Cuando un proyecto es grande, suele generar muchas dudas entre los usuarios. Con el fin de apaciguar ese ansia de saber, lo mejor es construir una sección con las preguntas más frecuentes relativas a la web para echar una mano a nuestros visitantes. En este artículo te mostramos cómo añadir una sección FAQ en WordPress.
Los seres humanos somos curiosos por naturaleza. Necesitamos saber cómo funciona todo, y si algo no sabemos, corremos en busca de una respuesta. Si la respuesta no existe, nos toca estudiar cómo funciona, pero si existe solo tenemos que preguntar al que conoce la solución. Nuestra razón de ser es así, si no, creo que no seríamos tan inteligentes de no habernos planteado tantas cuestiones como ser humano.
Tras esta breve entradilla tan filosófica en la que he dejado claro que somos unos preguntones por naturaleza, me gustaría enfocar esto hacia el tema del desarrollo web, concretamente al de los proyectos desarrollados con WordPress.
¿Qué es un FAQ?

Ya sabéis que con WordPress podemos crear multitud de tipos de sitios distintos, desde un blog personal, un sitio donde dejar tu currículum, una web de búsqueda de empleo, una tienda online… tu imaginación es el límite. Está claro que un blog personal o tu currículum no van a generar dudas entre los usuarios, son desarrollos simples y concisos. Pero proyectos más complicados como un ecommerce, la web de un hotel o por ejemplo, un página web donde se compran entradas de conciertos, son más propicios a que sus visitantes tengan dudas sobre su funcionamiento.
Póngamonos en el caso de una tienda online en WordPress gracias a WooCommerce. ¿Qué tipos de pagos aceptáis en la tienda? ¿Aceptáis devoluciones? ¿Cómo debo proceder para devolver un producto? ¿Qué hacer en el caso de que mi pedido no llegue pasado X días? Estás serían las típicas preguntas (hay muchas más) que nos llegarían a nuestro formulario de contacto en el caso de ser administradores de la página.
Para no malgastar el tiempo respondiendo una y otra vez las mismas preguntas, lo mejor es crear una página de Preguntas Frecuentes, donde estás dudas se disipen de forma clara. En este artículo vamos a explicarte cómo crear una sección de Preguntas Frencuentes o FAQ en WordPress (para el que no lo sepa, FAQ son las siglas en inglés de Frequently Answered Questions, que en castellano significa Preguntas Frecuentes).
La forma tradicional

