Una muy buena idea para dotar a tu web del dinamismo que necesita es mediante la inserción de animaciones. Con CSS es posible hacer que se muevan de manera vistosa, los elementos que queramos. En este artículo te enseñamos cómo insertar fácilmente animaciones CSS en WordPress.
Seguro que has visto en numerosas webs que uno de los elementos que la integran se desvanece, o se agita al pasar por encima con el ratón, o tiembla para captar mejor tu atención, o al cargarse la página se desplaza de uno de los laterales hasta su posición original… Todo esto, se puede llevar a cabo gracias a la nueva versión de CSS, CSS3. Antiguamente, si queríamos implementar esto en nuestra web teníamos o que recurrir a Flash (herido de muerte actualmente) o de alguna librería de Javascript la cual requería de un conocimiento técnico avanzado. Pero gracias a CSS3 todo esto es mucho más sencillo.
¿Por qué usar animaciones CSS?
El principal motivo del uso de una animación CSS debe ser siempre la usabilidad. No debes insertar en tu web elementos animados porque sí o simplemente porque te gusta como queda, debe tener un sentido. Las animaciones CSS deben ser utilizadas para narrar algo al usuario. Por ejemplo, si queremos comunicar al usuario que existe una nueva oferta especial que le puede interesar, podemos hacer que la oferta se agite; u otro ejemplo, podemos hacer que el cuadro de login se desvanezca una vez que el usuario se ha autentificado para comunicarle que ya no necesita hacerlo y que todo ha funcionado satisfactoriamente.
Ya se que las animaciones CSS son muy golosas y que una vez las pruebas, quieres implementarlas en todos los elementos de la web que se te pasen por la cabeza, pero créeme cuando te digo que debes ser comedido. Si no tu página se parecerá a la primera web que hizo Homer Simpson, ¿recuerdas? Llena de elementos moviéndose… Una auténtica locura, vamos.
Tras estas explicaciones se te habrá hecho la boca agua, ¿no es cierto? Estás deseando incluir esta novedad en tu WordPress, ¿verdad? Estás de enhorabuena porque en esta ocasión te vamos a enseñar cómo insertar fácilmente animaciones CSS en WordPress.
El plugin Animate It!
¿Y cómo llevaremos a cabo todo esto? Pues muy sencillo, mediante un plugin. El plugin que vamos a utilizar para implementar animaciones CSS en WordPress es uno llamado Animate It! (que en castellano vendría a significar algo así como «Anímalo»). Este plugin te brinda la posibilidad de crear animaciones CSS en WordPress totalmente personalizadas a través del editor WYSIWYG del CMS.
Lo primero que debes hacer es instalarlo y activarlo. El plugin trabaja out of the box así que no tienes que preocuparte de configurar nada. Es muy simple.
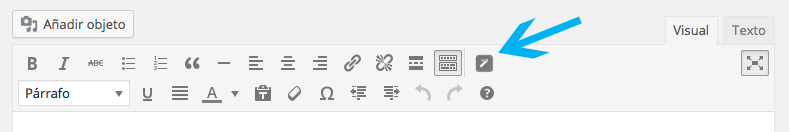
Ahora, si nos vamos a crear una nueva entrada o una nueva página, verás que hay un nuevo botón en el editor que usualmente utilizamos para escribir nuestros contenidos. Para que te sitúes, el icono es un cuadrado de color gris con un lápiz en color blanco en el interior.


