Muchos de vosotros nos habéis preguntado que si en WordPress es posible utilizar archivos SVG. La respuesta es sí, pero con condiciones. Por defecto, en WordPress no es posible utilizar este tipo de archivos gráficos, pero mediante unos plugins sí que podemos llevarlo a cabo. En este artículo te explicamos cómo utilizar archivos SVG en WordPress.
¿Qué es un archivo SVG?
Antes que nada, y para el que no lo sepa, voy a ofrecer un poco de luz sobre este asunto. ¿Qué es un archivo SVG? Muy sencillo, según la Wikipedia son un formato de gráficos vectoriales bidimensionales, tanto estáticos como animados, en formato XML, cuya especificación es un estándar abierto desarrollado por el W3C desde el año 1999. Su nombre completo es Gráficos Vectoriales Escalables y, como su nombre indica, al ser escalables, si modificamos su tamaño, no perderán ni un ápice de calidad.
Este tipo de archivos se utilizan sobre todo para mostrar iconos, fuentes de iconos, logotipos e imágenes corporativas en la web, gracias a su característica reescalable.

Todo esto suena muy bien, pero en realidad este tipo de formato aún no es del todo seguro. Es por eso que WordPress aún no lo soporta. Pero no te preocupes que con unos sencillos truquitos podrás lograrlo.
Utilizar archivos SVG en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin SVG Support. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «SVG Support») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, ve a Ajustes > SVG Support para configurar todas las opciones que el plugin te ofrece.

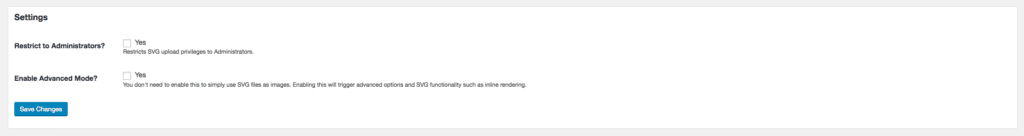
En esta página podrás restringir la subida de este tipo de ficheros únicamente a usuarios administradores marcando la opción «Restrict to Administrators«, y también podrás mostrar más opciones a la hora de subir los SVG marcando la opción «Enable Advanced Mode«. Estas opciones son básicamente dos: la primera es habilitar una animación CSS a la hora de mostrar los SVG en la parte pública y la segunda es un renderizado del SVG inline. Pero como he dicho antes, estas opciones se manipulan exclusivamente a la hora de subir ficheros SVG.
No olvides hacer clic en el botón «Save Changes» para guardar los cambios.
Ahora solo queda crear un nuevo artículo o editar alguno existente, y subir un fichero SVG para comprobar que todo funciona correctamente.
Debo decir que el plugin SVG Support no es el único que existe para este fin. El plugin Safe SVG es otro plugin que te permite subir archivos SVG en tu instalación de WordPress. Además, es mucho más simple que el anterior. Funciona out of the box, así que no tendrás que configurar nada de nada. Activar el plugin y comenzar a subir archivos SVG.
Y hasta aquí nuestro artículo sobre cómo utilizar archivos SVG en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!





