Pinterest es una red social en la que puedes compartir tableros de fotos que encuentres por Internet. Para facilitar la captación de imágenes a los usuarios de esta plataforma, lo ideal es agregar un pequeño botón a las imágenes. Pinterest cuenta con un botón que hace precisamente esto, cuyo texto lo habréis visto en miles de webs «Pin it». Hace cosa de poco cambiaron el texto de este botón a «Guardar» pero en el imaginario colectivo sigue presente como «Pin it». En este artículo te mostramos cómo añadir el botón «Pin it» (o «Guardar») de Pinterest en WordPress.
La mejor manera de agregar el botón de Pinterest en tu sitio web desarrollado con WordPress es utilizando un plugin de compartir en redes sociales. Para este propósito lo ideal es el plugin Shared Counts, para mi, el mejor plugin para compartir contenido en redes sociales. ¿Por qué? Muy sencillo. Porque es gratuito y es muy, pero que muy fácil de utilizar.
Es decir, lo que tienes que hacer es instalar y activar el plugin Shared Counts. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Shared Counts») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez instalado, ve a Ajustes > Shared Counts para configurar el plugin.

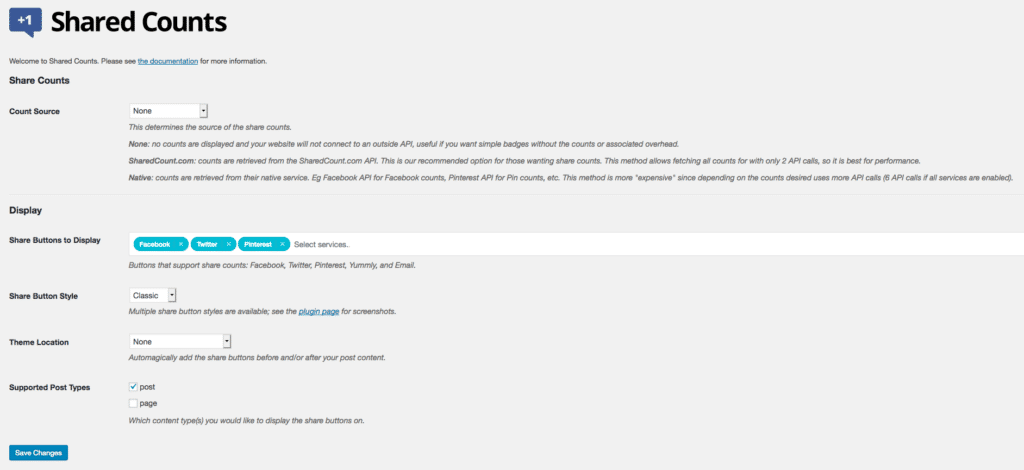
Ya en la página, haz scroll hacia abajo hasta la sección «Display» para hacer clic en la caja de texto “Share Buttons to Display”. Esto abrirá un menú desplegable en el que podrás seleccionar la plataforma de redes sociales que quieres mostrar. Por defecto, Pinterest estará dentro de dicha caja de texto, al igual que Twitter y Facebook.
También puedes definir la ubicación de la barra de botones para redes sociales y también el estilo en el que se mostrarán. Por ejemplo, puedes elegir desde un estilo más clásico, hasta uno con botones redondeados e incluso que se muestren solo iconos.
Una vez todo configurado, recuerda pulsar el botón «Save Changes» para guardar todos los cambios.
Ahora puedes visitar cualquier post de tu sitio web para ver la barra con el botón de Pinterest en acción.
Añadir el botón Pin it sobre las imágenes de tu WordPress
Si lo que quieres es añadir el botón Pin it sobre tus imágenes para que los usuarios puedan agregarlas a sus tableros de forma sencilla, echa un vistazo a este método. Este botón únicamente aparecerá cuando el usuario pose el cursor sobre la imagen para que el hecho de compartirla sea coser y cantar.
Lo primero que tienes que hacer es instalar y activar el plugin Pinterest Pin it Button for Images. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Pinterest Pin it Button for Images») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, ve a Ajustes > Pinterest Pin It para configurar el plugin.

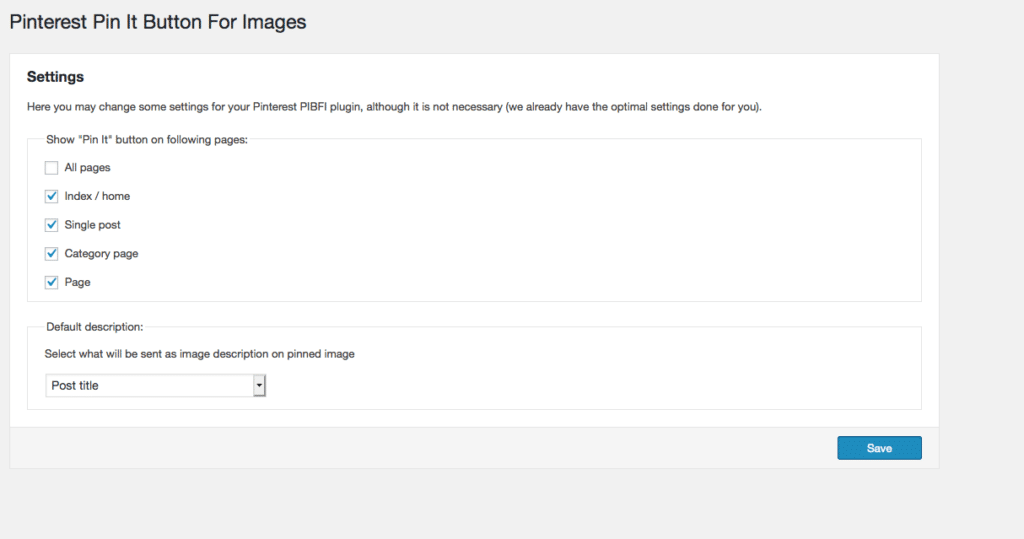
En la página de configuración puedes definir dónde mostrar este botón y también en qué tipo de contenidos: páginas, post, portada… Después tenemos que escoger el título con el que se pineará la imagen del desplegable del campo Default description. Una vez lo tengas todo, recuerda pulsar el botón Save para guardar los cambios.
Y hasta aquí nuestro artículo sobre cómo añadir el botón «Pin it» de Pinterest en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!





