

Habitualmente, los temas de WordPress suelen mostrar el mismo sidebar en ubicaciones fijas, independientemente del post o página en la que se encuentre. En este artículo, te mostraremos cómo crear y mostrar distintos sidebars para cada post o página en WordPress.
Los sidebars vienen definidos por defecto en tu tema de WordPress. Cada tema de WordPress viene con unos cuantos sidebars o áreas para widgets en la que se te permite añadir widgets.
Lo más común es que el sidebar de un blog se muestre en todo el sitio incluyendo todos los posts, páginas, categorías y páginas de archivo. Sin embargo, hay ciertos proyectos en los que es indispensable mostrar distintos sidebars en función de un post o página concreta.
Por ejemplo, puedes mostrar contenidos destacados en el sidebar de los posts más populares, añadir diferentes formularios de suscripción por correo electrónico o, simplemente, mostrar publicidad acorde a un contenido en cuestión.
Dicho esto, vamos a ver cómo mostrar distintos sidebars para cada post o página en WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin Easy Custom Sidebars. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Easy Custom Sidebars») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, debes ir a Apariencia > Theme Sidebars para configurar los distintos sidebars.
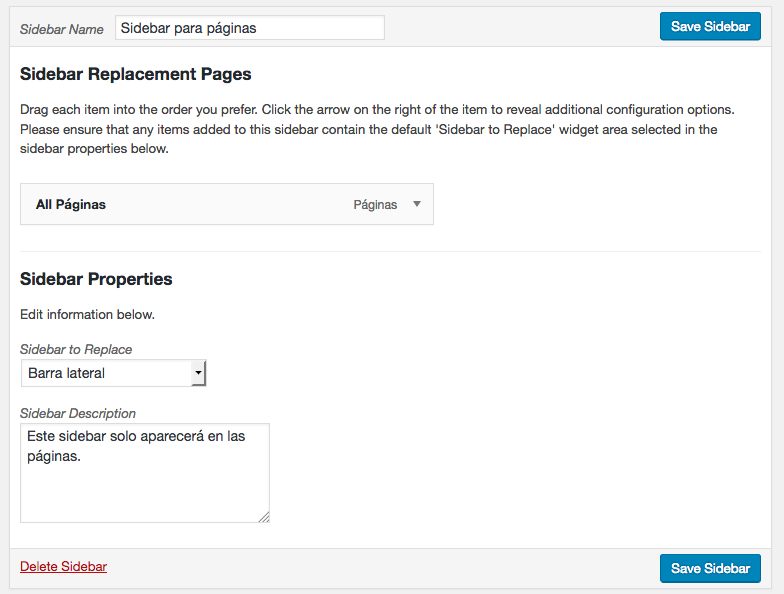
Antes que nada, introduce un nombre para tu sidebar personalizado y haz clic en el botón de Create Sidebar. El plugin ahora creará tu sidebar, y podrás seleccionar sus características.
Después de eso, tendrás que seleccionar por qué sidebar de tu actual tema reemplazar el nuevo sidebar, y también, darle una descripción.

Una vez hecho esto, debes seleccionar dónde mostrar tu sidebar personalizado. Verás que en la barra de la izquierda puedes seleccionar tanto posts, como categorías, tags, páginas de archivo…
Simplemente selecciona las áreas donde quieras que se visualice tu sidebar personalizado y luego haz clic en el botón Add to Sidebar.

No olvides hacer clic en el botón Save Sidebar para guardar la configuración del sidebar.
El plugin te permite crear tantos sidebars como desees y asignarlos a los contenidos que prefieras.
Una vez hayas creado los sidebars y los hayas asignado a distintas áreas de tu sitio web, lo único que queda es añadirle widgets.
Para ello ve a Apariencia > Widgets. Verás los nuevos sidebars que has creado con el plugin que acabamos de instalar, junto a los sidebars por defecto de tu tema.
Ahora solo tienes que añadir los widgets que quieras mostrar en los sidebars que has creado tal y como se hace siempre, es decir, arrastrando el widget al sidebar donde desees agregarlo.
Y hasta aquí nuestro artículo sobre cómo mostrar distintos sidebars para cada post o página en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. El icono de la imagen destacada es obra de Blake Stevenson. ¡Nos leemos!
