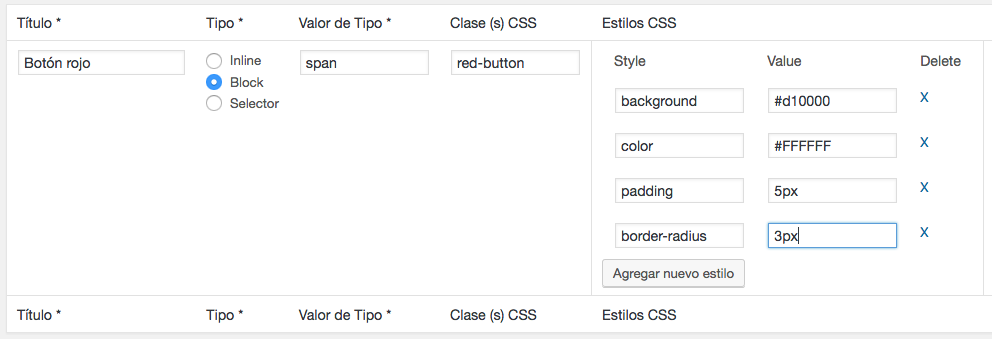
Ahora puedes añadir tus estilos personalizados. Desplázate hacia abajo en esta misma página, hacia la sección de estilos, y haz clic en el botón «Agregar Nuevo Estilo».
Lo primero de todo es ponerle un nombre a dicho estilo. Este nombre se mostrará en el desplegable del editor visual. Después, debes escoger el tipo, el nombre de la clase y agregarle las distintas reglas CSS que desees que lleve el estilo personalizado.

Una vez que hayas añadido el estilo CSS, haz clic en el botón Save All Settings para guardar los cambios.
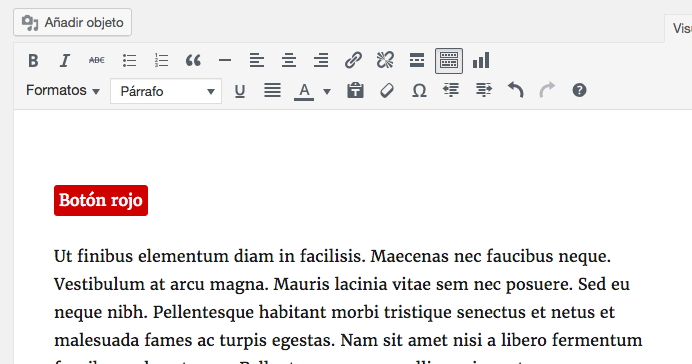
Ahora, al editar un post existente o crear uno nuevo, verás un nuevo desplegable en el editor visual llamado «Formatos». Si todo ha salido bien, dentro estará el estilo que has creado anteriormente.

Y hasta aquí nuestro artículo sobre cómo añadir estilos personalizados en el editor de WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales.
Icono: Mohamed Mbarki
