Una de las vías más rápidas para que tu WordPress no parezca un WordPress es contando con un admin profesional. En esta serie de artículo te desvelamos cómo debes proceder para conseguirlo.
Si desarrollas páginas web para clientes con WordPress, tienes tu propio blog con varios autores, o simplemente buscas un look más personalizado para tu sitio web, es posible que desees cambiar el diseño del backoffice de WordPress. Para lograr un admin profesional, puedes instalar un plugin para modificar el theme del admin pero, ¿y si lo que quieres es más libertad?
La personalización de la administración de WordPress no se basa únicamente en modificar el diseño, también puede ser una excelente manera de auto-promocionarse. En este artívulo vamos a ver cómo se puede crear un admin profesional en WordPress, en donde puedas añadir tu logotipo, quitar o cambiar los elementos de menú, eliminar enlaces que apuntan a WordPress.org, y demás configuraciones con la ayuda del plugin AG Custom Admin Panel.
>> La primera parte de este artículo puedes encontrarla aquí.
Insertar tu logo en la página de login
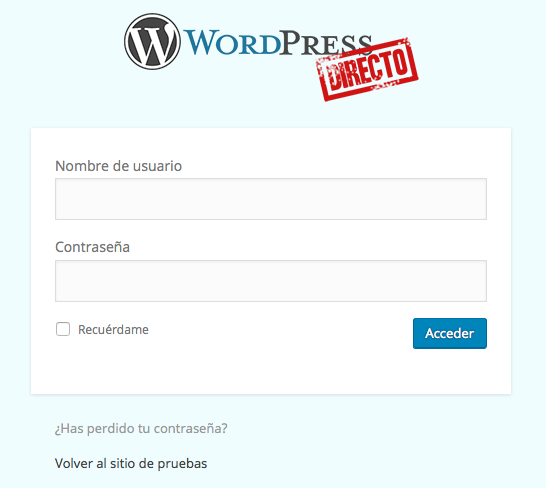
Mediante la pestaña Login Page puedes personalizar la página de acceso al backoffice de tu WordPress, reemplazando el logo de WordPress por el tuyo propio, y esconder o mostrar los enlaces de «Volver al blog», «Registro» y «¿Has perdido tu contraseña?».
En la captura de más abajo puedes ver como hemos cambiado el logo de WordPress por el de WordPress Directo. Esto hace que parezca un admin profesional y que parezca una herramienta totalmente personalizada. Si nuestro cliente no tiene constancia de que hemos desarrollado su web con WordPress, mediante estos cambios no tiene ni porqué enterarse…
Personalizar el menú de la izquierda
El menú del admin lo puedes ver en lado izquierdo del backoffice de WordPress. Cuenta con multitud de elementos, de sub-elementos con etiquetas que, digámoslo claro, para muchos no son fáciles de entender. Esto hace que la curva de aprendizaje sea demasiado pronunciada en aquellas personas que no están familiarizadas con la tecnología.