La forma más básica de insertar un FAQ en WordPress es mediante la creación de una entrada o una página en WordPress. Si tenemos pocas preguntas que responder a nuestros visitantes, este es el mejor método. Puedes aprovechar las listas que te brinda el editor wysiwyg para exponer las preguntas del FAQ. Si este es tu caso, deja de leer y ponte con ello. Si deseas crear una lista de Preguntas Frencuentes más elaborada, sigue leyendo.
Mostrar un complejo FAQ en WordPress
Lo primero que tienes que hacer es instalar el plugin gratuito Quick and Easy FAQs. Para ello, ya sabes, dirígete al backoffice de WordPress, ve a la sección Plugins y selecciona la opción Añadir Nuevo. En dicha opción, utiliza el buscador situado en la zona superior derecha de la pantalla. Escribe el nombre del módulo, que como te hemos indicado antes es «Quick and Easy FAQs» y pulsa ENTER para buscarlo en el repositorio de plugins de WordPress. Si has seguido todos los pasos al pie de la letra, te debería aparecer como el primero de los resultados de búsqueda. Instálalo y actívalo.
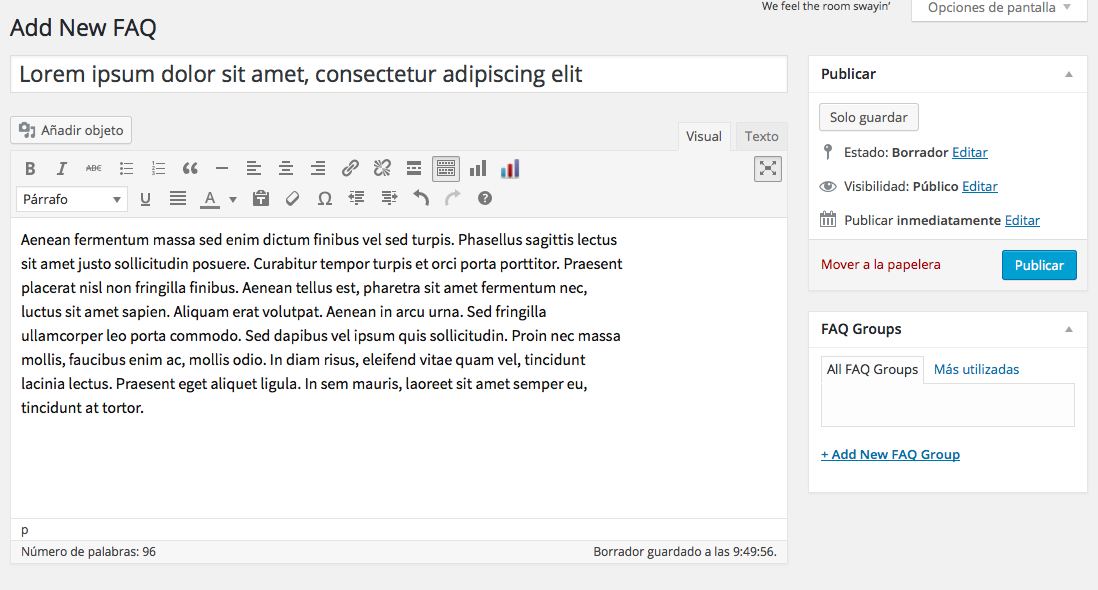
Una vez activado, vamos a insertar nuestra primera pregunta frecuente. Para ello nos dirigimos a FAQs >> Add New, sección en la que nos encontraremos un pantalla mucho más simple que la de inserción de entradas y páginas. Como título, pon la pregunta y como cuerpo, escribe una respuesta clara, concisa y sin lugar a dudas.
Podemos hacer uso de los grupos de FAQs, seleccionándolos en la parte derecha, para distinguir entre distintas temáticas. Estos grupos son parecidos a las categorías de WordPress para con las entradas y páginas.
Una vez que tengas tu primera pregunta, publícala y repite el proceso con todas las que tengas pensado insertar en tu sección de FAQ en WordPress. Cuando las hayas insertado todas, es tiempo de mostrarlas en la página web.
Puedes mostrar facilmente el FAQ utilizando un shortcode dentro una página, titulada FAQ o Preguntas Frecuentes, o añadiéndolo en la entrada que te parezca. Quick and Easy FAQS viene con múltiples opciones para mostrar las Preguntas Frecuentes.
Mostrar el FAQ en una lista
Esta opción muestra nuestro FAQ en una lista plana donde nuestras preguntas son aglutinadas en la zona superior de la página y enlazadas a una respuesta que se muestra mucho más abajo. El shortcode que hay que utilizar para mostrar el FAQ en base a este diseño es [faqs]
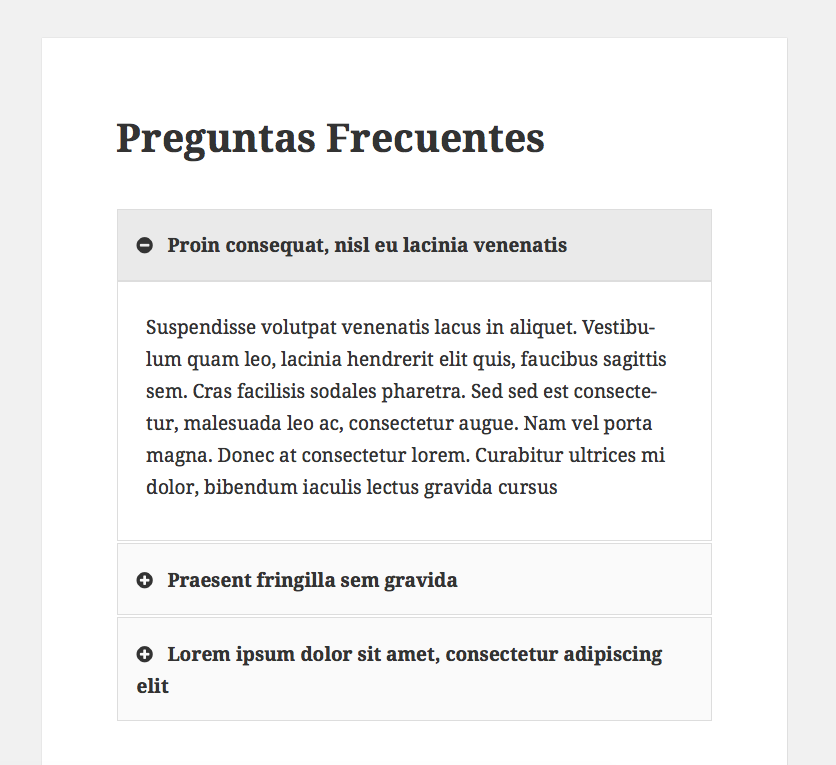
Mostrar el FAQ con un toggle o en acordeón
Esta opción te habilita el mostrar un FAQ con jQuery Toggle, es decir, con estilo de acordeón. Para que quede más claro, cuando un usuario haga clic en una pregunta, esta se expandirá mostrando la respuesta. El shortcode que hay que utilizar para mostrar el FAQ en base a este diseño es [faqs style=»toggle»]
Si necesitas más opciones para mostrar el FAQ, puedes echar un vistazo a la página del plugin para ver todo el potencial del shortcode.
Cambiando la apariencia del FAQ
Si queremos personalizar nuestra sección de FAQ en WordPress, contamos con opciones de configuración para ello. Si quieres acceder a estas opciones, debes ir a Plugins >> Quick and Easy FAQs. Allí podrás cambiar el color del toggle, es decir de las cabeceras de los acordeones, el color de fuente de la pregunta, el color de fuente de la pregunta cuando se hace hover con el ratón… Un montón de opciones para dar diseño a nuestra sección de Preguntas Básicas. Además, también tenemos disponible una caja de texto por si queremos añadir nuestro propio código CSS.
Esperamos que con este artículo sepas incluir un FAQ en WordPress a partir de ahora. Como ves no ha sido muy difícil, solo hay que ayudarse del plugin adecuado. Y vosotros, ¿soléis consultar esta sección en las páginas web antes de contactar con el administrador?










articulo muy interesante , muchas gracias #incondiciponaldemarina