- bounce: Provoca una animación de rebote
- flash: Provoca una animación de parpadeo
- pulse: Provoca una animación de crecimiento y decrecimiento suavizado
- rubberband: Hace como si el elemento fuese de goma
- shake: Provoca una animación de agitación
- swing: Provoca una animación de balanceo
- tada: El clásico «¡tachaaaaaán!»
- wobble: Se mueve de lado a lado
Existen más animaciones que, básicamente, son variaciones de las anteriormente vistas. Pongamos como ejemplo bounceout. Bounceout provoca la misma animación de bounce solo que al final desaparece. De todas maneras te animamos a que pruebes todos los efectos, pero como te hemos indicado antes, sin pasarse…
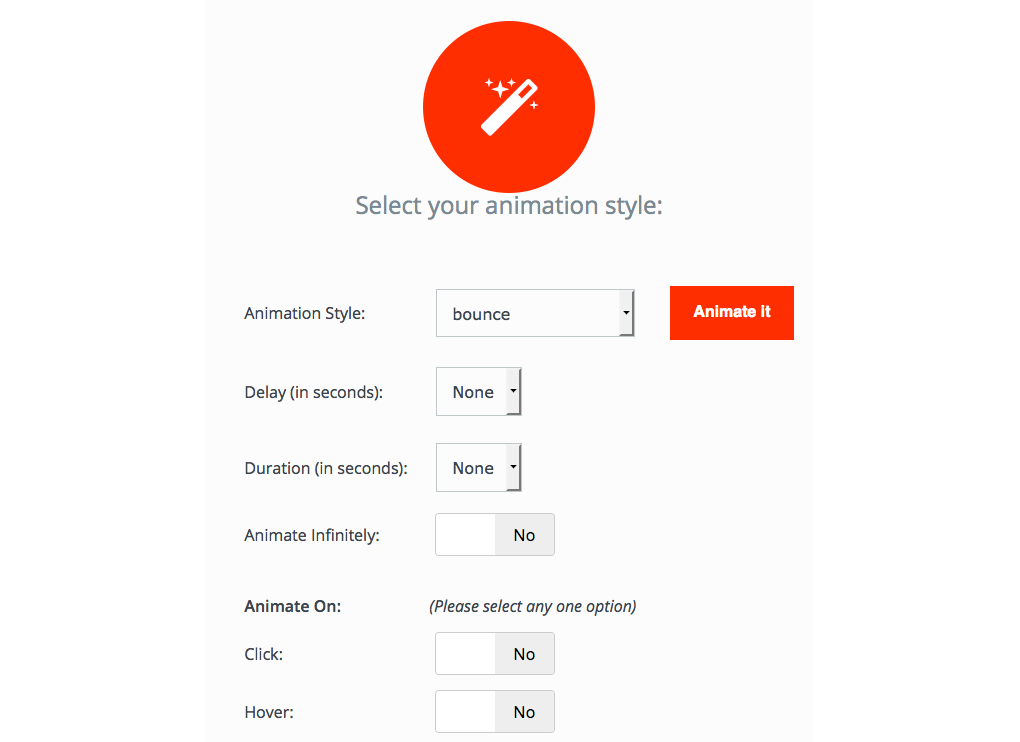
Una vez elegido el tipo de animación que le queremos dar al elemento, ya solo queda ocuparnos del apartado más técnico, es decir, configurar el delay de la animación y la duración del mismo. Finalmente, debes seleccionar cuándo quieres que se active esta animación. Para ello contamos con tres opciones:
- Click: Al hacer clic
- Hover: Al pasar por encima con el ratón
- Scroll: Al desplazarnos por encima del elemento en cuestión
Estas opciones no se excluyen, podemos seleccionar una acción, dos o tres, las que necesitemos.

Verás que el plugin ha insertado en el contenido, un texto de Lorem Ipsum entre dos shortcodes. Elimina el contenido de prueba, es decir, el Lorem Ipsum y conserva los dos shortcodes ya que dictaminarán el comportamiento de la animación CSS en WordPress. Ahora dentro de los dos shortcodes, inserta el contenido que tu quieras: una imagen, un encabezado, un párrafo, una cita… Todo vale.

Espero que te haya gustado este tutorial sobre cómo insertar animaciones CSS en WordPress. Como has visto, es muy sencillo dotar de dinamismo tu página. ¿A qué esperas para llevarlo a cabo?






