

Suele pasar que el cliente que nos pide un desarrollo en Wordpress nos solicite un formulario o varios donde pueda tener feedback con sus clientes. Formularios de contacto, solicitudes de presupuesto o simplemente un espacio donde se valore los servicios de la web son fundamentales en cualquier proyecto. Si alguna vez te has puesto a desarrollar a mano uno de estos servicios, te habrás dado cuenta que es una tarea mastodóntica. Por suerte, en Wordpress podemos ayudarnos de plugins para que, realizar esta tarea, sea coser y cantar. Existen multitud de plugins en Internet cuya tarea es ayudarnos a realizar formularios en nuestras webs creadas con WP, pero hay uno de ellos que por su versatilidad, flexibilidad y su simple manejo nos tiene cautivados, a nosotros y a millones de usuarios en todo el mundo.
Este plugin es Contact Form 7, un plugin gratuito desarrollado por Rock Lobster que nos permitirá crear todos los formularios que queramos en nuestro proyecto sin límite alguno. Fácil de instalar y de gestionar, Contact Form 7, es el plugin que necesitas si debes llevar a cabo tareas como las comentadas anteriormente. Además, no tiene coste alguna y sus beneficios son muchos. Si quieres saber como crear un formulario de contacto con el plugin Contact Form 7, solo debes seguir leyendo.
Como ya he dicho anteriormente, Contact Form 7 es un plugin de WordPress muy fácil de instalar y de configurar. Para añadirlo a nuestro WordPress debemos ir a la sección Plugins del BackOffice, hacer clic en Añadir Nuevo, buscar por la palabra Contact Form 7, instalarlo, activarlo y…voilà, ya lo tendríamos funcionando en nuestro proyecto. Una vez hecho todo lo anterior nos aparecerá una nueva sección en nuestro menú lateral del BackOffice llamado Contacto, que es desde donde gestionaremos el plugin. Esta sección tiene dos opciones: Formularios de contacto y Añadir Nuevo. En «Formularios de contacto» nos aparecerá un listado con todos los que tenemos dados de alta y en el menú «Añadir Nuevo», podremos crear un nuevo formulario de contacto.
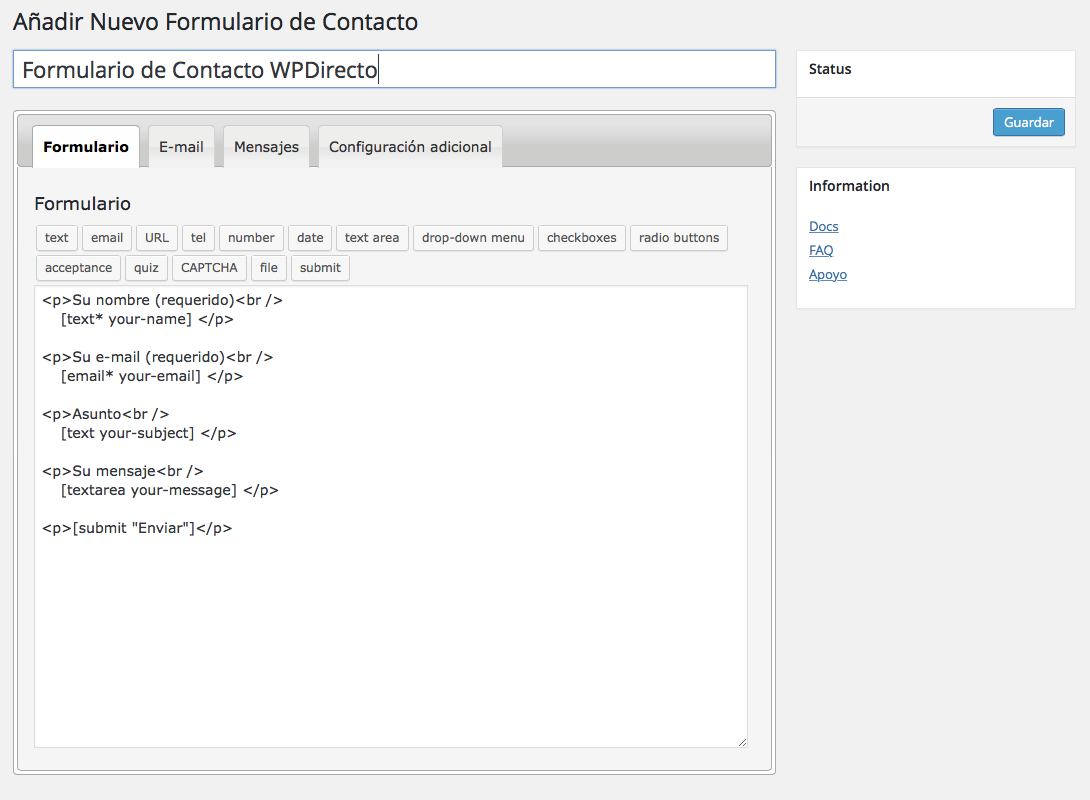
Una vez dentro del menú de «Añadir Nuevo» veremos que nos aparece un formulario con un código HTML por defecto. Hay que dejar claro que hay que tener unas pocas nociones de HTML para manejar este plugin a la perfección, si no nos podemos encontrar un poco perdidos a la hora de realizar ciertas acciones. Pues bien, en el campo de texto superior podemos ponerle un nombre al formulario (este nombre será solamente para gestión interna, no aparecerá en el FrontOffice) para poder referenciarlo más tarde. Le vamos a poner, por ejemplo: «Formulario de Contacto WPDirecto», así de originales somos nosotros 😉

