

Muchos de vosotros me habéis preguntado por redes sociales si había alguna manera de embeber vuestros productos de Gumroad en WordPress. Desgraciadamente WordPress no cuenta con ningún bloque para ello actualmente, pero sí que existe un plugin para WordPress y precisamente desarrollado por el mismo equipo que desarrolló Gumroad. En este artículo te mostramos cómo insertar tus productos de Gumroad en WordPress.
Gumroad es una plataforma online que permite a los creadores vender sus productos directamente a los consumidores. Creadores de todo tipo como autores, comediantes, diseñadores, cineastas, músicos y desarrolladores de software, usan Gumroad para vender sus productos directamente a los usuarios, principalmente contenido digital como discos, cómics, e-books, películas, juegos, canciones o tutoriales.

Lo primero que tienes que hacer es instalar y activar el plugin Gumroad. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Gumroad») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, no tendrás que hacer nada para configurarlo ya que funciona out of the box.
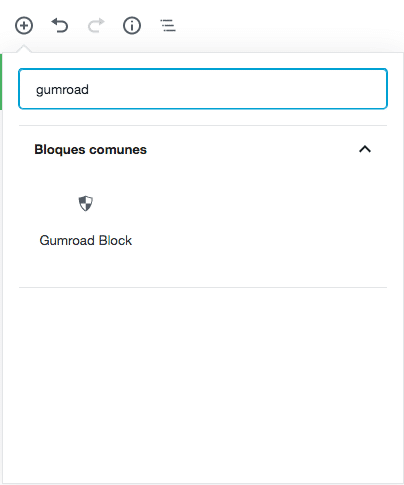
Ahora, añade una nueva entrada o página, o edita alguna de las que ya existan en tu instalación de WordPress. Una vez dentro, pulsa en el botón + que puedes ver en la parte superior izquierda para añadir un nuevo bloque. A continuación, utiliza el buscador escribiendo la palabra «Gumroad» como puedes ver en la imagen de más abajo.

Te aparecerá un bloque llamado Gumroad Block dentro de la categoría Bloques comunes. Haz clic en él para añadirlo a tu contenido.
Una vez añadido tenemos tres opciones: crear un hipervinculo que muestre la página del producto de Gumroad, crear un botón que muestre la página del producto de Gumroad o simplemente embeber dicha página de Gumroad. Además, tenemos también varias opciones a la hora de mostrar la página: en una pestaña aparte, mediante un popup o, como he dicho antes, embebiéndola.
Pero bueno, dejemos la teoría y vamos a la práctica que es lo que nos interesa. Tras añadir el bloque, veremos en el cuerpo de nuestro contenido un texto por defecto que pondrá algo así como «I want this!». Ese texto es editable así que te recomiendo que lo modifiques por algo más significativo como «Comprar dibujo» o «Hazte con mi album».
Ya modificado el texto, si nos vamos a la parte derecha de la pantalla sin haber abandonado el foco de nuestro bloque, veremos la configuración de dicho bloque. Lo primero que tienes que hacer es añadir la URL de Gumroad del producto que quieres vender en el campo Product URL.
Acto seguido es necesario definir el comportamiento del enlace. Si quieres que se abra en una pestaña aparte, en el campo Behavior, selecciona la opción «Inline link (anchor tag)». Si por otro lado, quieres que se abra en un popup selecciona la opción «Superposición». Y si quieres que se embeba en el documento, elige la opción «Embed».
Por último, nos queda determinar si queremos que el texto se muestre como un enlace normal y corriente o como un botón de Gumroad. Si queremos que se muestre como un botón (cosa que te recomiendo) debes marcar la casilla «Display as Gumroad button».
Y ya estaría, no tiene mucho más.
Así quedaría el botón de Gumroad en nuestro contenido de WordPress:

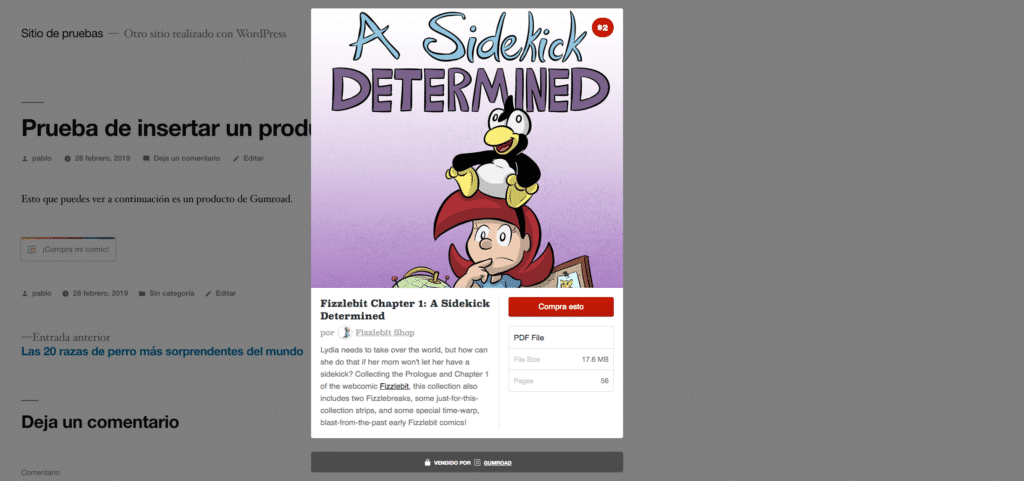
Y si hemos seleccionado la opción de que se muestre el producto como un popup, quedaría así:

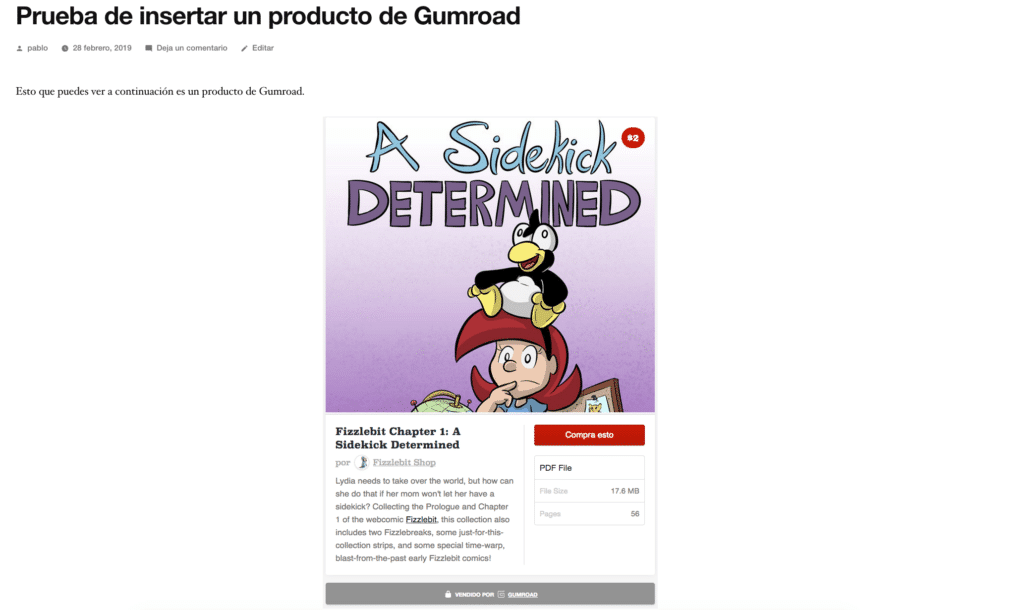
Sinceramente, botón + popup es la opción que más te recomiendo. Aunque también queda muy chulo embebiendo el producto en sí como puedes ver en la imagen de abajo.

Y hasta aquí nuestro artículo sobre cómo insertar tus productos de Gumroad en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