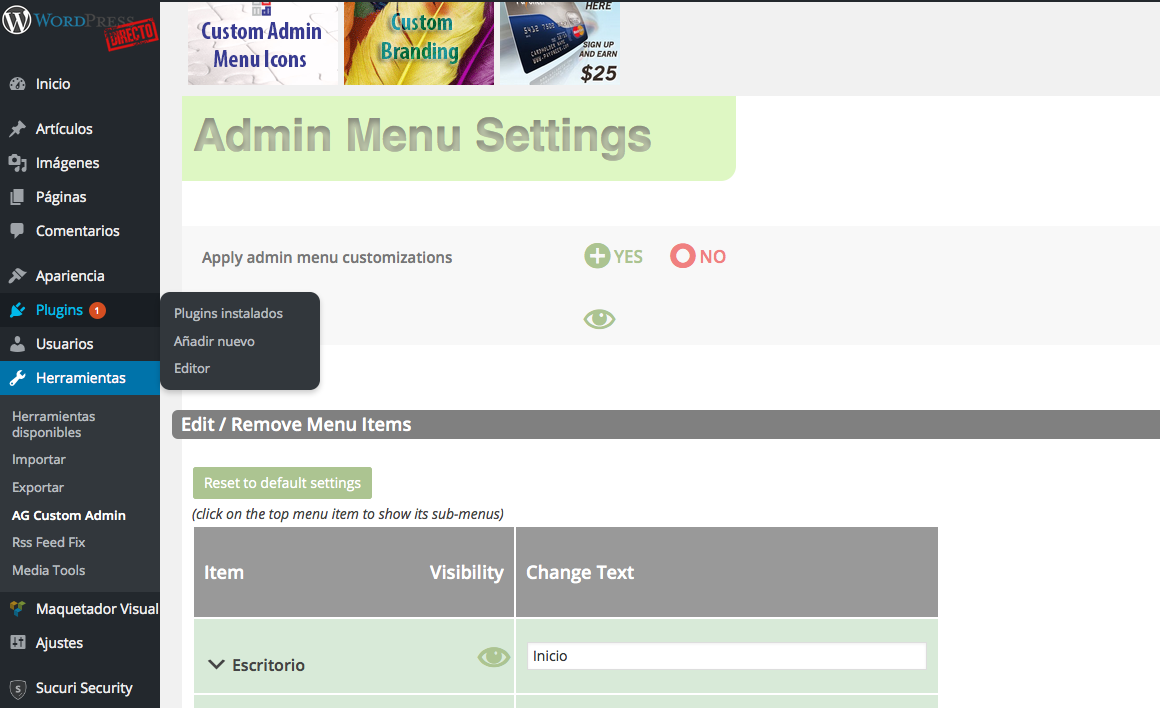
La pestaña Admin Menu te ayuda de manera sencilla a realizar una limpieza en el menú del admin de WordPress. Puedes eliminar los menús del admin que desees, pero es mejor que solo los ocultes para aquellos usuarios que no los necesiten.
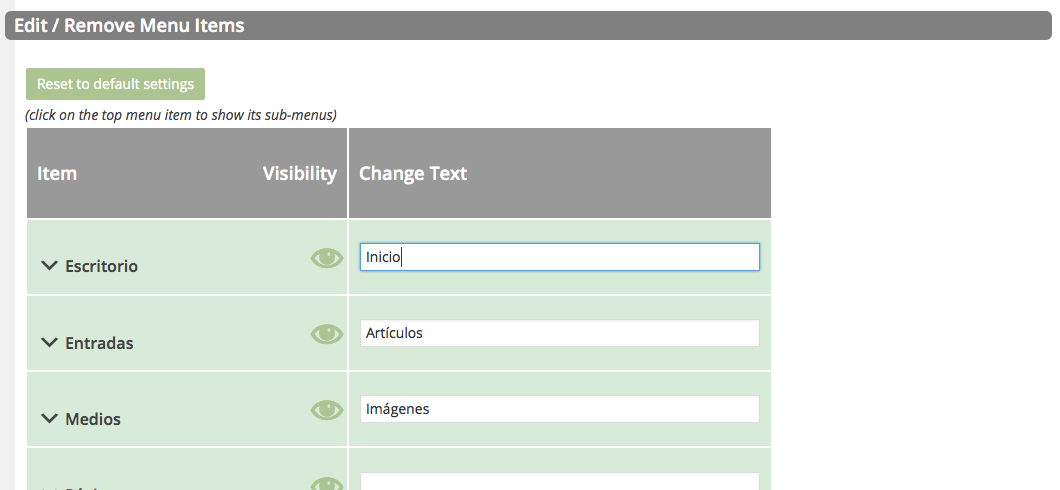
No solo puedes hacer invisibles a los elementos del menú, también a los submenús que dependen de estos. Solo clica en el menú padre y te aparecerá una lista desplegable con todos sus hijos. Además, también tienes la opción de renombrar los menús por el texto que tu quieras para que sea más fácil de entender. Por ejemplo, en este ejemplo vamos a renombrar el texto «Entradas» por «Artículos», «Escritorio» por «Inicio» y «Media» por «Imágenes».
Pero no queda ahí la cosa, también puedes cambiar el diseño del propio menú, en plan básico. Puedes esconder los iconos, los separadores de los elementos, las flechas de los sub-menús e incluso, el enlace de Cerrar menú, añadir bordes redondeados en los submenús e insertar tu propio logo al principio del menú para que quede más corporativo.
