

¿Quieres añadir una firma o un anuncio a continuación del contenido de tu post en WordPress? Por defecto, WordPress no nos proporciona ningún método sencillo de mostrar una firma o anuncios después del cuerpo de un artículo. Por ello, en este artículo veremos cómo añadir una firma o un anuncio despúes del contenido de un post de WordPress.
Existen muchos blogs que, después del contenido del artículo, se muestra una firma del propio autor. Suelen ser blogs en los que escriben gente importante, columnistas, periodistas, o simplemente, por estética y nada más. Estas firmas, aunque parezca algo surrealista, suelen dotar de veracidad al contenido de la noticia. Y es que la firma de una persona tiene implicita la palabra autenticidad, y eso, da confianza a nuestros visitantes de que lo que se cuenta viene del puño y letra de quien dice firmarla.
Por otro lado, los administradores de WordPress no suelen vivir del aire. Muchos apuestan por la publicidad a la hora de recibir ingresos por su trabajo online. En un WordPress hay muchas zonas donde mostrar anuncios, pero una de las más comunes es la de después del contenido de un post. Suelen funcionar muy bien y, además son poco intrusivos. Es decir, por regla general no suelen entorpecer mucho la lectura a nuestros visitantes. Así no arruinaremos la experiencia de navegación a los usuarios y estarán encantados de volver a visitar nuestra web.
Habiendo dicho esto, vamos a ver cómo añadir una forma o una anuncio después del contenido de un post.
Lo primero que tienes que hacer es instalar y activar el plugin Insert Post Ads. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Insert Post Ads») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, debes ir a Post Adverts > Settings para configurar las opciones del plugin.

En dicha página de configuración, debes seleccionar dónde quieres habilitar las firmas y los anuncios después del contenido. Puedes elegir entre posts, páginas y custom post types. En esta página también cuentas con la opción de excluir el CSS heredado del contenedor padre donde se mostrará el anuncio y/o la firma. No olvides hacer clic en el botón Save Settings para guardar los cambios.
Una vez hecho esto, debes ir a Post Adverts > Add New para crear tu firma o tu anuncio.
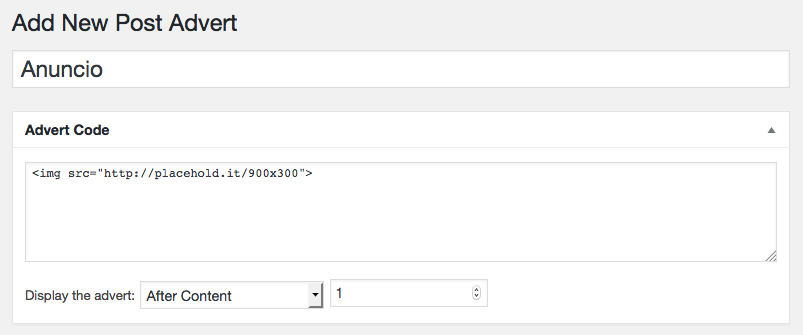
Lo primero que vas a ver es una caja de texto en la que tendrás que ingresar un título descriptivo para la firma o anuncio que vas a crear. En la caja de abajo, pega el código del anuncio, la firma o cualquier HTML o texto que quieras mostrar.

Después, selecciona la opción «After content» en el desplegable «Display the advert». También tendrás que introducir un 1 en el campo de al lado de dicho desplegable.
No olvides hacer clic en el botón de Publicar para que tu anuncio o tu firma se muestren en la parte pública de tu web.
Y eso es todo. Ahora solo queda visitar la parte pública de tu web para ver si todo aparece correctamente.

Este método requiere que tengas cierta experiencia a la hora de añadir código en los ficheros que componen tu theme de WordPress.
Lo único que tienes que hacer es añadir este código al fichero functions.php de tu theme o al plugin específico para ello si es que tu theme lo tiene.
// Añadir una firma o un anuncio después del contenido
function despues_del_contenido($content){
if (is_single()) {
$content .= 'Tu firma o tu anuncio va aqui';
}
return $content;
}
add_filter( "the_content", "despues_del_contenido" );
No olvides reemplazar el valor de la variable $content con el código de tu anuncio, imagen o firma que quieras mostrar.
Ahora puedes visitar la web para verlo todo en acción.
Y hasta aquí nuestro artículo sobre cómo añadir una firma o un anuncio después del contenido de un post. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. El icono de la imagen destacada del artículo es obra de Royyan Wijaya. ¡Nos leemos!
