Es muy habitual, si tienes un blog de programación, el insertar código fuente en una entrada de WordPress. Si no eres muy ducho en el CMS te habrás dado cuenta que no es tarea sencilla que quede formateado tal y como te gustaría. En esta entrada te enseñamos cómo hacerlo.
Los blogs de programación son un nicho bastante visitado en las redes de blogs. Allí, los programadores, vierten sus conocimientos para que los visitantes aclaren sus dudas y aprendan cosas nuevas. Es vital para un blog de programación el insertar en las entradas, trozos de código para ejemplificar o demostrar el uso del lenguaje de programación en el caso dado. Si eres consumidor de este tipo de blogs o los sigues, te habrás dado cuenta que, para una mejor comprensión del mismo, los trozos de código suelen estar formateados, algunos de mejor manera que otros. Y si eres un administrador de un blog de programación, alguna queja habrás tenido mediante el formulario de contacto de WordPress de alguno de tus lectores. Sin contar también que influye bastante en el SEO de la web.
Te habrás fijado que, para que se entienda mejor el código, las palabras, dependiendo del lenguaje de programación, suelen estar en colores distintos. Es decir, para un buen blogger de programación es importantísimo que el código que muestre esté formateado según la sintaxis del lenguaje de programación en el cual desarrolla. Si eres uno de estos blogger y necesitas una solución para mostrar a tus visitantes unos buenos ejemplos para que todo se entienda con claridad, te recomendamos que le eches un vistazo a esta entrada porque te puede interesar muy mucho.
La solución por defecto
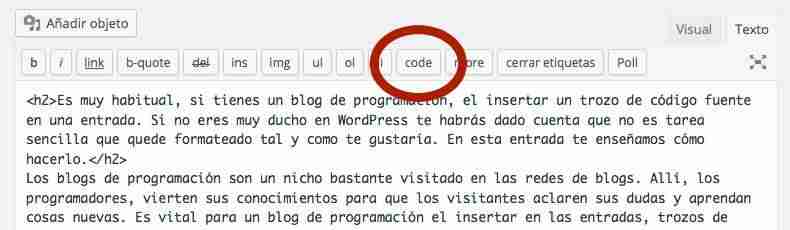
Esto más que una solución es un tag de html que lo único que hace es formatear el código de otra manera para que se distinga del texto del cuerpo de la entrada. Si buscas una solución más avanzada que te muestre el número de líneas, que coloree las palabras en base a la sintaxis pasa al siguiente punto porque este modo solo cambia el color del texto y le da un pequeño padding. Para poder utilizarlo, una vez que estés escribiendo una entrada cambia la pestaña a modo Texto y allí verás un botón que pone «code». Utilízalo e introduce el snippet de código que quieras insertar dentro de los tags <code>
Simple Code Highlighter

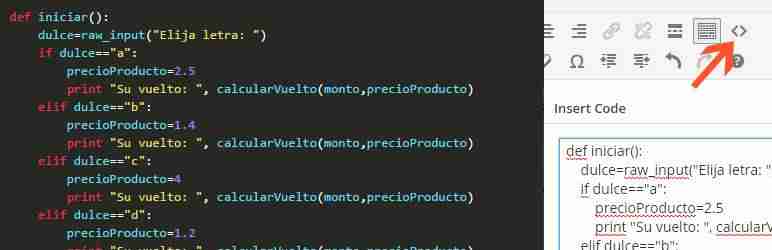
Simple Code Highlighter es un plugin para WordPress que cumple con creces las necesidades de un blogger de programación. Es fácil de instalar, formatea el texto, añade un pequeño botón en la edición de las entradas para una fácil inserción del código…en fin, todo lo que estabas buscando para publicar tus entradas de programación en un solo plugin de WordPress. Para instalar ve a la sección Plugins de tu backoffice y selecciona Añadir Nuevo. Una vez que estés dentro busca por «Simple Code Highlighter» y aparecerá el primero en los resultados de busqueda. Instálalo y actívalo. Ya no hay que hacer nada más, no hay nada que configurar, no hay nada que crear en el código fuente de Wordpress…absolutamente nada. Ya está lista para usarse.
Para usarlo solamente tienes que ir a la editor de las entradas (ya sea para añadir una nueva o para modificarla) y darle al botón que tiene este símbolo <> el cual está en la barra de herramientas del editor wysiwyg de WordPress. Al clicar sobre él te aparecerá una ventana emergente en la cual tendrás que pegar el código que quieras insertar en la entrada. Cópialo, dale a Aceptar y ya tienes tu código listo y bien formateado.
Como ventaja, este plugin autoreconoce el lenguaje de programación y no hay que indicárselo de ningún modo para ahorrarnos un tiempo en la edición de la entrada. Como contra tenemos que el código no tiene un botón que lo seleccione todo para que el usuario lo pueda copiar y aplicar en sus proyectos.
Estas son las soluciones sencillas que hemos encontrado para formatear el código fuente que insertes en tu propio blog. Hay otras más complicadas que dan más problemas que soluciones, porque, aparte de crearte una dependencia hacia ese plugin, si dejan de actualizarlo las entradas antiguas se te verán mal. Es por eso que no los hemos traido aquí, pero te animamos a que busques por tu cuenta y encuentres la solución que más te convenga.
¿Y tú? ¿Qué utilizas para insertar código fuente en una entrada de WordPress?







Es lo que estaba buscando, seria genial si me mostrara el numero de lineas. Muchas gracias.
Hola muy bueno, y como lo haría para cambiar el color de fondo u otras personalizaciones
Excelente, Muchas Gracias.
Me has sacado de apuros, se me estaba dificultando el poder publicar un código, y lo peor es que ni me habia dado cuenta que el codigo que habia publicado no servía, porque se reemplazaron las «» de forma automática…
¡Estupendo! Muchas gracias Jorge, es justo lo que buscaba para un post que quiero escribir. Me has salvado el día.