En este ejemplo, he añadido el logo de WordPress Directo al menú del admin que, obviamente, si lo clicamos nos lleva directamente a esta santa casa. También he renombrado tres menús como he dicho antes y le he dado un aspecto más rendondeado a los sub-menús.
Así es como ha quedado:
Dar color al admin
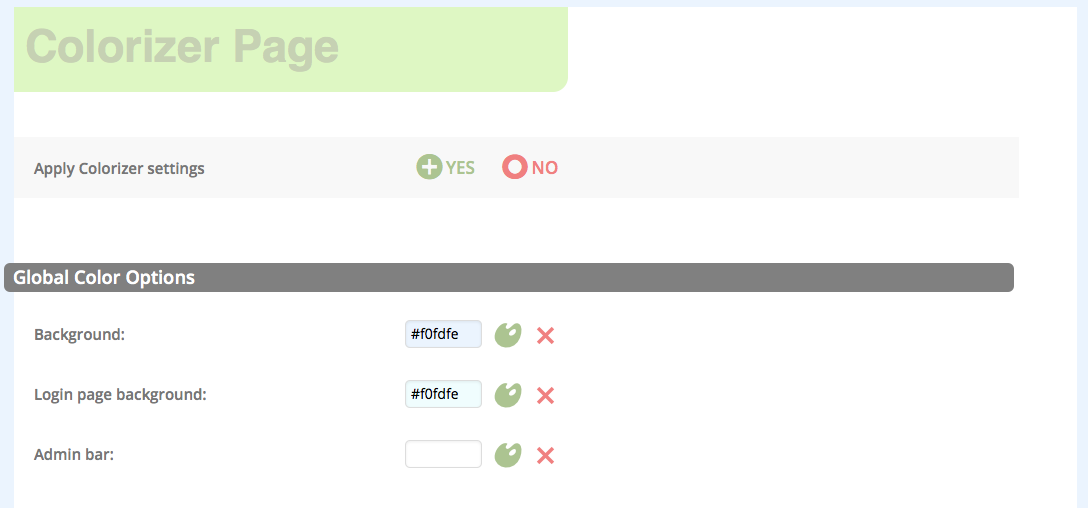
Si queremos tener un admin profesional, es vital dotarle de nuestros colores corporativos. Mediante el plugin AG Custom Admin es posible cambiar los colores tanto de los textos como del fondo. La pestaña Colorizer se ejecuta en tiempo real, por lo que puedes escoger los colores y ver los cambios en décimas de segundo sin tener que guardar los cambios.
Aquí solo he modificado el color de fondo por un azul claro, para que se ajuste al color azul del logo de WordPress Directo (os recomiendo esta práctica con vuestros colores corporativos). Una buena idea es jugar con los colores hasta que des con una combinación que sea agradable, que respete el diseño del backoffice de WordPress y que sea poco intrusiva.
No solo se puede cambiar el panel de administración, también es posible modificar los colores de la página de login.
Añadir código personalizado
Si eres un desarrollador front-end experimentado, puedes añadir tu código CSS y Javascript personalizado que afecte al panel de administración. Con la ayuda del inspeccionador de código de tu navegador puedes detectar fácilmente el selector de CSS que quieras modificar.
Por ejemplo, el código de más abajo hace que la página de login se vea un poco más ancha. Podéis copiarlo si queréis…
#login {
width: 480px;
max-width: 90%;
margin: 0 auto;
}
Como puedes ver, el panel de login se ha hecho más ancho, aún siendo responsive, gracias a la regla max-width. Este pequeño cambio puede dotar de una mejor experiencia de navegación a la mayoría de usuarios.
Instala un theme de los que hay disponibles
La última pestaña llamada Admin Themes te permite instalar un theme para el admin de WordPress sin tener que estar modificando estas configuraciones. Aún así, si instalas alguno de estos temas, puedes modificar colores y ocultar elementos tal y como hemos hecho en los pasos anteriores.
Y con esto terminamos el tutorial sobre cómo conseguir un admin profesional en WordPress. Espero que esta serie te haya gustado y, a partir de ahora, sepas personalizar un WordPress al 100 por 100.