Una vez hecho esto, nos fijamos en que contamos con cuatro pestañas diferentes: Formulario, para todo lo que es la composición y el diseño del mismo; E-mail, en donde podremos decidir quién recibe el mail o quién lo envía entre otras cosas; Mensajes, pestaña en donde traduciremos los textos de ok y de error y Configuración adicional, por si tenemos que hacer unas cuantas cosas a medida. Este último menú no lo explicaremos porque sería ya una entrada muy densa, pero en posteriores entregas no veo porqué no tocar el tema.
Hacemos clic en Formulario y vemos que ya, por defecto, nos aparece el típico formulario de contacto con sus campos de Nombre, E-mail, Asunto y Mensaje para que la creación del ya manido formulario de contacto sea simple, rápida y sobretodo sencilla. Habrás observado que puedes manipular el HTML del formulario a placer, ¿verdad? Esa es una de las grandes bazas de Contact Form 7, sobretodo para los diseñadores. Cuenta con una configuración muy flexible para que nuestro formulario se adapte a todo tipo de themes para WordPress. Si queremos añadir más campos, lo podemos hacer gracias a los pequeños botones que se sitúan encima de la caja de texto donde se encuentra el formulario. Os enumero:
Con todos estos campos y el HTML que podemos insertar nosotros mismo a mano, podremos crear un potente formulario de contacto. Además cada campo tiene múltiples opciones como la posibilidad de ponerle un nombre para referenciarlo más tarde, que sea obligatorio, que esté deshabilitado…
Con todo lo anterior creado, pasamos a la pestaña E-mail, fundamental en este plugin puesto que desde aquí configuraremos a quién va dirigido el e-mail que se enviará a través del formulario. Ya se nos indica al principio del formulario de E-Mail las etiquetas que podemos utilizar en estos campos, que no son ni más ni menos que las que hemos dado de alta nosotros antes. El campo «To» indica a quien va a ir dirigido el correo, si es a un mail concreto lo ponemos, sin embargo si es hacia algún contenido de los campos que hemos insertado antes, deberíamos poner la etiqueta. El campo «From» señala desde qué correo se envía el email, si es a un mail concreto lo ponemos, sin embargo si es algún contenido de los campos que hemos insertado antes, deberíamos poner la etiqueta.
El siguiente campo es el Asunto del correo, es decir el subject del mail que llegará al destinatario. En Message Body podemos dictaminar cómo queremos recibir el correo de información tras completar el formulario con texto y etiquetas. Aclarar que podremos enviar más de un correo haciendo uso del campo Use Mail (2). Una vez tenemos todo esto hacemos clic en el botón «Guardar» el plugin automáticamente nos redireccionará al listado de formularios.

Una vez en el listado de formularios veremos que, en el que acabamos de crear, aparece un shortcode el cual debemos copiar. Si tenemos claro en la página que queremos insertar el formulario que acabamos de crear, editamos la página y justo donde queramos pegamos el shortcode. Así de fácil, así de simple y así de sencillo. No hay más. Si alguna vez queremos modificar el formulario lo podemos hacer a través de la sección Contacto de nuestro BackOffice.
Y tu qué, ¿te animas a probar este plugin y crear tus propios formularios?

Almudena says:
Hola! Me ha ayudado mucho el artículo! Gracias! Solo tengo una «pequeña» duda: al enviar el formulario aparece un cuadro debajo de confirmación de envío emmarcado en color verde por defecto, ¿cómo podríamos cambiar el color del marco?
Jorge López says:
Hola Almudena,
Pues seguramente puedas hacerlo modificando el CSS del plugin.
Un saludo
Isaac says:
Hola, estoy interesado en usar el plugin, solo tengo una duda.
Como puedo recuperar la información que el cliente me deje sobre el formulario.
De antemano muchas gracias por tu respuesta.
claudia says:
Hola una pregunta,
tengo la opción para que el cliente marque las checkbox, pero cuando recibo mi correo no me aparece la opción que ha marcado el cliente. Como lo puedo hacer?
Muchísimas gracias