

Si quieres tener un sitio web de calidad y moderno, hay que estar atento a las últimas tendencias del diseño web. Esto hará que tu web siempre tenga esa aire fresco y renovado que tanto gusta a los usuarios y al tráfico en general. Una de estas nuevas tendencias es el scroll infinito, un tipo de paginación que no requiere que se recargue la página para ver más resultados, simplemente hay que hacer scroll. En este artículo te comentamos cómo paginar tus contenidos con un scroll infinito en WordPress.
Seguro que has visto esta tendencia de diseño en multitud de sitios web, como la mayoría de redes sociales rollo Facebook, Twitter… es decir, en páginas que te permiten seguir haciendo scroll hacia abajo de forma aparentemente indefinida sin tener que volver a cargar la página. Funciona de este modo: primero se extraen de la BD la primera página de registros y, a medida que el usuario se desplaza hacia abajo, busca datos adicionales a través de AJAX para cargarlos en la web. Es una solución muy elegante para cosas como un listado de posts o una lista de comentarios. Cualquier cosa donde el contenido se acceda casi siempre en el mismo orden.
Pero claro, como todo en la vida, no todo son ventajas. Por ejemplo, los usuarios que quieran volver a un artículo concreto que ya hayan pasado, no podrán saber dónde está debido a que no tienen una guía como son las páginas. Por otro lado es una práctica que requiere mucha memoria del navegador.
Al igual que con las técnicas web más modernas, es mejor considerar si el scroll infinito es una función ideal para tu sitio web, o si tus usuarios se entenderán mejor con el paginador de toda la vida…
Lo primero que tienes que hacer es instalar y activar el plugin YITH Infinite Scrolling. Para ello ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «YITH Infinite Scrolling») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como uno de los primeros resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez instalado ve a la sección YITH Plugins mediante el menú lateral izquierdo del backoffice de WordPress. Dentro verás que puedes configurar varias opciones del plugin, pero funcionar, funciona out of the box, es decir, una vez activado el plugin todas las paginaciones de tu web se harán mediante un scroll infinito.

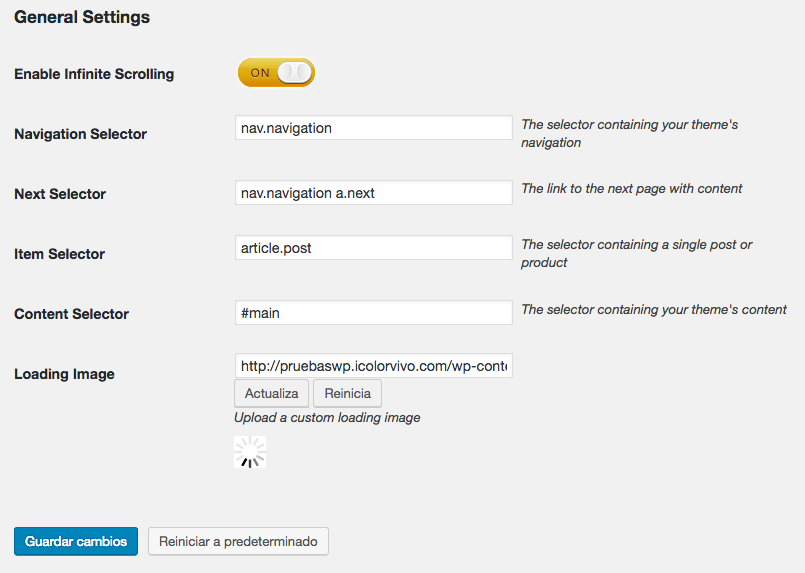
El configurador del plugin nos permite seleccionar si queremos que el scroll infinito esté activado en nuestra web (Enable Infinite Scrolling), también nos permite definir el selector de la navegación, así como del botón de próxima página y del elemento que paginará, ya sea posts, páginas. También nos deja subir una imagen de carga para esos tiempos de carga un poco más extensos.
Decirte que la configuración que viene por defecto funciona para la mayoría de sitios web. Si no es tu caso, introduce los parámetros adecuados en los distintos campos de configuración del plugin.
Ahora tan solo queda visitar la parte pública de tu web y bajar hacia abajo mediante el scroll para ver si se va cargando el contenido solo sin tener que hacer uso del paginador habitual y sin tener que recargar la página.
Y hasta aquí nuestro artículo sobre cómo paginar tus contenidos con un scroll infinito en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales.
Icono: Vicons Design

Jesús says:
Buen post para el caso de querer incluir un scroll infinito en la página. Para tomar la decisión de incluirlo o no hace poco leí un artículo muy bueno sobre pros y contras de incluirlo dependiendo de la página web. Dejo el enlace por si le sirve a alguien http://www.usabilidad-ux.com/usabilidad-y-experiencia-de-usuario-en-la-paginacion-web/
Jesús says:
Buen post para el caso de querer incluir un scroll infinito en la página. Para tomar la decisión de incluirlo o no hace poco leí un artículo muy bueno sobre pros y contras de incluirlo dependiendo de la página web. Dejo el enlace por si le sirve a alguien http://www.usabilidad-ux.com/usabilidad-y-experiencia-de-usuario-en-la-paginacion-web/
Jorge López says:
Buen aporte Jesús!!
Jorge López says:
Buen aporte Jesús!!