

Normalmente, los menús de navegación de muestran en la parte superior de la pantalla y desaparecen cuando el usuario hace scroll. Los menús de navegación sticky permanecen cuando el usuario hace scroll hacia abajo y siempre están visibles en la pantalla. En este artículo, te mostraremos cómo crear de forma sencilla una navegación sticky en WordPress.
Este método es el más sencillo y el recomendado para todo tipo de usuarios.
Lo primero que tienes que hacer es instalar y activar el plugin Sticky Menu (or Anything!) on Scroll. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Sticky Menu (or Anything!) on Scroll») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, ve a la página de Ajustes > Sticky Menu (or Anything!) para configurar el plugin.
Antes que nada, debes introducir el ID de CSS del menú de navegación que quieras hacer sticky. Para ello, abre el inspector de elementos de tu navegador y pósate encima del menú.

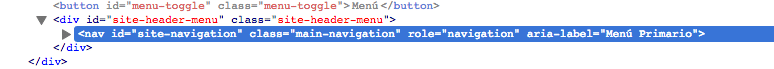
Una vez hecho esto, revisa el ID del menú en el atributo ID del elemento. Tendrás que encontrar un elemento tal que así:
<nav id=»site-navigation» class=»main-navigation» role=»navigation»>
En este caso, el ID de nuestro menú de navegación será site-navigation.
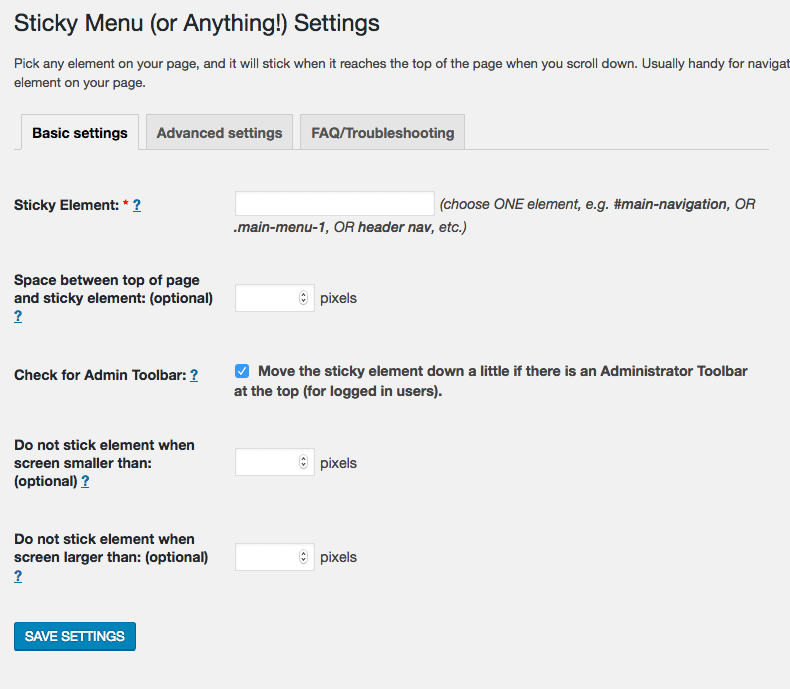
Ahora debes ir a la página de configuración del plugin e introducir el ID que acabamos de copiar. Al ser un ID, debe ir precedido por el caracter #, por lo que deberemos introducir este valor #site-navigation.

Como ves, el plugin cuenta con más opciones. Por ejemplo, la opción de más abajo nos permite definir un espacio entre la parte superior de la pantalla y el menú de navegación sticky. Puedes utilizar esta opción si tu menú solapa un elemento que no quieres que se quede oculto. Si este no es tu caso, ignórala.
Después está la opción de «Check for Admin Toolbar», que te permite agregar un poco más de espacio entre la barra de administración de WordPress y el menú de navegación sticky. Logicamente, esto es algo que solo verán los usuarios registrados.
La siguiente opción te permite ocultar el menú sticky si el visitante cuenta con un dispositivo con una resolución más baja de lo que introduzcas en el campo. Por el contrario, la siguiente opción, te permite deshabilitarlo si el usuario cuenta con una resolución más alta de lo que introduzcas en su campo correspondiente.
Recuerda hacer clic en el botón SAVE SETTINGS para guardar los cambios.
Cabe destacar que el plugin te permite hacer sticky cualquier elemento de tu sitio web. No hace falta que sea un menú de navegación, aunque esto es la mar de útil. Si introduces el ID de cualquier elemento, verás como también se desplaza a medida que se hace scroll.
Este método requiere que añadas algo código CSS al theme que estás utilizando actualmente. Si no has hecho esto antes, por favor, sigue los pasos de este método atentamente. Si te sientes desconfiado o con temor de que puedas estropear el diseño de tu sitio web, te recomiendo encarecidamente que escojas el primer método.
Lo primero que debes hacer es Apariencia > Personalizar para ejecutar el personalizador de themes.
Haz clic en CSS adicional en el panel de la izquierda y, en la caja de texto añade este código:
#site-navigation {
background:#fff;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
Si tu menú de navegación utiliza un ID distinto, cámbialo. Recuerda pulsar el botón de Guardar y publicar antes de cerrar esta página.
Ahora puedes visitar la parte pública de tu web para comprobar el menú de navegación sticky en acción.
Y hasta aquí nuestro artículo sobre cómo crear una navegación sticky en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
