

Hace cosa de poco recibimos un mensaje a través de Facebook de un usuario que nos preguntaba sobre si había alguna posibilidad de cambiar el color de fondo de WordPress de manera aleatoria. Los colores juegan un rol importante en cómo los usuarios interpretan tu web, y sobre todo en cómo interactúan con ella. En este artículo, te mostraremos cómo cambiar el color de fondo de WordPress aleatoriamente.
Este método requiere que añadas código en tus archivos de WordPress. Si no lo has hecho nunca, o no tienes conocimientos sobre desarrollo web, te recomendamos que le eches un vistazo al artículo en el que hablamos sobre cómo editar ficheros de WordPress mediante un cliente FTP.
Lo primero que tienes que hacer es añadir este código al fichero functions.php de tu theme, o bien el plugin específico de tu theme para ello, si es que lo tiene.
function wp_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
Esta función simplemente genera un valor hexadecimal aleatoriamente y lo muestra, es decir, hace un echo del mismo.
Ahora debes editar el fichero header.php de tu plantilla. Localiza el la línea donde se incluye el tag <body>, que debería aparecer tal que así:
<body <?php body_class(); ?>>
Reemplázala con esta línea:
<body <?php body_class(); ?> style="background-color:<?php wp_bg();?>">>
Guarda los cambios y sube el fichero que acabas de editar. Ahora visita la parte pública de tu web para ver cómo cambia el color de fondo cada vez que recargas la web.

Este método es más sencillo y el recomendado a aquellos administradores que no han editado un fichero de WordPress en su vida.
Lo primero que tienes que hacer es instalar y activar el plugin Fabulous Background Colors. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Fabulous Background Colors») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Este plugin funciona out of the box, por lo que no tendrás que configurarlo.
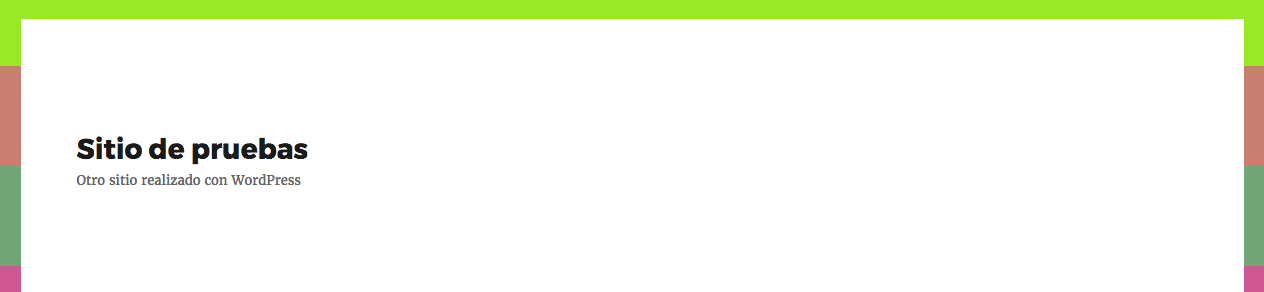
Ahora visita la parte pública de tu web, y verás unas rayas muy coloridas como color de fondo de tu web. Estas rayas cambiarán de color de forma muy elegante cada 5 segundos.

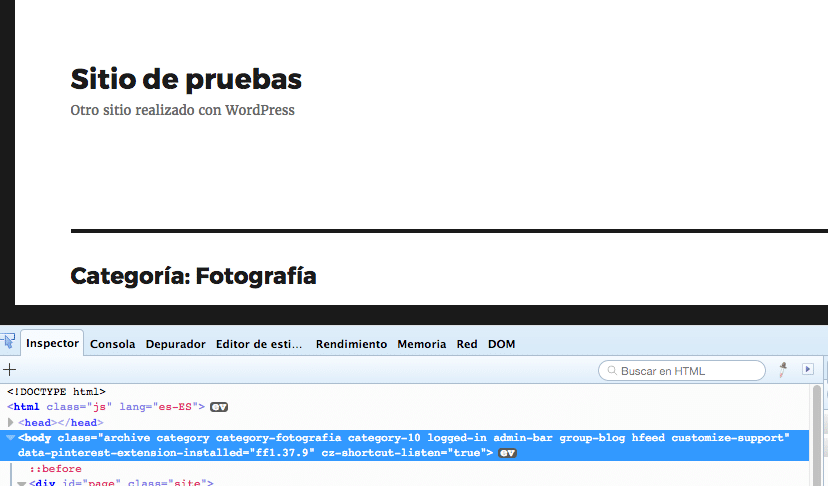
Casi todos los themes de WordPress compatibles con el estándar utilizan la función body_class(). Este tag para plantillas agrega una serie de clases CSS a la etiqueta body de tu theme. Estas clases CSS generadas por WordPress por defecto, se pueden utilizar para personalizar posts individuales, categorías, etiquetas…
Por ejemplo, si tu blog cuenta con una categoría llamada Fotografía, solo tienes que localizar la clase CSS en el tag body del código fuente de tu web cuando visites la página de archivos de dicha categoría.
Puedes cambiar el color de fondo de esta categoría en particular añadiendo este CSS al theme de WordPress que estés utilizando en estos momentos, o bien utilizando un plugin para insertar CSS.
body.category-fotografia {
background-color:#faebd7;
}

De forma similar a esto, también puedes personalizar el diseño de un post en particular modificando la clase del body.
body.postid-65 {
background-color:#faebd7;
}
Y hasta aquí nuestro artículo sobre cómo desactivar los feeds RSS en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
