Y seguimos hablando del nuevo editor que tendremos en la futura versión 5.0 de WordPress. Como te contamos en un artículo anterior, este nuevo editor es mucho más visual y cuenta con más funciones que el actual TinyMCE. Pero aún así cuenta con carencias. Carencias que han de suplirse con plugins. En este artículo te mostramos cómo mostrar los campos personalizados en el nuevo editor Gutenberg.
Actualmente podemos encontrar la caja de campos personalizados en la pantalla de edición de contenido en la parte inferior. Ojo, previamente teníamos que tener marcada la casilla de Campos Personalizados en las Opciones de Pantalla, en la parte superior derecha de la página. Muchos sitios webs utilizan estos campos personalizados para muchos menesteres, como criterios de búsqueda, atributos de productos, información adicional… Basicamente, los campos personalizados se han convertido en algo esencial en toda instalación de WordPress que se precie. Pero, ¿que ocurre? Que el nuevo editor Gutenberg no integra esta característica y hay que ayudarse de ciertos plugins como el que te vamos a mostrar a continuación.
Mostrar los campos personalizados en el nuevo editor Gutenberg
Lo primero que necesitas hacer es instalar y activar el plugin Custom Fields for Gutenberg. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Custom Fields for Gutenberg») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Como puedes ver, el nombre del plugin ya explica un poco de lo que trata. Este, incluye varias opciones por defecto que te permiten deshabilitar la visualización de estos campos personalizados en cualquier tipo de contenido en particular. También puedes definir cualquier campo personalizado que no tenga que incluirse en el metacuadro de Campos personalizados. Además de algunas otras opciones para ajustar cómo se muestran los campos personalizados. Más abajo puedes ver unas capturas para que puedas ver de manera más gráfica cómo funciona el plugin.

Estas opciones se encuentran en Ajustes > Custom Fields for Gutenberg.
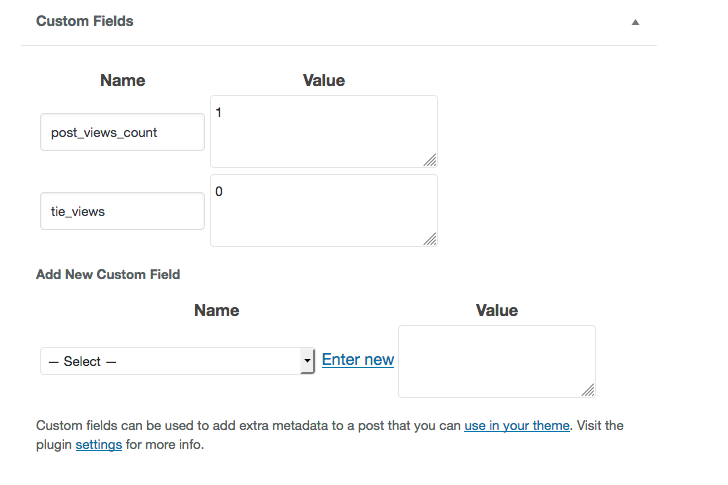
Ahora solo queda ir a la pantalla de edición de contenido, ya sea un post o una página y modificar los valores de los campos personalizados de los que dispongas.

Y hasta aquí nuestro artículo sobre cómo añadir campos personalizados en el nuevo editor Gutenberg. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!













