

¿Te gusta viajar para descubrir nuevos lugares? Si es así, seguro que eres de los que tienen un corcho en la pared de la habitación con un mapa del mundo y chinchetas clavadas en los lugares que ha visitado. Yo, personalmente soy uno de esos. Si además de eso te gusta compartirlo con otras personas en Internet a través de un blog, te encantará saber que puedes hacer lo mismo que en la pared de tu habitación mediante un mapa interactivo. Es decir, un mapa que al hacer clic en los sitios que hayas visitado abra automáticamente el post donde hablas de la experiencia de estar allí y demás. Si eres un blogger de viajes seguro que te interesa esta característica. A continuación te muestro cómo insertar un mapa de tus viajes interactivo en WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin Nomad World Map. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Nomad World Map») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, ve a la nueva sección llamada «Nomad Map» que aparecerá en el menú lateral izquierdo dentro del admin de WordPress. Al hacer clic, serás redirigido al editor de rutas, que nos permitirá añadir nuevas localizaciones.

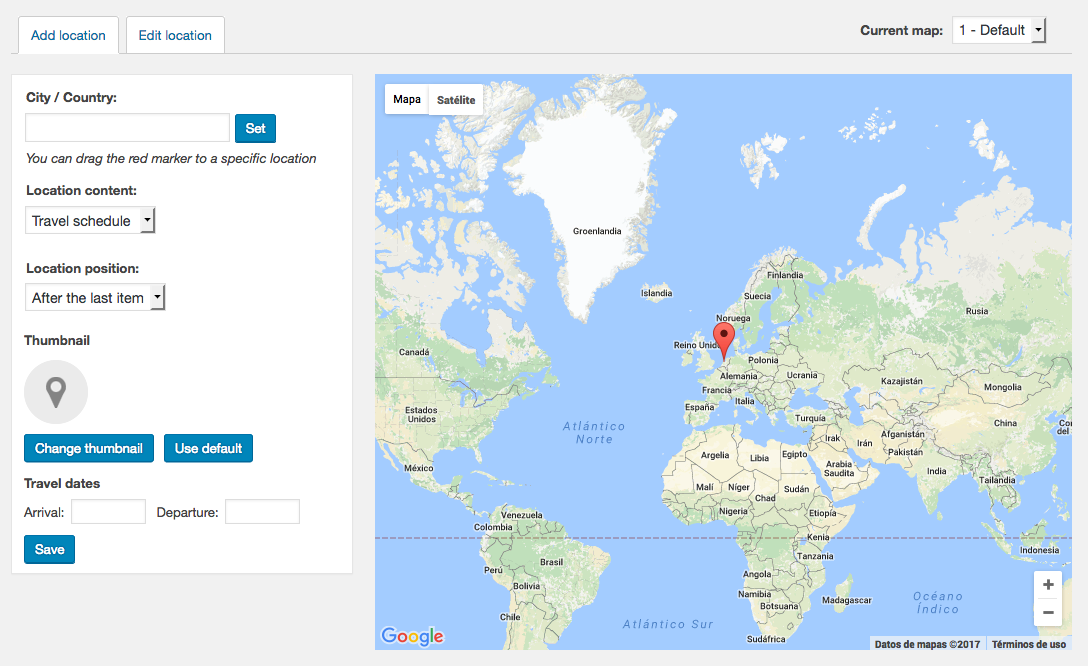
A continuación, debes agregar un destino que hayas visitado o que planees visitar. Una vez insertado, debes elegir el contenido que quieres que se muestre cuando el usuario haga clic en dicha localización. Puedes mostrar un post, contenido personalizado o bien, la fecha de cuando lo visitaste (o cuando planeas hacerlo). Si añades el extracto del post, y ese post cuenta con una imagen destacada, el plugin la utilizará como miniatura. Puedes impedir esto añadiendo tu propia miniatura personalizada.
También, como he dicho antes, puedes introducir la fecha de cuándo visitaste ese destino, es decir, cuándo aterrizaste (o llegaste) y cuando volviste. Una vez estés satisfecho con todo lo introducido, no olvides pulsar en el botón «Save» para guardar los cambios y añadir la localización al mapa.
Cuando añadas más localizaciones al mapa de tus viajes, te percatarás de que el plugin mostrará una línea desde la primera localización hasta la siguiente que diste de alta. Puedes modificar cómo se muestran estas rutas, reorganizando los destinos en la zona de abajo. Simplemente, coge una localizaciones y suéltala en el orden correcto para reorganizarla.

Los viajeros solemos visitar múltiples destinos. Este plugin nos da la oportunidad de crear múltiples mapas para mostrar varios viajes mediante mapas diferentes en distintas páginas de tu sitio web.
Si quieres añadir un nuevo mapa, ve a Nomap Map > Manage Maps.

Haz clic en el botón «Add new map» en la parte superior de la pantalla y aparecerá un popup en el que podrás ingresar el nombre con el cual quieres referenciar este nuevo mapa.
Después, si lo que quieres es insertar localizaciones en este nuevo mapa, debes ir a Nomad Map > Route Editor. Puedes seleccionar a qué mapa ingresar cada una de las localizaciones que insertes mediante el desplegable «Current map» que se muestra en la zona superior derecha.
Una vez creado el mapa de tus viajes, es hora de mostrarlo en tu web. Para ello, debes incluir este shortcode de WordPress en algún post o página.
[nwm_map]
Recuerda que también puedes mostrarlo en un widget del sidebar. Si no sabes cómo, te sugiero que eches un vistazo a nuestro tutorial: Cómo utilizar shortcodes en los widgets del sidebar de WordPress.
Si lo que quieres es mostrar un mapa en particular, debes indicar el ID de dicho mapa en el shortcode. Puedes consultar el ID de un mapa yendo a Nomap Map > Manage Maps. El campo ID es la primera columna del listado. Es decir, si queremos mostrar un mapa en particular, tenemos que utilizar de este modo el shortcode:
[nwm_map id="3"]
Y hasta aquí nuestro artículo sobre cómo insertar un mapa de tus viajes interactivo en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
