El plugin de WP Media permite acelerar la carga de las páginas, ahorrar espacio en el servidor y mejorar el SEO, todo con unos pocos clics.
La optimización de imágenes es un paso fundamental en cualquier estrategia de rendimiento web. En sitios desarrollados con WordPress, donde la facilidad de uso va de la mano con la flexibilidad, contar con herramientas que automaticen este proceso es esencial. Imagify, desarrollado por el equipo de WP Media —responsables también de WP Rocket y BackWPup—, se ha consolidado como uno de los plugins más eficaces para comprimir imágenes, convertirlas a formatos modernos y mejorar la velocidad de carga sin perder calidad.
¿Qué es Imagify y por qué es tan importante?
Imagify es un plugin de optimización de imágenes que ofrece compresión inteligente, redimensionamiento automático y conversión a formatos como WebP y AVIF, reconocidos por Google por su eficiencia en la web. Su integración directa con WordPress y su enfoque en la simplicidad lo hacen especialmente atractivo tanto para desarrolladores como para usuarios sin conocimientos técnicos avanzados.
Las imágenes pueden representar hasta un 50 % del tiempo de carga de una web. Una imagen sin optimizar ralentiza la experiencia del usuario, afecta negativamente a los Core Web Vitals y puede penalizar el posicionamiento SEO. Imagify actúa sobre estos elementos sin comprometer la calidad visual.
Instalación del plugin y activación de la API
Para empezar a usar Imagify basta con instalarlo desde el repositorio de WordPress o mediante la carga manual del archivo ZIP desde el panel de administración (Plugins > Añadir nuevo). Tras la activación, se deberá introducir una clave API, que se obtiene de forma gratuita introduciendo una dirección de correo electrónico válida.
Esta clave desbloquea todas las funcionalidades del plugin, aunque con ciertas restricciones de uso mensual en el plan gratuito.
Configuración inicial: ajustes generales
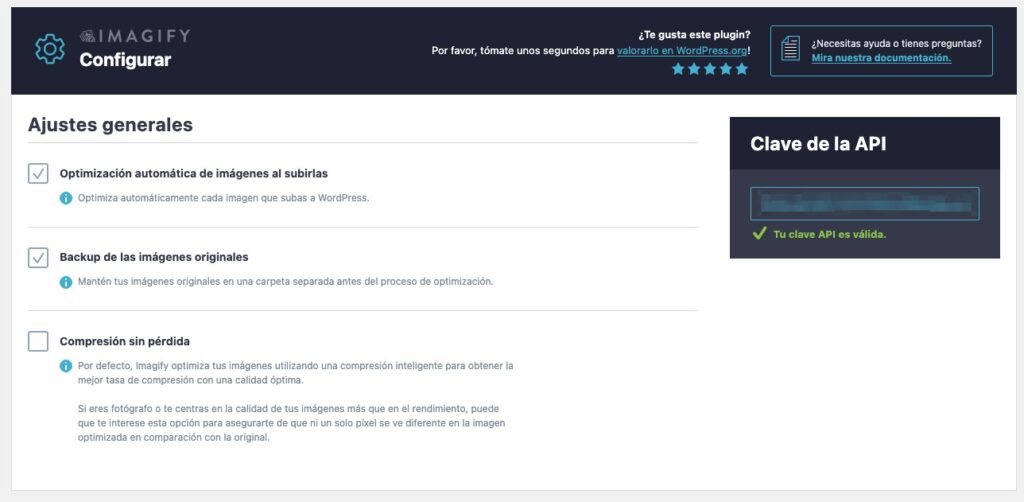
Una vez activado, Imagify se integra en el panel de administración bajo la ruta Ajustes > Imagify. Desde allí se pueden definir los principales parámetros:
- Optimización automática al subir imágenes: Esta función, altamente recomendada, permite que todas las imágenes se optimicen al ser subidas a la biblioteca de medios, ahorrando pasos posteriores.
- Copia de seguridad de imágenes originales: Guarda una versión sin comprimir de cada imagen en un directorio separado. Útil en caso de errores o si se desea revertir una optimización, aunque requiere espacio adicional en disco.
