

La mayoría de las veces descuidamos la accesibilidad en nuestro esfuerzo por mejorar el aspecto de nuestra web. Esto genera problemas y crea una mala experiencia en aquellos usuarios con discapacidad. En este artículo veremos cómo mejorar la accesibilidad de tu sitio web desarrollado con WordPress.
Accesibilidad es un término que se utiliza para describir técnicas de diseño, que hacen que un producto sea accesible para todas aquellas personas con discapacidad.
En diseño web, existen ciertas técnicas, recomendadas por expertos, que hacen que un sitio web sea más accesible. Dichas técnicas también pueden ser utilizadas en sitios web desarrollados con WordPress. Mejorando la accesibilidad de nuestra web, haremos que su uso sea más sencillo para muchas personas, sin que necesiten asistencia para ello.
El problema es que muchos administradores de WordPress no tienen conocimientos ni de diseño web, ni de accesibilidad, ni de estándares en diseño web. La mayoría de la gente simplemente instala un theme que tiene una pinta fenomenal y que les ayuda a hacer lo que quieren hacer con su web. En WPDirecto asumimos nuestra parte de culpa, pero día a día trabajamos para fomentar la importancia de estos valores.
Dicho esto, vamos a ver cómo mejorar la accesibilidad de tu sitio web sin necesidad de saber programar.
Lo primero que tienes que hacer es instalar y activar el plugin WP Accessibility. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «WP Accessibility») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, debes ir a Ajustes > WP Accessibility para configurar el plugin.

La primera sección sirve para habilitar un enlace de salto en tu sitio web. Un enlace de salto permite a los usuarios dirigirse directamente al contenido. Esto es muy útil para aquellas personas que utilizan lectores de pantalla. Sin un enlace de salto, tendrán que escuchar textos innecesarios, como por ejemplo, los menús de navegación, antes de llegar a la parte del contenido, que en realidad es lo que les importa.

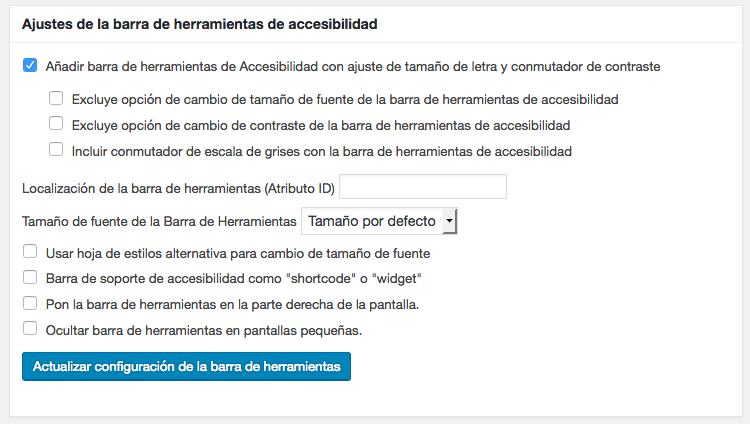
La siguiente sección sirve para realizar cambios en la barra de herramientas de accesibilidad que incluirá el plugin en tu sitio web. Con ella, los usuarios podrán aumentar o disminuir el tamaño de la fuente o ver la web en modo contraste. Puedes habilitar y deshabilitar ciertas opciones, e incluso asignarle una clase CSS a la herramienta para posicionarla donde desees.

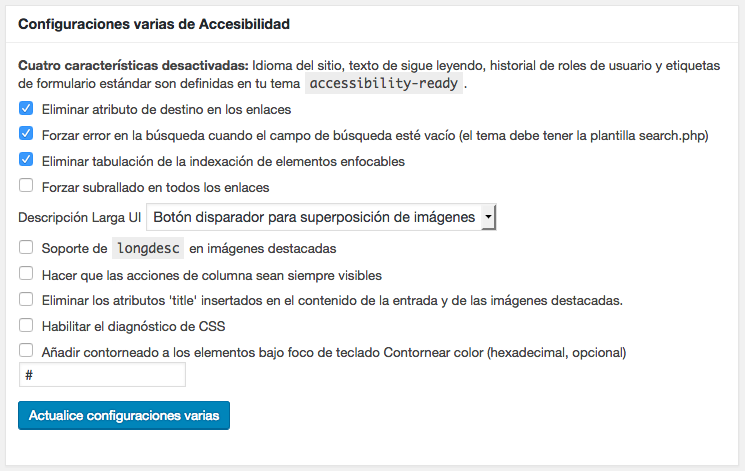
WP Accessibility cuenta con muchas opciones para la accesibilidad en su sección llamada Configuraciones varias de Accesibilidad. Échale un vistazo a cada una de las opciones y considera si la necesitas incluir en tu sitio web. Muchas de estas opciones están marcadas por defecto, y las hay de todo tipo, desde una que elimina el atributo target en los enlaces, hasta otra que fuerza el error en la búsqueda cuando el campo esté vacío.

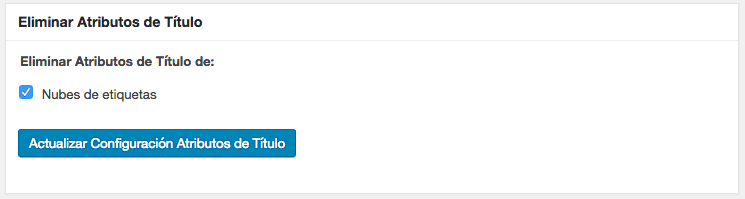
Después esta la sección llamada Eliminar Atributos de Título, y sirve para eliminar el atributo title de las nubes de tags y de los archivos. Os cuento, el atributo título está considerado como poco práctico por ciertos expertos en accesibilidad. Es muy común que los lectores de pantallas ignoren el atributo title y en su lugar, lean el anchor text.

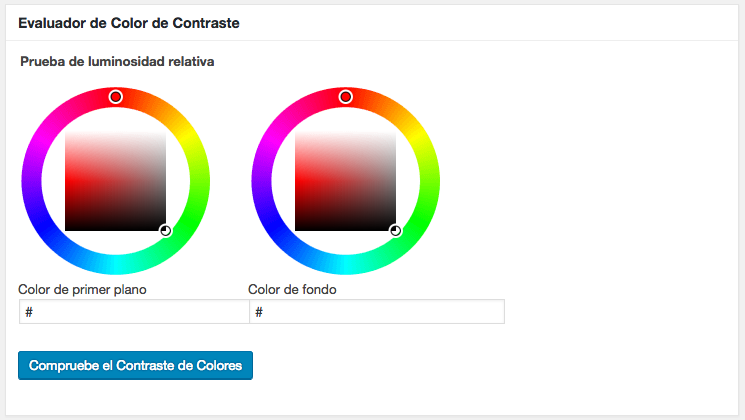
Por último, tenemos el Evaluador de Color de Contraste. Mediante esta herramienta puedes probar la relación de contraste entre el color de primer plano y el del fondo, y si coincide con las pautas de accesibilidad en diseño web. Pues saber qué colores utiliza tu theme en tu hoja de estilo, o puedes utilizar la extensión para Chrome, Eye Dropper.
Y hasta aquí nuestro artículo sobre cómo mejorar la accesibilidad de tu sitio web. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
