

¿Quieres utilizar las fuentes de Google Fonts en WordPress y no sabes cómo proceder? Hace algunos años, Google lanzó un servicio llamado Google Fonts para que el hecho de añadir una fuente externa en tu diseño web sea coser y cantar. En este artículo te mostramos cómo utilizar Google Fonts en WordPress sin necesidad de insertar nada de código.
Lo primero que tienes que hacer es instalar y activar el plugin Easy GF. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Easy Google Fonts») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
El plugin se puede configurar, pero lo explicaré más tarde pues esta configuración no afecta al funcionamiento del plugin.
Con el plugin ya instalado, podremos utilizar las fuentes de Google Fonts en el theme que tenemos actualmente instalado. Para ello debemos ir al personalizador del theme en el menú Apariencia > Personalizar. Una vez dentro, veremos que el plugin ha añadido una nueva sección llamada Tipography. En esta sección podremos, o modificar toda la tipografía del WordPress en global a través del menú Default Tipography, o bien, algunos elementos del theme mediante el menú Theme Tipography. Lo que nos incumbe ahora es el menú Default Tipography.
En la sección Tipography del personalizador, selecciona Default Tipography para poder editar las fuentes de tu sitio web. Ahora tendrás que seleccionar el elemento en el que quieres editar la fuente. Para seguir con el tutorial, seleccionaré cambiar la fuente de los párrafos. Recuerda que también puedes editar la fuente de otros elementos como el h1, h2…
Para editar la fuente, abre el desplegable de Font Family. Como verás, no solo cuentas con las fuentes por defecto del servidor, sino que ahora también dispones de las fuentes de Google vía Google Fonts. Este es el verdadero potencial del plugin, poder utilizar fuentes de Google Fonts en el personalizador de themes del CMS.
Como he comentado anteriormente, el plugin cuenta con una página de configuración en Ajustes > Google Fonts. En dicha página podremos crear lo que el plugin conoce como Controles. Estos controles son paquetes de selectores CSS a los cuales podremos modificar la fuente desde el personalizador sin tener que seleccionarlos uno a uno.
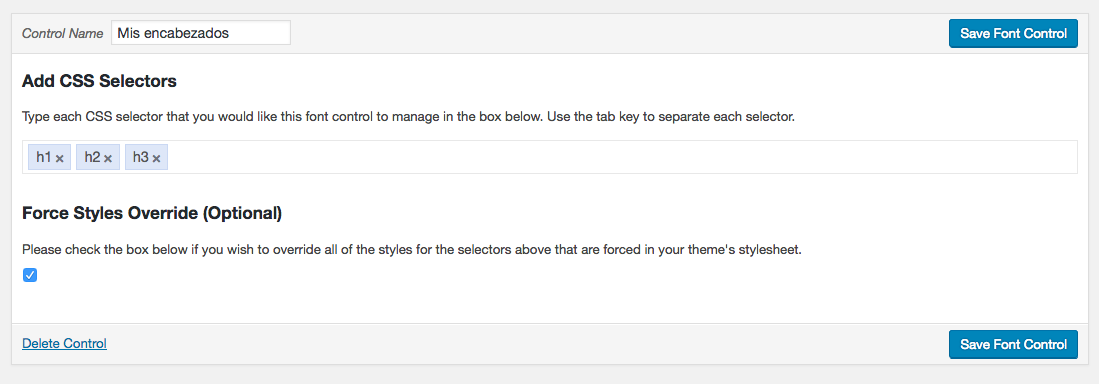
Para crear un nuevo control ve a la pestaña Edit Control Font y pulsa el botón Create Font Control. A continuación nos aparecerán dos nuevos campos de texto. En el primero tendremos que introducir los selectores de CSS a los cuales queremos cambiar la fuente. Por ejemplo, yo introduciré los tres primeros encabezados, es decir: h1, h2 y h3.

Para introducir más de un selector, sepárarlos con el tabulador. Después, tendremos que marcar la casilla de «Please check the box below if you wish to override all of the styles for the selectors above that are forced in your theme’s stylesheet» para forzar la fuente que elijamos en la hoja de estilo del theme.
Una vez hecho esto, tendremos que volver al personalizador del theme en Apariencia > Personalizar. Escoge la sección Tipography y, esta vez, selecciona Theme Tipography. Verás que ahora te aparecerá el control que acabas de crear antes. A partir de estas opciones, podremos darle formato a nuestro conjunto de selectores.
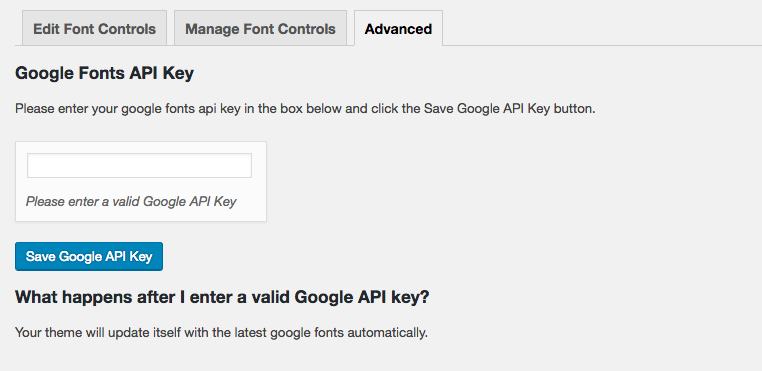
Por último, si queremos que el plugin se actualice automáticamente con las últimas fuentes de Google Fonts, tendremos que introducir la Google API Key en la pestaña Advanced de Ajustes > Google Fonts.

Y hasta aquí nuestro artículo sobre cómo utilizar Google Fonts en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