- Compresión sin pérdida: Para sitios que requieren imágenes de máxima calidad, esta opción reduce el tamaño sin degradación visible. No obstante, la compresión inteligente predeterminada ofrece una excelente relación calidad-tamaño para la mayoría de sitios.

Optimización avanzada: formatos y reglas de visualización
Imagify destaca por su capacidad de trabajar con formatos de nueva generación:
- Conversión automática a WebP o AVIF: Ambos formatos son considerablemente más ligeros que JPEG o PNG. AVIF ofrece mayor compresión, pero no es compatible con todos los navegadores, por lo que WebP es una opción más segura para uso general.
- Visualización en el sitio: Imagify permite mostrar las imágenes convertidas mediante reglas de rewrite en el servidor o usando etiquetas
<picture>. Esta última opción es la más recomendada por su compatibilidad con navegadores y facilidad de implementación sin requerir configuración del servidor. - Redimensionamiento automático: Es posible establecer un ancho máximo para las imágenes. Ideal para corregir casos en los que se han subido imágenes con resoluciones excesivas.
- Optimización de carpetas adicionales: El plugin permite incluir directorios personalizados, como aquellos generados por otros plugins o temas, asegurando una cobertura total del sitio.
- Gestión de miniaturas: WordPress genera múltiples versiones de cada imagen en distintos tamaños. Imagify permite elegir cuáles se optimizarán, lo que ayuda a conservar cuota en los planes con límite mensual.
Optimización masiva: ‘Imagifícalo todo’
Una de las funciones más potentes del plugin es la optimización masiva. Desde Medios > Optimización masiva, se puede lanzar el proceso para todas las imágenes existentes en el sitio.
El sistema muestra un informe visual detallado con el número de imágenes optimizadas, el ahorro en espacio y las que están pendientes de procesamiento. Además, cada imagen puede ser optimizada manualmente desde la biblioteca de medios, útil para proyectos donde solo se modifican ciertos contenidos.
Comparativa de planes: gratuito vs opciones de pago
Imagify ofrece un plan gratuito con un límite de 20 MB mensuales y 2 MB por imagen. Para webs con un volumen mayor de imágenes o necesidades más exigentes, existen planes de pago escalables que permiten optimizar imágenes de cualquier tamaño y aumentar la cuota mensual de compresión. En planes anuales, se bonifican dos meses sin coste adicional.
Imagify frente a otros plugins de optimización
En el mercado existen diversas alternativas, como Smush, EWWW Image Optimizer o ShortPixel. Sin embargo, Imagify se distingue por:
- Permitir la conversión a WebP y AVIF desde su versión gratuita.
- Una interfaz extremadamente intuitiva.
- Integración total con WP Rocket, para usuarios que ya utilizan esta solución de caché.
- Compresión inteligente automática sin necesidad de ajustes avanzados.
Por ejemplo, Smush solo permite WebP en su versión Pro, mientras que ShortPixel ofrece mayor control sobre exclusiones y rutas personalizadas, pero requiere una configuración más técnica.
¿Por qué usar Imagify?
- ✅ Acelera la carga de la web hasta en un 80 % de reducción por imagen.
- ✅ Mejora directamente el rendimiento en PageSpeed y Core Web Vitals.
- ✅ Aumenta el posicionamiento SEO y la conversión al reducir los tiempos de espera.
- ✅ Evita el uso excesivo del espacio en disco.
- ✅ Se configura en menos de 5 minutos y puede revertirse en cualquier momento.
Conclusión
Imagify es una herramienta indispensable para cualquier sitio WordPress que quiera ofrecer una experiencia de usuario fluida, rápida y profesional. Su facilidad de uso, compatibilidad con formatos modernos y capacidad de automatización lo convierten en una solución ideal tanto para proyectos personales como para tiendas online, blogs o portfolios visuales.
Optimizar imágenes ya no requiere conocimientos técnicos ni horas de trabajo: con Imagify, basta con un clic.





