

Instagram se ha convertido en una de las redes sociales más populares del momento. Muchos de vosotros nos habéis preguntado que qué tenéis que hacer para mostrar fotos de Instagram dentro de la zona de widgets de WordPress. En este artículo, te enseñaremos cómo mostrar fotos de tu cuenta de Instagram en el widget de tu web, e incluso cómo mostrar un slider de dichas fotos.
Lo primero que tienes que hacer es instalar y activar el plugin Instagram Slider Widget. Sí, se que es un plugin desactualizado, pero funciona perfectamente en las versiones actuales de WordPress. Para ello ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Instagram Slider Widget») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, debes ir a Apariencia > Widgets y añadir el plugin Instagram Slider a la zona de widgets donde desees mostrarlo.
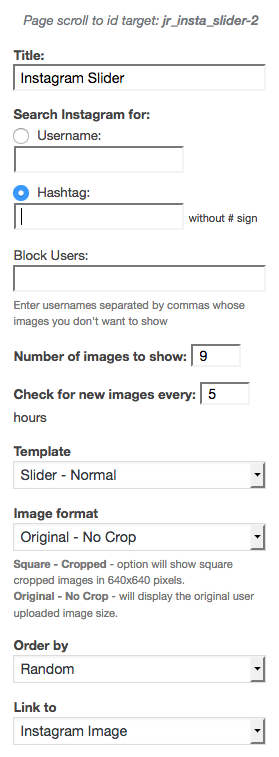
Al añadirlo, verás que se desplegan multitud de opciones para configurar cómo queremos que se muestre el widget. Es un formulario extenso, pero no te preocupes, en este artículo te explicamos todos y cada uno de los campos que lo integran.

El primer campo, Title, nos servirá para definir el texto que queremos que aparezca en la parte superior del widget a modo de título. Aprovecha para darle un título descriptivo, como «Mis imágenes» si lo que vas a mostrar son las fotos de tu cuenta de Instagram, o bien «#hashtag» si lo que vas a mostrar las imágenes de un hashtag concreto.
El siguiente campo, Search Instragram for, nos ayuda a establecer lo que queremos mostrar en el widget. Si lo que queremos es mostrar las fotos de nuestra cuenta de Instagram, tendremos que marcar la casilla Username y completar el campo que adjunta con nuestro nombre de usuario en Instagram, pero si por el contrario, queremos mostrar las fotografías de un hashtag, tendremos que marcar el campo Hashtag y completar el campo de más abajo con el nombre del hashtag (recuerda, sin el caracter #).
El campo Block Users es muy útil para bloquear las imágenes de aquellos usuarios que no queremos que aparezcan en el widget. Si quieres añadir más de un usuario, completa el campo con los nombres de usuario separados por comas.
Los dos siguientes campos son Number images to show y Check for new images every. El primer campo es para definir el número de imágenes que queremos mostrar en el widget, y el último nos ayuda a establecer cada cuánto tiempo tiene que revisar el sistema si hay nuevas imágenes.
El plugin nos da la oportunidad de mostrar el contenido de Instagram de cuatro maneras distintas a través del campo Template. O bien, en slider con flechas de dirección o con puntos de paginación, o bien, una serie de miniaturas, con bordes o sin bordes.
Si escogemos la opción de mostrar las miniaturas, podremos definir en cuantas columnas queremos representar el contenido mediante el campo Number of columns.
Por último, nos quedan tres campos. El primero, Image format, para decidir si queremos cortar las imágenes o bien, dejar las originales. El segundo Order by para establecer el orden en el que vamos a mostrar las imágenes (puede ser de manera aleatoria (Random), por fecha ascendente o descendente (Date Ascending y Date Descending) y por popularidad ascendente o descendente (Popularity Ascending y Popularity Descending)). Y el tercero, Link to, es para definir hacia donde redirigir al usuario cuando haga clic en ellas (puedes redirigirlo hacia la propia imagen de Instagram (Instagram Image), hacia un enlace personalizado (Custom Link) o hacia ningún sitio (None)).
Y hasta aquí nuestro artículo sobre cómo mostrar las fotos de Instagram en un widget. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
Icono: Instagram
